這次主要參考的書(或文章影片)是:「JavaScript資料結構及演算法實作 Loiane Groner著」/「零基礎學JAVA Web開發 何宗霖 等編著」
前言:按計劃來講差不多應該要做一個簡單網頁看看,不過總覺得自己做得很醜,倒不如多學一點,所以就直接進入JavaScript的介紹,也趁者打工下班後去借了一本書來看,希望能學得好!
基本介紹:還記得這段程式碼嗎?裡面用到的script標籤內所包含的內容就是JavaScript的內容
而這也是JavaScript的主要功能之一-幫助網頁做動畫處理
另一個主要作用則是跟後端溝通
<!DOCTYPE html>
<html>
<head>
<title>Travel website </title>
<meta charset="utf-8"></meta>
<meta name="viewpoint" content="width=device-width, initial-scale=1, maximum-scale=2" />
<script type="text/javascript">
function toggleMenu(number){
var menu=document.getElementById("menu-"+number);
menu.classList.toggle("hide");//利用toggle控制hide
/* if(menu.style.display=="none"){
menu.style.display="block";
}else{
menu.style.display="none";
}利用程式控制開合*/
}
</script>
<link rel="stylesheet" type="text/css" href="spotlight.css"/>
<link rel="stylesheet" type="text/css" href="myStyle.css">
<style type="text/css">@font-face {
font-family: myfont;
src: url(fonts/Chantelli_Antiqua-webfont.woff);}
</style>
JavaScript相對於其他程式語言有一個好處可以不用編譯而甚至直接在瀏覽器上使用
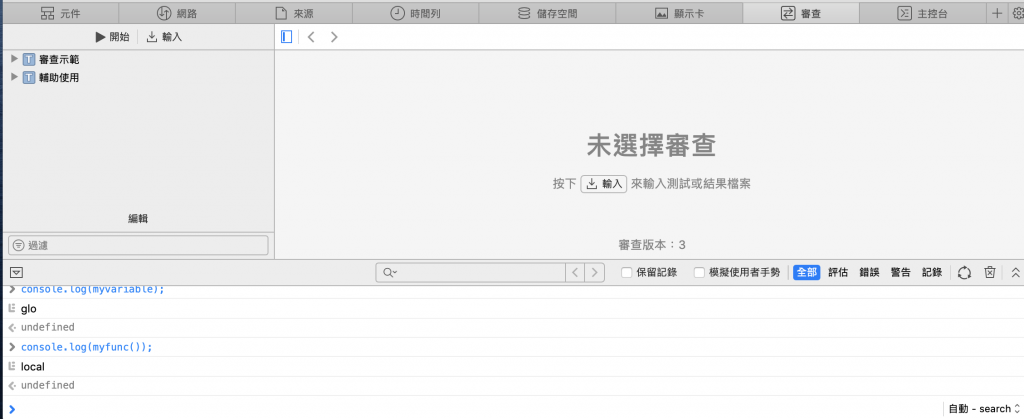
像是mac常使用的safari只要按上方的開發然後選擇顯示JavaScript主控台便可以看到如下的畫面
按下審查後就可以再輸入欄輸入程式碼了
當然也可以使用vscode等等來編寫
1.基本語法介紹:
變數:基本上與其他程式語言都一樣,等用到時再提出來(希望是完全新手向,說太多感覺不好)
比較特別的是布林值,其他程式語言的是true or false(即對或錯二擇一)
但在JavaScript中可以將其他形態的變數也給一個真值(true)或假值(false)
判斷標準如下::
變數類型 解釋 布林值
undefined 該變數已被宣告,但尚未獲得值 false
null 意思是「沒有值」的值 false
(我自己是認為undefined跟null有點像0跟空集合,如舉例錯誤還麻煩路過大大的指教)
布林值 真或假。 真=true/假=false
數字 就是數字xd +0/-0/NaN都是false/其他是true
字串 ex:var name='aaa' 字串長度若是0則是false/其他為true
2.條件語句介紹
var num = 0 ;//定義變數num並給予值=0
if(num === 1){ // ===是用來判斷兩者值是否相同,前提是類型要相同
//舉例來說x(字串)=5;y(數字)=5,那麼x===y的判斷會是false
//如果x y 同為字串或數字且有相同的值則為true
console.log("成功“);
//若是上面為true則執行這行程式(console.log為輸出指令)
}else{
//否則執行下列程式
console.log("失敗”)
}
