HERE 官網有一個很有趣的Tutorial, Who wants ice cream !?
如果你註冊了HERE Developer 帳號,很可能會看到這個教學的小廣告,不曉得你是否也跟著做了一遍?
假設你是冰淇淋店的老板,那麽用HERE Map 做個交互式的地圖小網頁,邊測試邊記錄








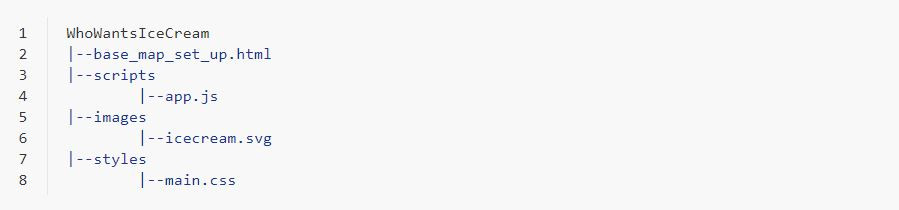
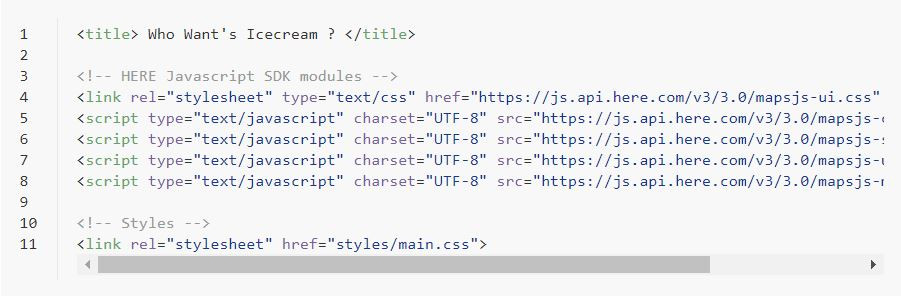
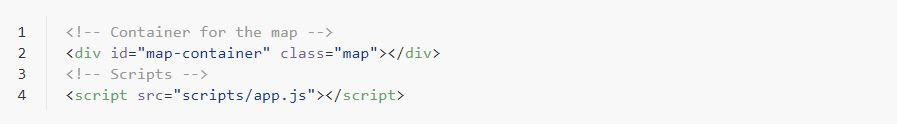
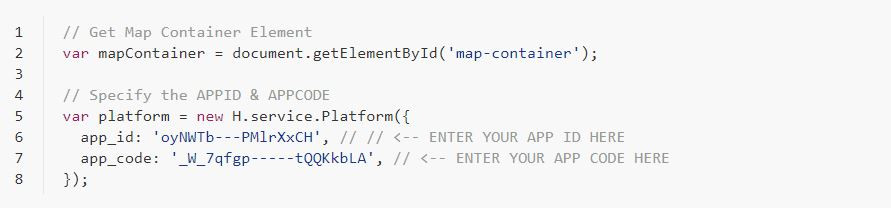
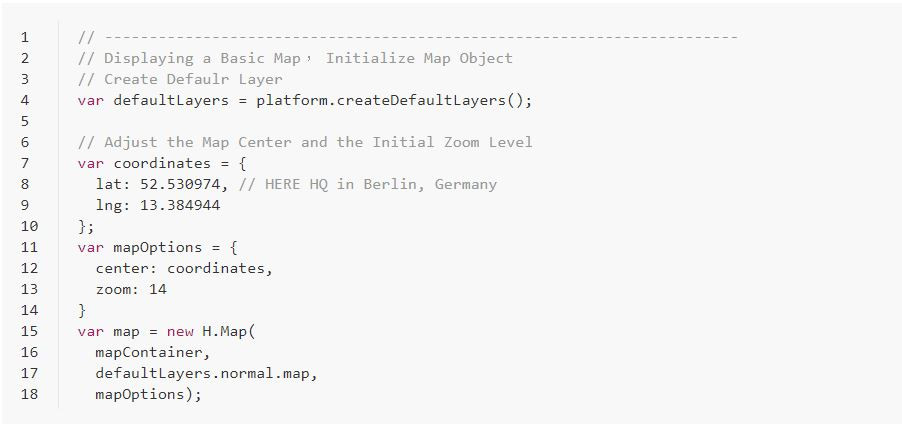
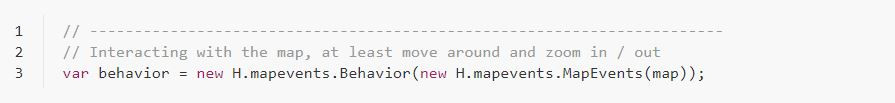
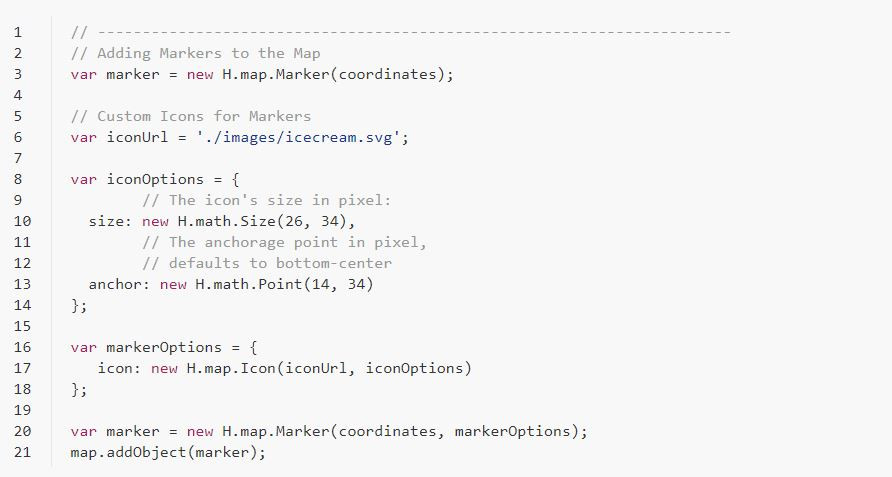
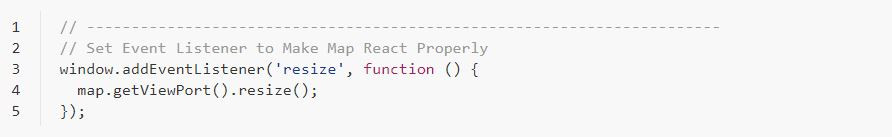
original resource Part1: Basic Map Set-up
complete code Github - kikitaMoon/HERE_JS_Who_Wants_Icecream
• 作者: Xiaoyan Mu
• 部落格連結: https://www.kikitamap.com/2019/03/05/Icecream_Part1_Basemap_Setup/
• 著作權: The author owns the copyright, please indicate the source reproduced.
