那今天第29日 就來提到 呈現 的分享
一般來說
我們的APP不外乎會用到 設定 警示 小視窗 等等
在前面我們提到了
設定的 Actionsheet
表單/填單的 Sheet
那今天就會簡單提到
警示的 Alerts
小視窗 Popovers的話與Alerts和Action Sheets蠻像的
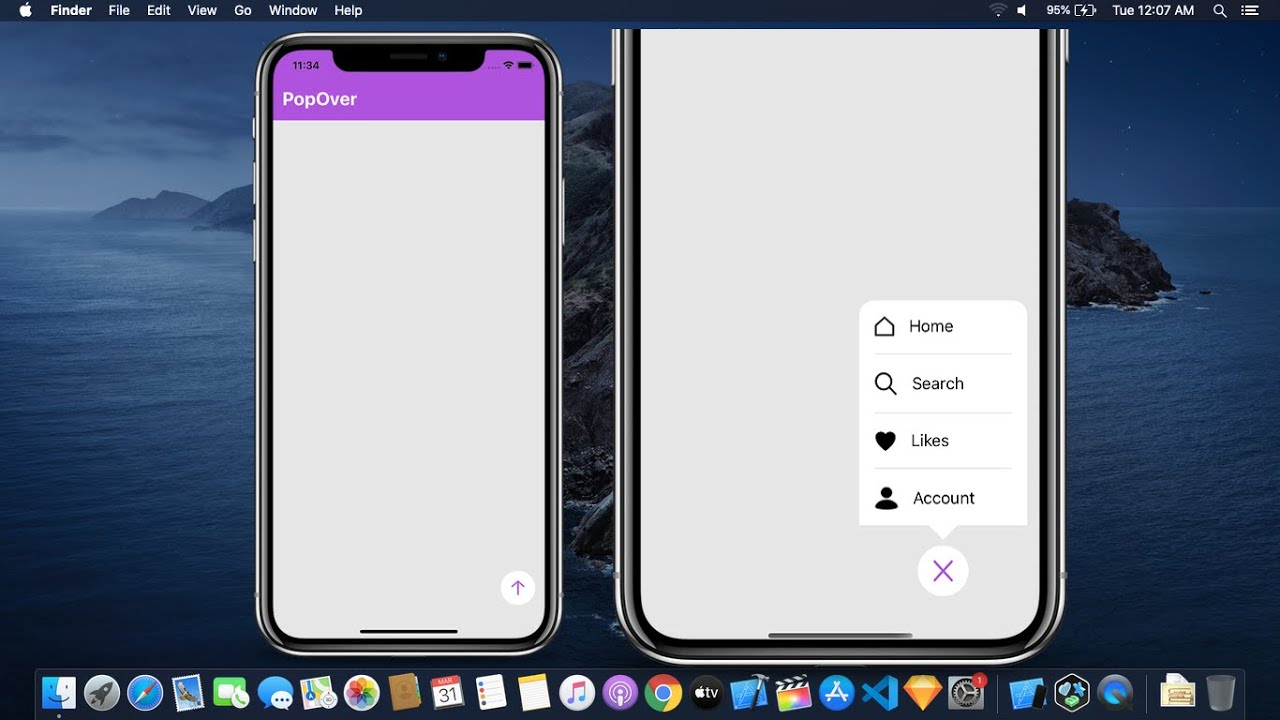
就提供一個蠻特別的Popovers提供作參考(不過他是自定義的)
Alert
其名稱為 Alert
作為app 的警示一環
其功能就是在中央跳出警示訊息供使用者查看
當然
其自定義的包含也很多
你可以選擇兩個按鈕的或是單一確定按鈕的
兩個按鈕
init(title: Text, message: Text?, primaryButton: Alert.Button, secondaryButton: Alert.Button)
你可以設定 標題 訊息 主要以及次要按鈕
單一確定按鈕也就差不多
你可以把按鈕改成 .cancel() 來做為取消
最後附上一些圖片供參考
要做什麼樣的視窗:

from https://learnappmaking.com/uialertcontroller-alerts-swift-how-to/

from https://www.simpleswiftguide.com/how-to-present-sheet-modally-in-swiftui/

from https://www.youtube.com/watch?v=4Wbyje-TMME
