在Day3我們了解了JavaScript的基本語法例如:在HTML載入JavaScript,陳述句是什麼?註解是什麼?...等等,
以及感謝看官的留言指證,讓我又學到了!俗話說的好萬丈大樓平地起,基本的概念一定要熟悉呀!!!
今天繼續介紹基本的語法,讓我們接著看下去~
意思是存放資料的箱子,我們所撰寫的程式是一連串存取資料的過程,而儲存處理果程中暫存的資料,就是變數的功用。
使用變數需要先宣告變數,所謂宣告意思是告訴電腦,我要使用這個箱子囉,請在記憶體幫我開好一個空間,給我之後要儲存的值。再JavaScript中,可以使用 var 指令宣告變數。語法如下:
//宣告msg變數;
var msg;
如果要同時宣告很多變數時可以用逗點隔開如下:
//宣告了四個變數:msg, x, y, z
var msg, x, y, z;
宣告變數時也可以同時指派值給變數:
//將18這個值,指派給age這個變數
var age = 18;
試著宣告一個自己的變數吧!
再ES6開始新增了let指令,什麼是let呢?語法和 var 相同,但不同之處是,使用let宣告變數時,不允許同名稱的變數,請看下列例子:
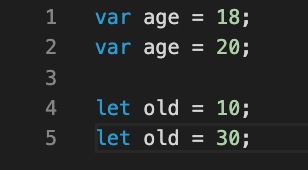
在VSCode新增一個index.html以及all.js,並將all.js載入index.html中,再將以下程式碼輸入到all.js中:
(忘記的朋友可以看基本語法(一)複習一下喔))
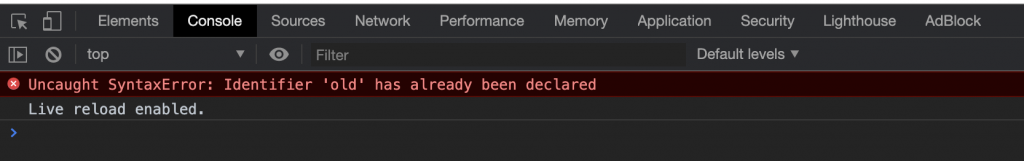
接著,使用Chorme開發者工具,開啟console可以發現這段錯誤訊息:
Uncaught SyntaxError: Identifiter 'old' has already been declared
意思是,變數old已宣告的錯誤訊息
由上面的例子可以發現,使用var 宣告的 age 變數 是可以重複宣告的,但使用 let 宣告的 old 不行。
小練習1:請更正上述的錯誤。
p.s. let 是在ES6開始後才出現的,因此使用時記得確認一下呦~
宣告方始基本與常數一樣,但差別是,
變數用箱子做比喻,意思是箱子的內容物可以一直置換;
常數就好比一個上鎖且定義明確的箱子,我們一開始就要決定這個箱子要放什麼,然後所放的東西是不能改變的,請看以下例子:
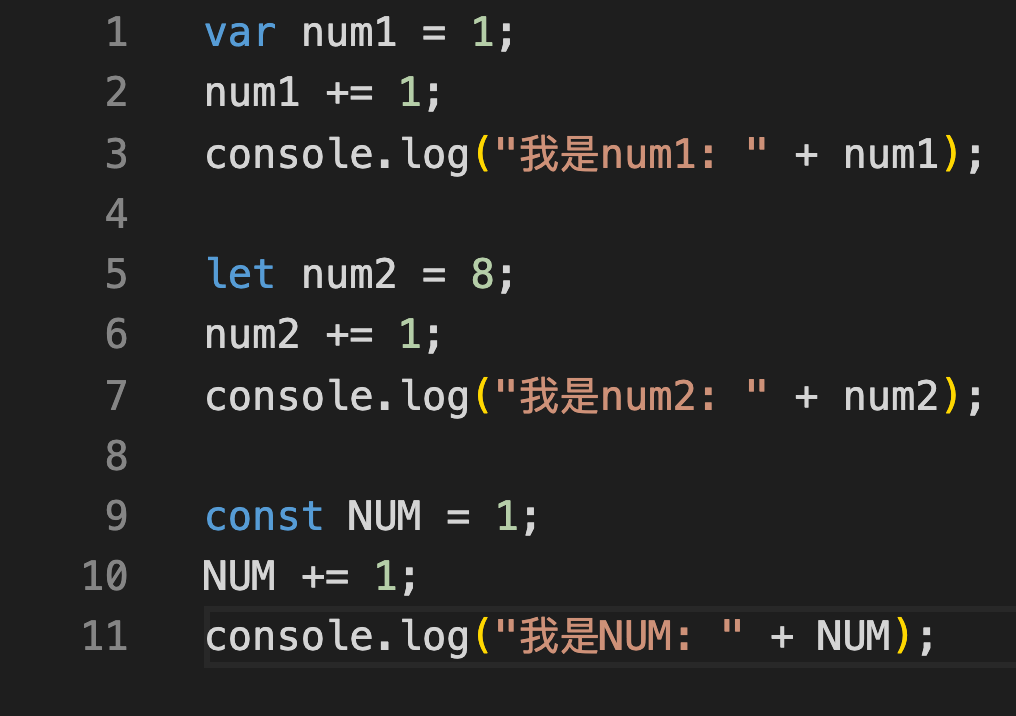
我們輸入以下程式碼,並用Chrome的Console來觀看:
(方法如同上述變數的例子)
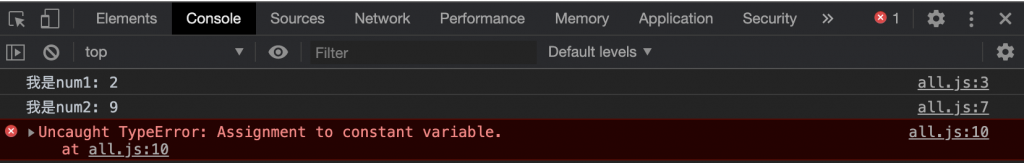
再下圖中,Chrome的Console裡面我們可以發現all.js中第11行出現錯誤訊息
Uncaught TypeError: Assigment to constant variable.
意思是修改 常數(NUM) 產生的錯誤。
由上述例子可以可以得知,NUM是沒辦法改變的。
小練習2:請更正上述錯誤。
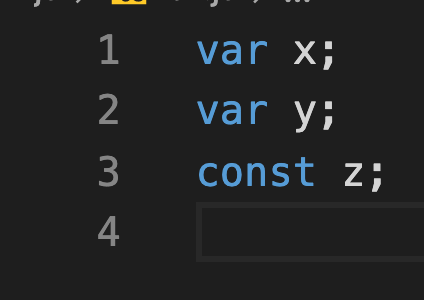
另外在宣告常數時,必須同時賦予值,他不像變數(var let),請看以下例子:
(再all.js中宣告兩個變數,一個常數)
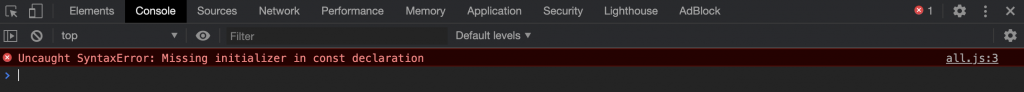
在console中可以發現all.js的第3行出現錯誤訊息
Uncaught SyntaxError : Missing intializer in const declaration
意思是沒有賦予常數的值。
小練習3:請更正以上的錯誤。
現在應該變數和常數有初步的認知了!接著我們介紹在命名時的規則以及一些常用的方法。
意思是指,當我們在宣告變數、常數、函數、方法、標籤時,所命名的名稱,規則基本上通用於不同的程式語言(可能還是有稍微的差異,但基本相同)。
var name = 'ben';
//再變數name中,name是識別字
規則如下:
開頭必須是英文字母、底線()、或者是錢字號($)
var name,$money *//符合規定
var 1name //不符合規定*
第2個字元後可以使用字母、數字或者底線
var name2,money$ //符合規定
var name-2,money@ //不符合規定3.
變數名稱需區分大小寫
//以下name和Name各代表一個變數
var name,Name
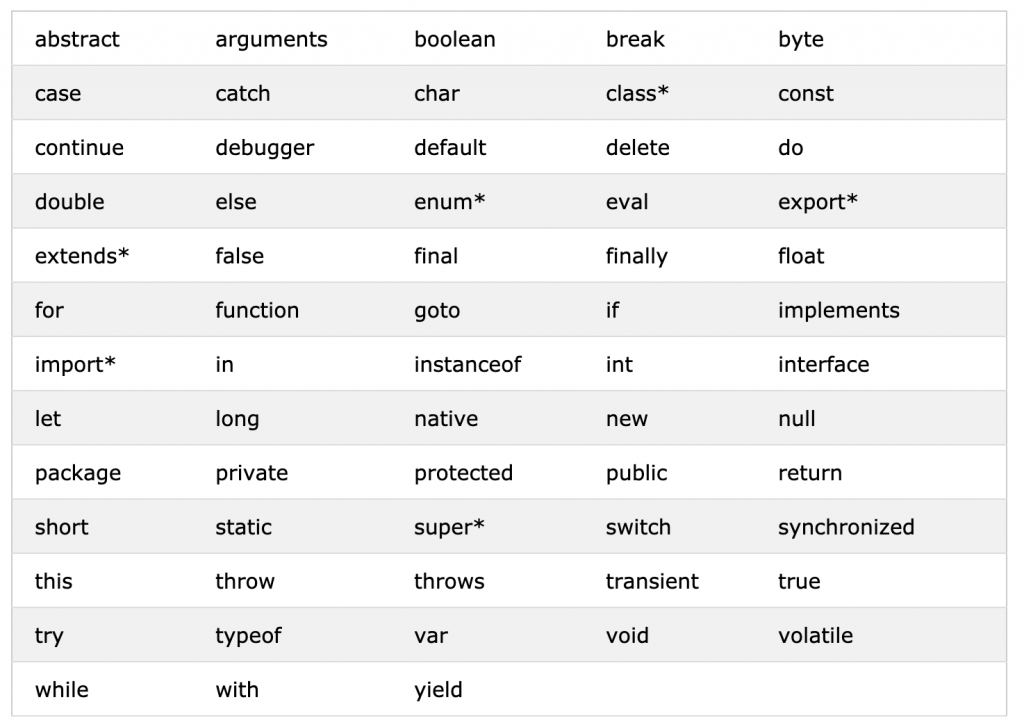
4.不可以使用JavaScript 保留字(下圖為JavaScript的保留字)

命名的一些注意事項:
在命名中應該掌握幾個原則,容易了解資料的內容,不要過長過短,基本上用英文命名。
以下有一些常用的寫法提供給大家:
1.駝峰式(camelCase):開頭第一個單字小寫,之後的單字的第一個字元大寫
var myName = 'Ben';
2.Pascal法:所以單字的第一個字元都大寫
var MyName = 'Ben';
3.底線法:單字間用底線做連結
var my_name = 'Ben';
var MY_NAME = 'Ben';
書本上建議的用法如下:
變數/函數 命名用:駝峰式
常數 命名用:底線法
類別(建構子)命名用:Pascal法
資料型別意思是,資料的種類,像是,肉有分,豬牛雞豬魚羊...等,程式語言中資料也有分成幾種不同的種類。
在我們了解有哪些種類前,先提醒一下在某些語言中資料型別的規定很嚴格,例如C#,Java中,當你宣告為字串的變數,就不可以拿來存儲數值,反之也是。
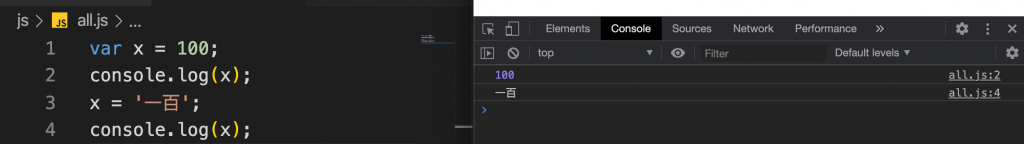
但在JavaScript中沒有這個問題,請看以下例子:
上圖(左):我們先宣告了一個 x變數,並賦予數值 100 的值,接著輸出,再將字串 '一百' 賦予 x變數,接著再輸出一次。
上圖(右):Chrome的console中可以觀察到all.js的第2、第4行的結果。
由此可以得知,再JavaScript中,可以輕易地改變變數的資料型別。
下面介紹JavaScript中主要的資料型別:
分為基本型態與參考型態,其中的差異在後面會詳細介紹,在這邊我們先知道兩種型態的操作方式是不同的。
1.數值(number):1,2,3,4...
var num = 1;
2.字串(string):'一'、'二'、'三'、'四'...
var string = '一';
var String = "二";
var string_01 = '三"; //錯誤
//字串必須用單引號或者雙引號包起來,但不能混著用
var string_02 ='He's Ben'; //錯誤
var string_03 = "He's Ben"; //正確
//在字串中,如果用單引號包住,裡面就不能使用單引號,反之也是。
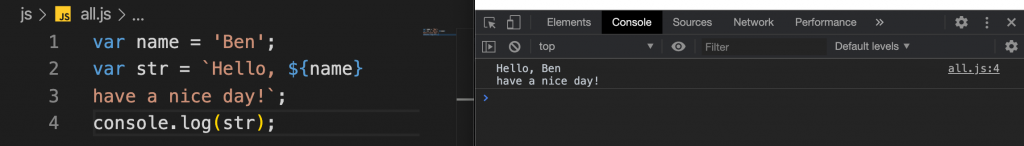
在ES6新增了樣板字串(Template String):樣板字串中使用反引號(``)取代單引號/雙引號
並可以包含下列內容:

3.布林值(boolean):True / False
var t = true;
var f = false;
4.特殊型別(null/undefined):
空值(null):表示參數沒有對應的值存在,所以是空的。
未定義的值(undefined):表示某參數的值尚未定義。
1.陣列(array):
是一種資料的集合,在一個變數中存放多個值(可以不同型別),在陣列中的值,稱之為元素。
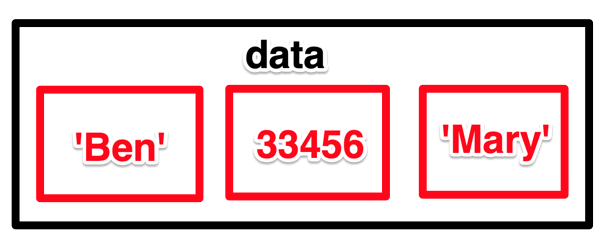
以箱子為例的話,陣列就是一個箱子中有幾個附上號碼的區域:
在data這個箱子中,有幾個不同的值'Ben'、'33456'、'Mary'。
寫成程式碼如下:每個值用逗點區隔,並且用中括號包住
var data = ['Ben', 33456, 'Mary'];
要存取陣列時必須使用索引值,什麼是索引值呢是以0為起始點,開始往後數0、1、2...等,
以上圖的例子來說,我要取出33456的寫法如下:
var data = ['Ben', 33456, 'Mary'];
//取33456
console.log(data[1]);
陣列裡面也可以包含陣列:
var data = ['Ben', 'cat', 'dog', [111, 444]];
//取444
console.log(data[3][1]);
2.物件:
與陣列類似,但存儲於物件中的資料稱為屬性,屬性除了可以是字串、數值以外,還可以是函數。語法如下:
var obj = {x:1, y:'cat', z:5};
//取'cat'
console.log(obj.y);
console.log(obj['y']);
與陣列不同是,最外面用大括號包住物件整體,並且用在物件整體中用 索引名稱:值, ....
3.函式(function):
將某些輸入值(參數),已預先設定好的程序處理後,再回傳結果。
p.s在這邊我們先有基本概念即可,後續會更詳細的介紹。
變數 var let
常數 constant
資料型別(基本型、參考型)
有附上小練習三題,有興趣的朋以可以trytry看,在隔天會附上解答呦。
今天就到這邊了...我們明天見!
