在瀏覽器(前端)上我們可以依靠瀏覽器的引擎幫我們轉譯js,但是本地端(後端)我們就需要node.js了
nodejs使用Google的V8引擎來做驅動來轉譯js程式碼
前端指的是用戶端,像是網頁,或是各種手機app都算是前端
後端則是指各種伺服器,如同英文名字server,各種服務主要運行的地方
舉個不是那麼恰當的例子就是每個前端看到的都不一樣,
像是當你在看A網頁,之後切到B網頁時,其他也同時在看A網頁的人不會跟著切過去
而後端則是要統一所有人看到的樣子
比方說今天有什麼新聞,統一發票中獎號碼這種每個前端看到的應該都要一樣的,就由伺服器提供
(其實真正的分別要更細膩一點,不過剛開始接觸的話就先當這樣好了)
會說如果想只用一種語言來做前後端就選javascript是因為網頁前端的唯一語言就是javascript,而他又同時可以運行於後端
已經有好幾種語言起來想要推翻前端的javascript,但是都已失敗告終
目前主流的作法是在原本的js語法上加入各種擴充,讓js可以達到原生達不到的效果
昨天學的就是原生的js,如果今後你想走網頁前端的路線可以挑一個喜歡的js框架學習,畢竟現在會直接寫js的已經幾乎看不到了
而我們今天要學的是運行於後端的node.js
以Javascript的前端框架React或Vue框架為例子,他們在官方的範例就是使用node.js架設後端來運行自己的前端框架
單純介紹node跟javascript在運行上跟使用上的異同點
先去這裡安裝吧,我在這裡等你
好了?
照慣例先上程式碼,
在你的工作目錄建立附檔名為js的檔案(eg:convert.js)
var readline = require('readline');
var read = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
console.log('Tell me what you want to do:');
var r1 = read;
r1.question('(1)T to H (2)H to T\n', function (todo) {
switch (todo) {
case '1':
r2 = read;
r2.question('Please enter the number\n', function (answer) {
console.log(t2h(answer));
r2.close();
});
break;
case '2':
r2 = read;
r2.question('Please enter the number\n', function (answer) {
console.log(h2t(answer));
r2.close();
});
break;
default:
console.log('Wrong select');
break;
}
});
function t2h(number) {
for (let i = 0; i < 16; i++) {
for (let j = 0; j < 16; j++) {
for (let k = 0; k < 16; k++) {
if ( Math.pow(16, 2) * i + Math.pow(16, 1) * j + Math.pow(16, 0) * k == number) {
return returnAE(i) + returnAE(j) + returnAE(k); //看要不要轉型,不然2056會產生16而非808
}
}
}
}
}
function returnAE(input) {
if (input < 10) {
return input.toString();
}
switch (input) {
case 10:
return 'A';
case 11:
return 'B';
case 12:
return 'C';
case 13:
return 'D';
case 14:
return 'E';
case 15:
return 'F';
default:
return 'wrong';
}
}
function h2t(number) {
i = 0;
output = 0;
while (i < number.length) {
output += AEreturn(number[i]) * Math.pow(16, number.length - i - 1);
i++;
}
return output;
}
function AEreturn(input) {
switch (input) {
case 'A':
return 10;
case 'B':
return 11;
case 'C':
return 12;
case 'D':
return 13;
case 'E':
return 14;
case 'F':
return 15;
default:
return input;
}
}
欸,不是說直譯式的語言方法在使用前需要先宣告嗎? 為什麼這裡可以把function的宣告放在使用之後?
理由是function這個關鍵字,node.js會在載入時自動找出來並實做他,
因此你可以把function相關的程式碼放在後面讓你可以專注於主要需要執行的部份
var readline = require('readline');
在node內要輸入與輸出需要readline模組
這一段的用意有點像是java或python的import,將模組引用進來
這邊我們可以幫模組取名,就直接叫readline吧
var read = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
之後我們把readline這個模組的input以及output界面取出來取名叫做read
這樣我們的輸入輸出界面就完成了
為什麼單純的輸入輸出要這麼麻煩?
理由在於node.js很少被拿來寫在終端機運行的程式,用來架設伺服器是比較主要的功能
所以用來讀取與輸入終端機指令的功能就不在原本的基本指令內,只能從外部import進來
接著我們來看這一行
console.log('Tell me what you want to do:');
這個是單純印出文字的程式碼,在前端的js也能通用喔
你可以直接在瀏覽器的console內直接輸入上面的程式碼執行
接下來我們往下看實際使用界面的方法
var r1 = read;
r1.question('(1)T to H (2)H to T\n', function (todo) {
switch (todo) {
由於我們有兩個問題,為了區分我們再宣告一次,讓r1代表問題1
這時候要注意到r1.question這個方法,第一個輸入值是一串字串,表示要顯示的文字
第二個輸入值則是一個方法
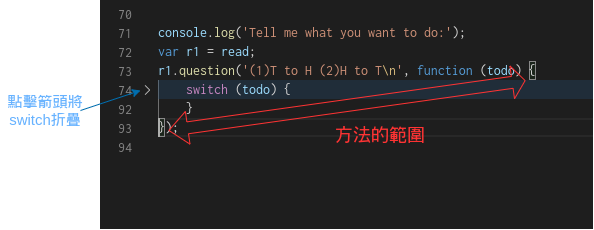
你可以把switch折疊,並且用滑鼠點一下方法的 { } 其中一個,讓他找到自己的兄弟

所以雖然程式碼很長一串,卻都只是第二個輸入值(方法)的範圍
所以我們在方法裡面帶入了一個方法?
沒錯,這種作法又被稱為callback
有興趣可以往這方面查
question會在印出第一個輸入值(字串)後,等待使用者輸入,並且將使用者的輸入丟到第二個輸入值(方法)內執行
往下看到
r2 = read;
r2.question('Please enter the number\n', function (answer) {
console.log(t2h(answer));
r2.close();
});
這時我們需要詢問第二個問題並且得到使用者的輸入,
所以再次重複剛才的作法,並且使用剛才學過的console.log把得到的值印出來
使用
node convert.js
執行看看
今天比較短是因為主要的語法在昨天都介紹完了,
如果有興趣可以嘗試看看使用node架設server
javascript算是進幾年發展相當快速的語言,各種擴充,框架,DLC等等都相繼推出
其中比較重要的除了Angular,React,Vue這三個前端框架御三家之外
就是把強型別這個特徵給引入到js的ts
明天我們就來學javascript的語法擴充Typescript

如果有任何寫不清楚或是觀念沒有很明白的話請留言告知我
會盡快補上
如果有任何寫錯的地方也麻煩留言告知我
會盡快修正
感謝各位