這次主要參考的書(或文章影片)是:「JavaScript資料結構及演算法實作 Loiane Groner著」/youtuber:彭彭的課程之JavaScript網頁前端工程入門/https://www.itread01.com/content/1549559192.html 這篇文章推推
找了一天,我還是不太清楚為什麼一定要在button標籤加一個id然後再在script裡面寫一個變數去抓這個id
而不能直接用一個函式在button標籤裡面,讓他onclick後呼叫這個函式就好
如果聽不太懂的話,我們來看一下我不懂的錯誤例子
window.onload = function(){
function dopost(){
var oMessageBox = document.getElementById("messageBox");
var oInput = document.getElementById("myInput");
if(oInput.value){
var oTime = document.createElement("div");
oTime.className = "time";
var myDate = new Date();
oTime.innerHTML = myDate.toLocaleString();
oMessageBox.appendChild(oTime);
var oMessageContent = document.createElement("div");
oMessageContent.className = "message_content";
oMessageContent.innerHTML = oInput.value;
oInput.value = "";
oMessageBox.appendChild(oMessageContent);
}
}
}
上面這是錯誤的例子,我試著在button標籤寫這樣的東西
<button onclick="doPost();">提交</button>
但這樣卻無法成功地讓留言送出
所以後來選擇照搬原文作者的方式,是可以成功的也好理解的
所以打算解釋這原文大大的做法
至於我自己的錯誤想法可能等那天突然想到時再一起修正吧!
(畢竟也不能一直卡在同一個地方)
window.onload = function(){
var oInput = document.getElementById("myInput");
var omessageBox = document.getElementById("messageBox");
var oPostBtn = document.getElementById("doPost");
oPostBtn.onclick = function(){
if(oInput.value){
var oTime = document.createElement("div");
oTime.className = "time";
var myDate = new Date();
oTime.innerHTML = myDate.toLocaleString();
omessageBox.appendChild(oTime);
var oMessageContent = document.createElement("div");
oMessageContent.setAttribute("style","border-style:dotted;background-color:papayawhip;border-width:thin;") //這行是我自己多加的
oMessageContent.className = "message_content";
oMessageContent.innerHTML = oInput.value;
oInput.value = "";
omessageBox.appendChild(oMessageContent);
}
}
}
上面是原文大大的js
原文的js在網頁載入時便直接開始一個函數,並設定三個變數去抓body內的id
接下來的函數則是在使用者按了提交後啟動
函數內又分成上下部份
上部分用來讓每則輸入有時間
下部分則利用oMessageContent這個變數來儲存oInput的值
而oInput的值則是從id:myInput抓出來的,正是使用者輸入的內容
接者就用innerHTML讓內容出現在網頁中
最後的appendChild則是把它輸出(正式提交)
中間沒提到的有className,這個是用來回傳class的值
只不過我這裡沒有用到,一併複製上來只是想說一起介紹
再來還有一行是我自己補充上去的
setArrribute用來指定東西的型態
例如這裡:把style指定成後面那串東西
另一個例子是:如果今天setAttribute用來設定input標籤
那麼我們可以把type設定成text(或button之類的),長得像setAttribute("type","text")
下面是我稍微根據原文作過修改的body內文
我會順便說一下我這樣改的想法
(若要看我修改了哪些可以點上面的網址)
<div style="background-color:lightpink;width: 300px;height: 100%;">
<div id="messageBox"></div>
<div class="border"><p>使用者留言</p>
<input id="myInput" type="text" placeholder="請輸入留言類容"><button id="doPost">提交</button>
</div>
</div>
稍微改了body內文是因為我希望我的留言都能跑到『使用者留言』的上面
同時希望發出的留言能有自己的外誆跟顏色
外誆的話在js裡面用setAttribute設定成dotted了;同個地方也設定了顏色
但如果跟『使用者留言』用同一個標籤(或被包住)就會顯現不出他的顏色
因此用了兩個互不包住的div標籤
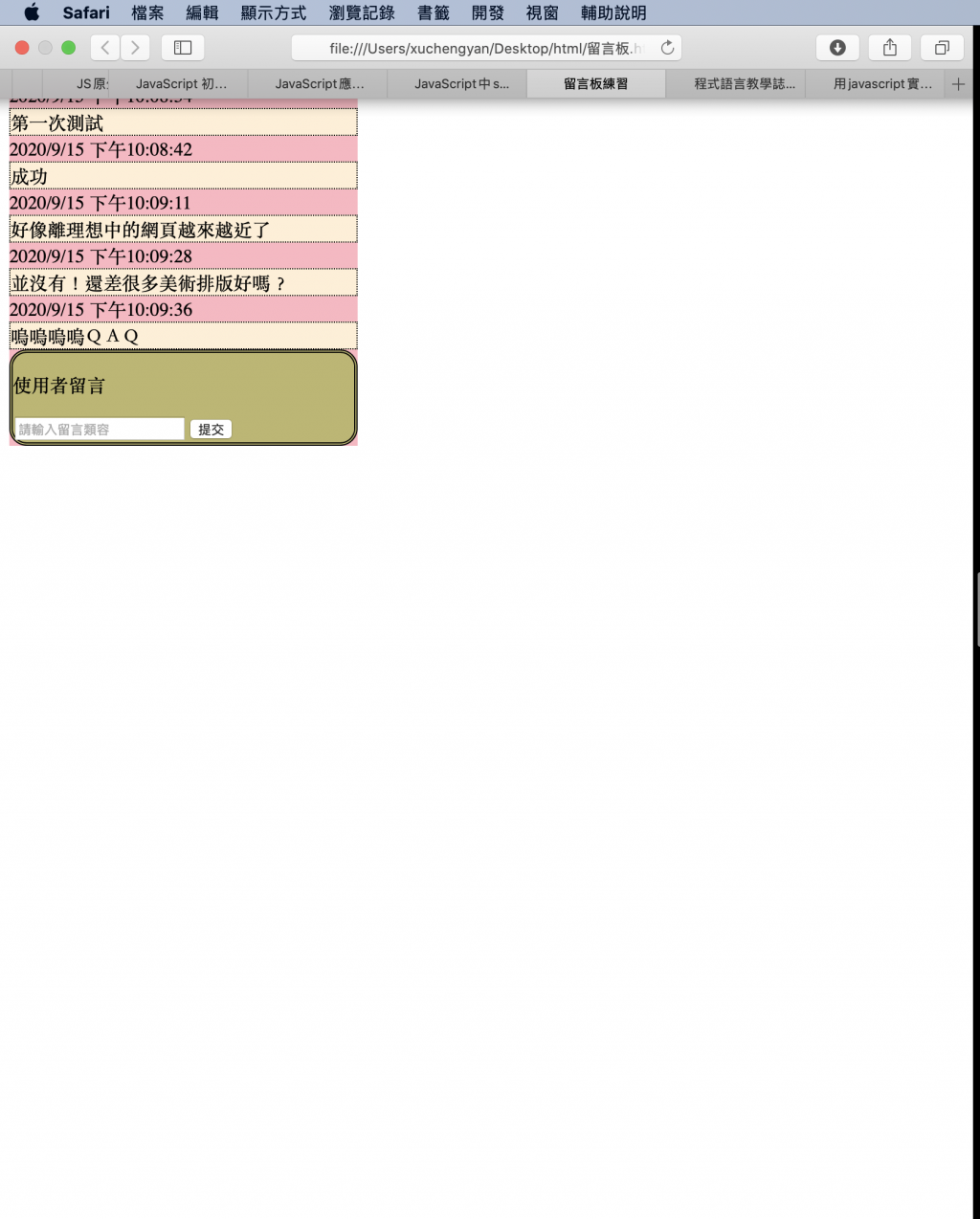
成果如下: