首先,就來開個專案吧
1.讓我們先打開 Xcode :
選擇 「 Create a new Xcode project 」
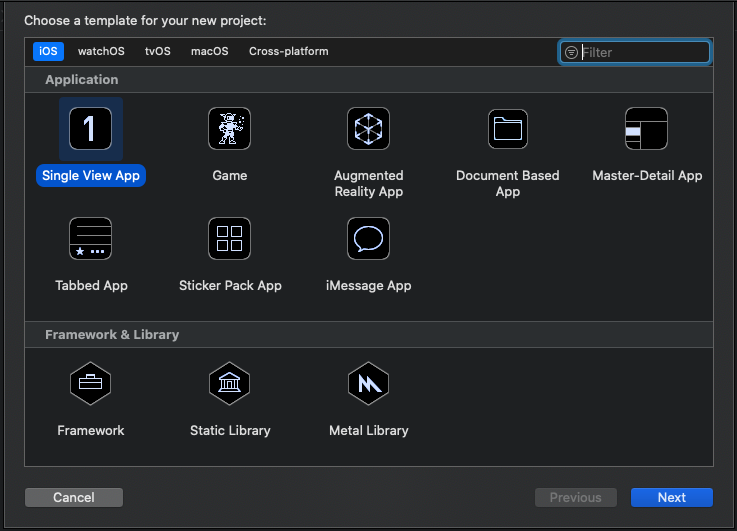
2.創造一個簡單的 APP
選擇 「 Single View APP 」
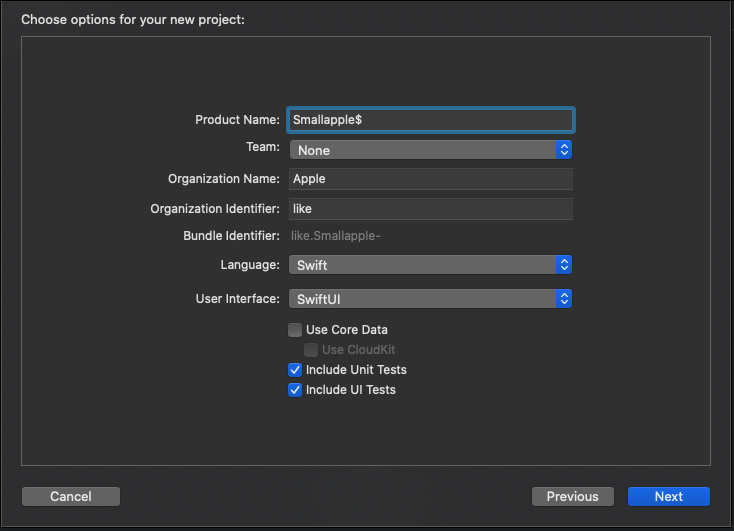
3.對專案命名
命名 「 product name 」它的名字,有隸屬於哪位團體組織,就在下面填寫
語言的部分就選「 Swift 」介面就寫「 SwiftUI 」
接著下一步,在想設定建立的地方就可以創造了

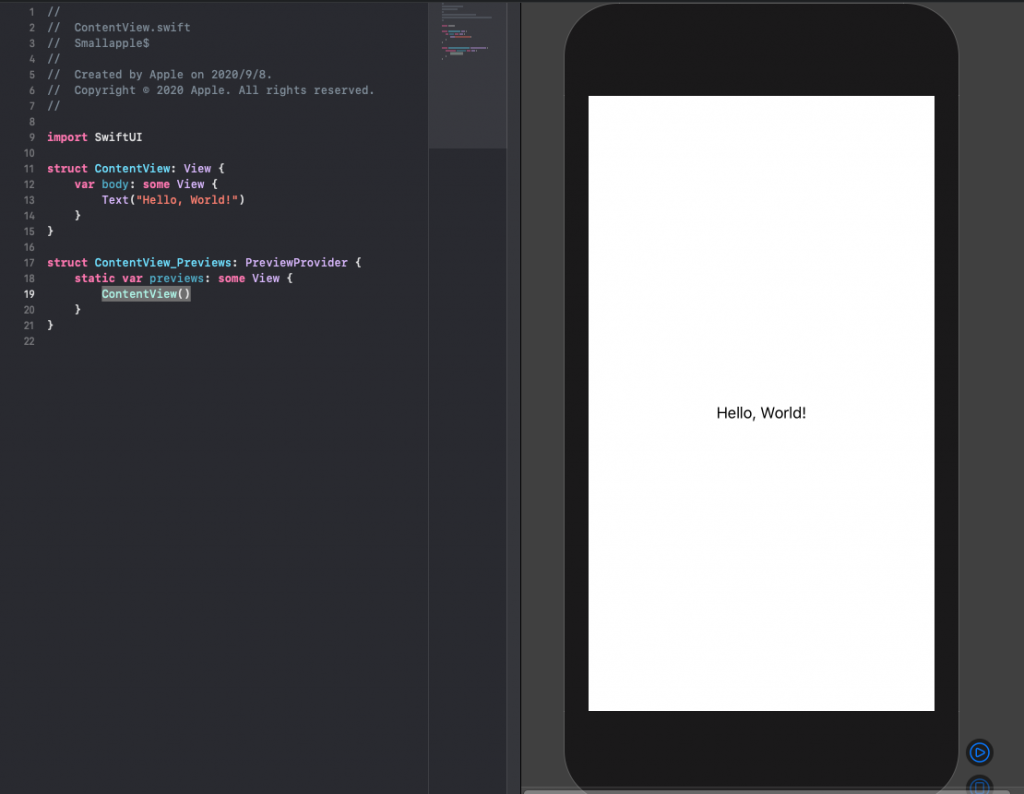
從上面,我們可以看到之前提到的文字
Text("Hello, World!")
在右方的 Canvas 給顯示出來,Canva 能即時地顯示因程式改變的介面變化,可以說是 SwiftUI 裡面最大的賣點了
如果找不到 Canvas 的話,它躲在上方工具列「 Editor 」的「 Canvas 」
下一篇,就開始介紹使用
