昨天講解了 React 如何渲染畫面 ,現在都懂了可以帥氣的打code了吧。
還沒呢,在這之前先記住一句話
就像各門各派都有各自的心法一樣,React 也有一個。
萬物皆組件( Component )
可以把建構 app 當成是堆積木
import React, { Component } from "react";
import { Header, Body, Footer } from "../components";
class App extends Component {
render() {
return (
<React.Fragment>
<Header />
<Body />
<Footer />
</React.Fragment>
);
}
}
export default App;
大概長的像這樣子
不過,基於 ES6 和 JSX 的部分規範以下有幾點需要注意。
可以撰寫自己的 Component 當作標籤,像 Header、Body、Footer,但是命名的時候第一個字必須大寫。
可以不使用結尾標籤,原本可能需要 <div></div> 才算完整,但是如果沒有想包 child 的話,可以用 <div /> 這樣就好。
return 時必須是單一架構, 意思就是不能同時 return 2個(含)以上的 component
class App extends Component {
render() {
return (
<Header />
<Body />
<Footer />
);
}
這樣是會出錯滴,記得包起來
現在開啟 app.js,我們來建造自己的 component 吧!
全選裡面的內容,然後刪掉。
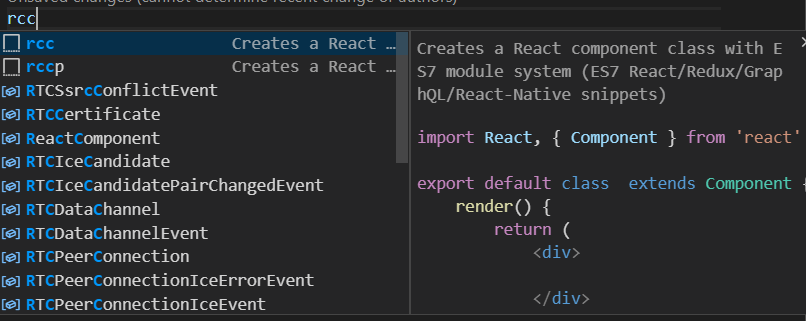
接著 在空白的文件裡面打上 rcc
小提醒,要記得安裝這個延伸模組才會有喔。
接著我們就得到了全新空白的 component
import React, { Component } from 'react'
export default class App extends Component {
render() {
return (
<div>
</div>
)
}
}
接著在 <div></div> 內打上
<h1>Hello World</h1>
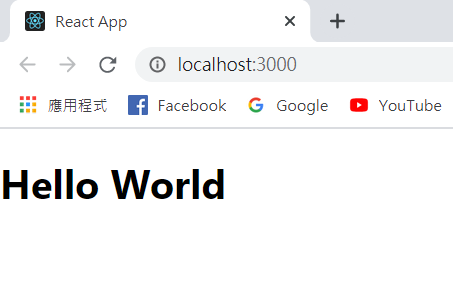
然後啟動我們的專案
註:小提醒,啟動專案是在終端機裡打上
npm start
成功創建了全新的 component
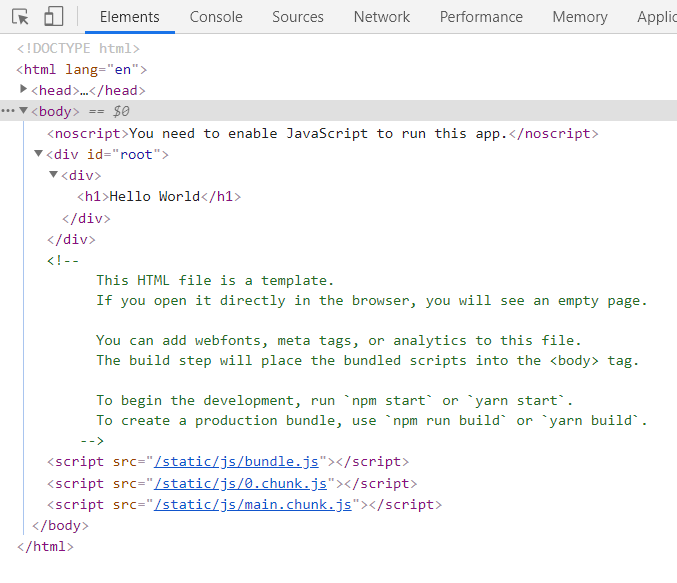
這時候我們按下鍵盤上的 F12 看一下在網頁上怎麼顯示的。
你會發現,我們剛剛創建的 component 是被包裹 root 下面。
還記得我們昨天講的 DOM嗎,打開 index.js
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
沒有錯啦,一切都跟我們預期的一樣,好好的顯示在我們指定的 node 裡面了。
我是 Chris,明天將講講關於一對兄弟, class 跟 function 的故事。
