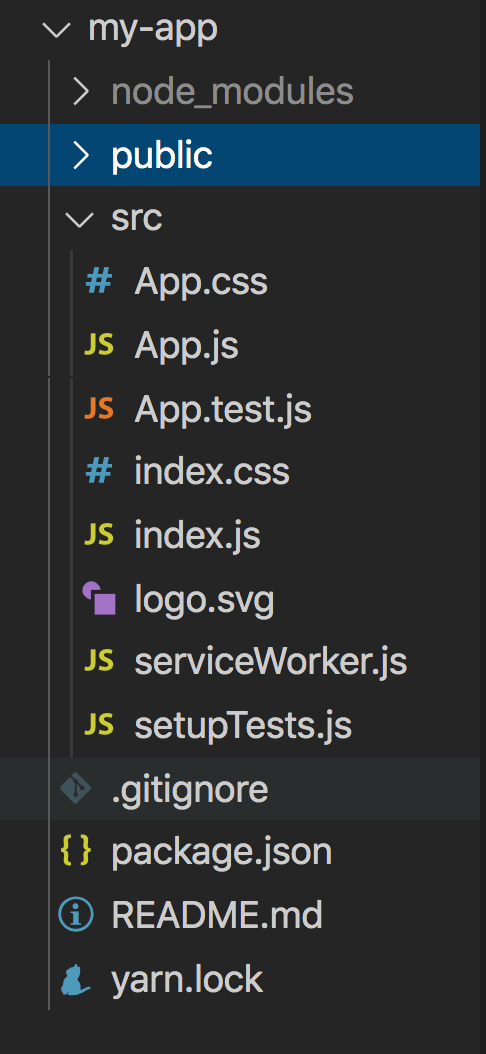
成功用npx create-react-app指令建構出來的資料夾目錄會如下圖
那麼接下來就一一介紹每個檔案的用途吧!
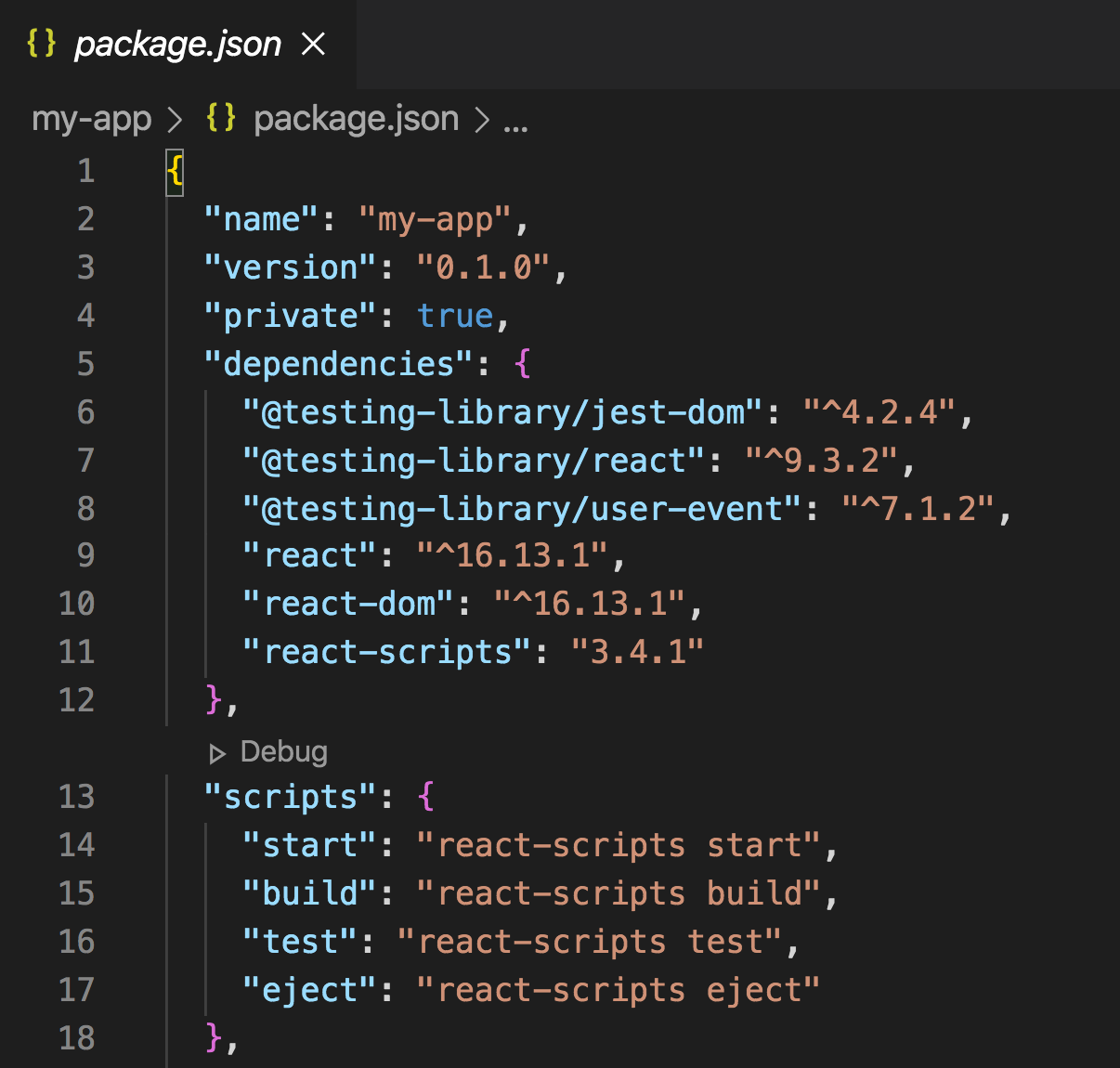
package.json記錄專案用的套件和版本(dependencies)以及開發與打包用的指令(scripts)
.gitignore: 紀錄git要忽略的檔案 ,通常node_module不會加入版控內
node_module: 資料夾底下存放專案會用到的套件
public: 底下存放靜態資源檔,和一個透過js渲染出畫面的index.html
manifest.js: 設定pwa的時候 可以用來設定顯示在手機主畫面的icon和一些樣式設定
什麼是PWA?
PWA(Progressive Web App) 簡單來說就是可以讓網頁變成一個app應用程式,也支援離線瀏覽,看起來就像原生的app一樣
接下來介紹src,底下放的通常是開發的檔案(component),js和css都會放在這裡
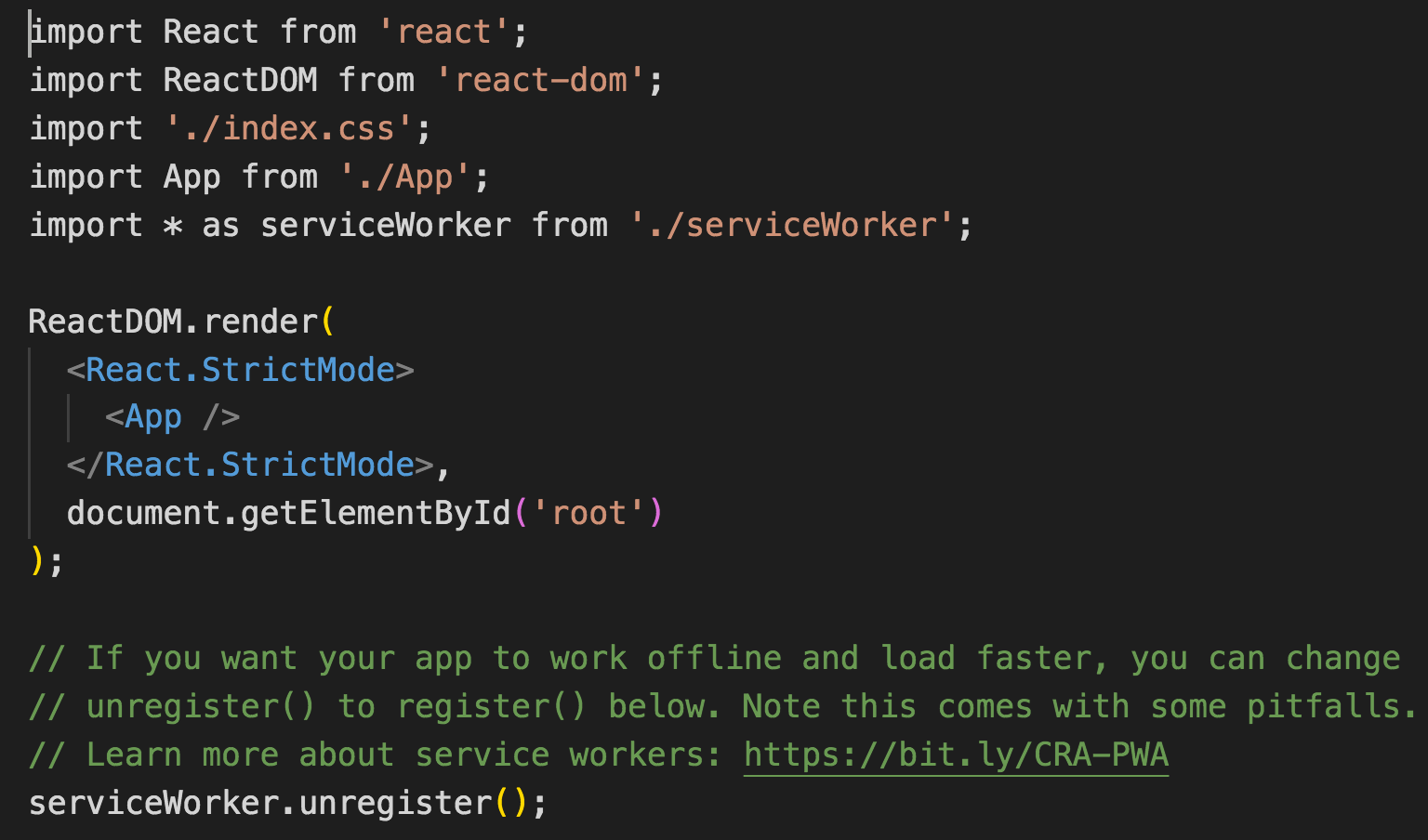
index.js 網頁進入點的第一支js(入口js), 這邊會寫初始渲染的對象和要綁定的dom,等同於vue cli 中的main.js
App.js為初始畫面的ui介面,熟悉的react logo愛的魔力轉圈圈就是在這支js渲染的
App.test.js,測試app.js專用 ,jest在測試的時候,會找尋副檔名為test.js的檔案
什麼是jest?
jest 為測試javascript的框架,可以用來實現前端自動化測試
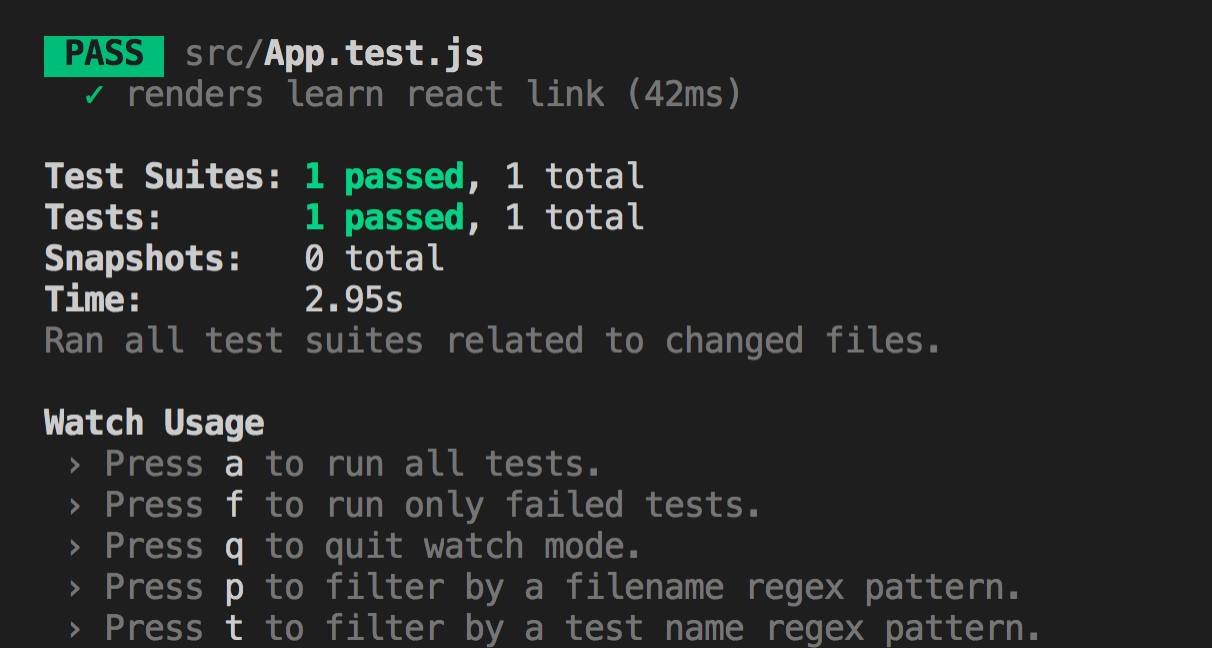
執行yarn test就會開始跑測試,看是否通過檢核,也會顯示測試了哪些檔案以及測試結果
setupTest.js 看起來是在設定單元測試的配置 但這塊我不熟
serviceWorker.js 用來實現pwa功能中可以離線瀏覽的功能
那這時應該會出現一個疑問,那麼babel和webpack的設定呢?怎麼沒看到類似相關的設定檔?其實都已經預先設定好了,只是隱藏起來,讓你省去不少力氣能專注在開發程式碼上,那假設我想要修改webpack的設定呢?
只要執行
npm run eject
執行之後,就可以看到webpack.config.js了,可以自由擴充功能!
