原本以為只有Class Component的寫法,但在看技術文章的時候發現還有一種寫法是Function component,有了React Hook之後,好像Function Component就變成主流了(嗎)?
那Class component 跟 Functional component差在哪裡?
一個比較冗長一個比較簡單
那麼在還沒出現React Hook之前,是什麼情境下會用到Functional Component呢?假設Component不需要紀錄狀態(state),只是單純地處理一些UI繪製,就可以用Functional Component
來試著簡單寫一個Functional Component,但暫時不用hooks(這部分後續會再介紹)
function Functional(props) {
const sayHi =()=>{
console.log('hi')
}
return <button onClick={sayHi}>btn</button>
}
用arrow function的話,連return都不用寫,看起來真的變得很簡短
const Functional = ({ props }) => (<button>props</button>)
而且Functional Component跟Class Component經過babel的編譯,轉換成ES5的程式碼的大小差距真的有讓我嚇一跳,查到一個數據是100bytes v.s 1.2kb
有了React Hooks之後,Functional Component也能擁有跟Class Component一樣的功能,而且更簡短的寫法可以少掉不少程式碼,可讀性也更高,讓Functional Component成為當前React開發的主流。
另外還有一種component叫做pure component,範例如下,點擊click後數字會+1
import React, { Component, Fragment } from 'react';
class InfoBox extends Component{
render(){
console.log("InfoBox render")
return(
<Fragment>
{this.props.isShow ? <p>yo!!!!</p> : null}
</Fragment>
)
}
}
class PureExamle extends Component{
state = {
count:0,
isShow:false
}
handleClick = () =>{
this.setState({count: this.state.count + 1} )
}
render(){
console.log("PureExamle render")
return(
<Fragment>
<h1>{this.state.count}</h1>
<button onClick={this.handleClick}>click</button>
<InfoBox isShow={this.state.isShow} />
</Fragment>
)
}
}
export default PureExamle
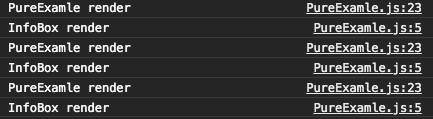
接者我點擊了三次加1的按鈕,恩?好像哪裡怪怪的?為什麼我修改count,state沒變,infobox 這個component也要跟著重新渲染?

這時就可以用PureComponent來避免不必要的渲染,引用PureComponent並且繼承PureComponent
import React, { Component, PureComponent, Fragment } from 'react';
class InfoBox extends PureComponent{
render(){
console.log("InfoBox render")
return(
<Fragment>
{this.props.isShow ? <p>yo!!!!</p> : null}
</Fragment>
)
}
}
再看console log就會發現只會印出PureExample render了!
參考資料:How Are Function Components Different from Classes?
