還沒完呢!
如同一記當頭棒喝,腦中傳出 "DOM" 一聲。
沒錯,在建構 React 之前,我們必須講一下他尊爵不凡的地方。
現在,打開昨天建置好的專案,開啟 src 這個資料夾。
奇怪,有 CSS 、 JS 怎麼沒有 HTML 呢?
這樣它是怎麼跑的!?
其實有啦,你可以在 public 下面找到他。
最大的原因是 React 的 render (渲染)方式跟一般的 JS 不一樣。
傳統的 JS 是直接對 DOM Tree 進行影響,而 React 呢,他創建了 Virtual DOM。
這名子也太炫了吧。
所以Virtual DOM 跟 DOM 有什麼差別?
首先,我們必須從甚麼是 DOM 開始說起。
DOM的全名是 Document Object Model (文件物件模型)
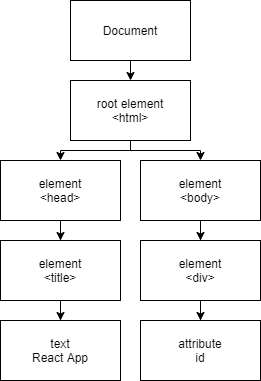
在DOM 裡面 可以拆分為 element、attribute、text ,而這些所組成的就是 Document。
可以把 DOM 想像成一棵樹,看起來像這樣。
應該可以在 public 找到 index.html,我們以它為例。
<div id="root" /> 的 id<title>React App</title> 的 React App每一個 element 和 text 都是一個 DOM 節點(node)
而傳統的 JS 是抓取 DOM Tree 裡面的 node 來操作畫面
function fireball (){
Var a = getElementByID("root")
a.relese()
}
就像我們前幾天施放的豪火球之術。
可是一直操作 node 很麻煩阿,且每透過 JS 進行一次操作,就會重新 render 一次畫面,這會大量消耗效能。
所以 Virtual DOM 就出現了,他做了什麼事呢?
他將我們用 JSX 建構在 JS 裡的標籤元素轉換成 Virtual DOM 再去 render 到真實的 DOM 上面。
很模糊嗎?我們用白話一點的講法。
就是把寫在 JS 裡的內容,透過調用 ReactDOM.render() 全部 render 到畫面上。
發現了一件事情,就是我們不用直接操作 node 了。
這裡發生了什麼,為什麼可以在 JS 裡面寫 HTML?
因為有 JSX 這個語法糖(Syntactic Sugar),他可以讓我們在 JS 裡也可以輕易撰寫介面,不過這都要多虧了 React 的萬物皆組件 (Component) 這個概念,我們會在未來的幾篇內做概述。
可以透過這裡了解更多。
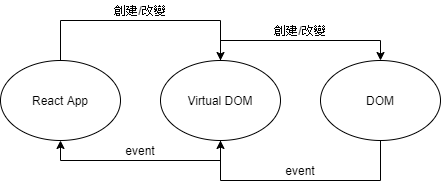
回到正題,整個流程大概是像這樣
我們不會直接操作 DOM,而是透過 Virtual DOM 去影響 DOM物件。
光是這樣看起來,好像沒有比較省效能阿。
這就必須講講 diff 演算法了
在這個流程裡面,第一次創建的 app 會將畫面一次性建構成 Virtual DOM,而之後每次的改變,都會透過 diff 演算法,比較新和舊兩個 Virtual DOM 有甚麼不一樣,藉此改變畫面。
想詳細知道 diff 的原理可以看這裡。
那我們真的沒有操作到 node 嗎?
其實是有的,在 index.js 可以看到。
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
這代表說,我們透過 ReactDOM.render 生成的 Vitual Dom 只會 render 在 root 這個 node。
之後我們只需要透過在 <APP /> 裡建構畫面就可以顯示在 WEB 上了。
我是Chris,明天將透過創建 component 來撰寫畫面。
