今年因為開始了第一份工作的關係,開始忙碌了起來,
但也因為工作的關係,使用了非常大量的 OpenCV 涵式庫。
但是函式庫總是那麼包山包海,而大家經常使用卻只有那一些,
希望能透過這次寫文章的機會找到一些很冷門、但卻有意外效果的 OpenCV 函式,
這系列是我學習過程中的筆記,另外過程中會不斷慢慢調整,
最終產出很多以 OpenCV 做的「濾鏡」。
這30天的程式碼都會放在 github,有需要歡迎大家自行取用~
(謎之聲:這裡還能偷看一些未發的文哦XD)
https://github.com/howarder3/ironman2020_OpenCV_photoshop
這系列的文章我會使用 opencv-python (版本 4.4.0) 來撰寫,
搭配 jupyter notebook 進行一些簡單的實作。
但其實也就一行......打開你的terminal輸入pip install opencv-python -y
(會下 -y 是不管什麼問題一概都yes,如果不要都yes請把他刪掉)
安裝會需要一點時間,請耐心等待...
另外提供一個自己的習慣,我通常會開一個新的 conda 環境 去安裝,
如果之後要刪除此套件,只需要直接刪除此環境,非常的乾淨俐落。
但使用 anaconda 建立新的環境超出此文討論的範圍,
再請讀者自行搜尋下載 anaconda 以及使用 conda 建立新的環境。
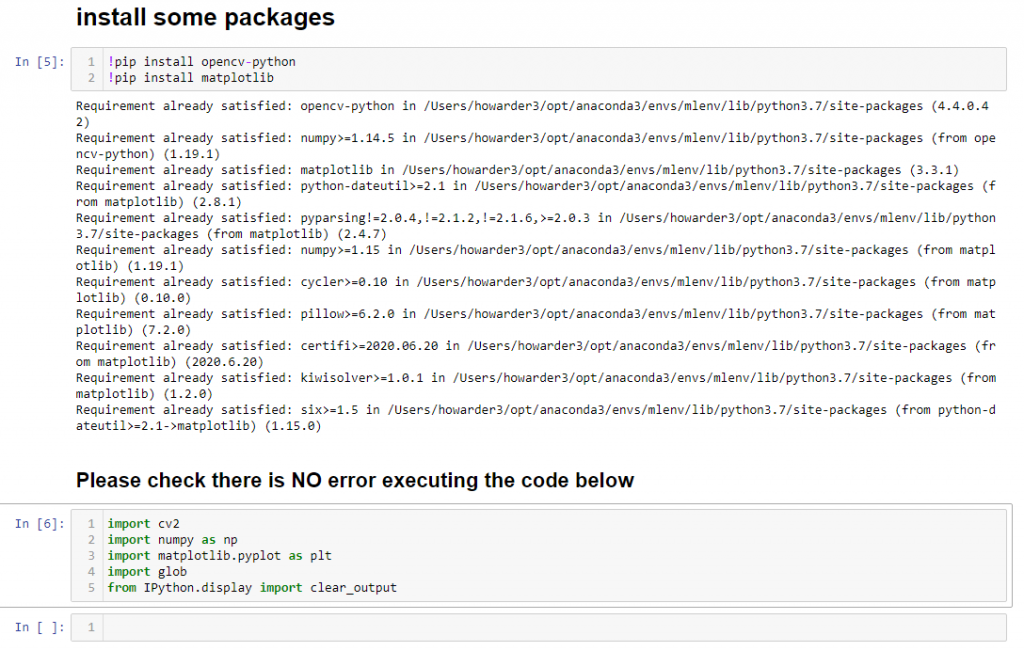
Day01_環境設定_environment_setting.ipynb
在
jupyter notebook中執行以下程式碼:
!pip install opencv-python
!pip install matplotlib
並確認執行以下內容 不會跳出任何 error 就沒問題了!
import cv2
import numpy as np
import matplotlib.pyplot as plt
import glob
from IPython.display import clear_output
執行成功大概會長下面這樣:

我們先了解一下一張圖片在電腦中怎麼儲存的,
圖片基本上就是「一格一格」的 pixel 存在電腦裡面,
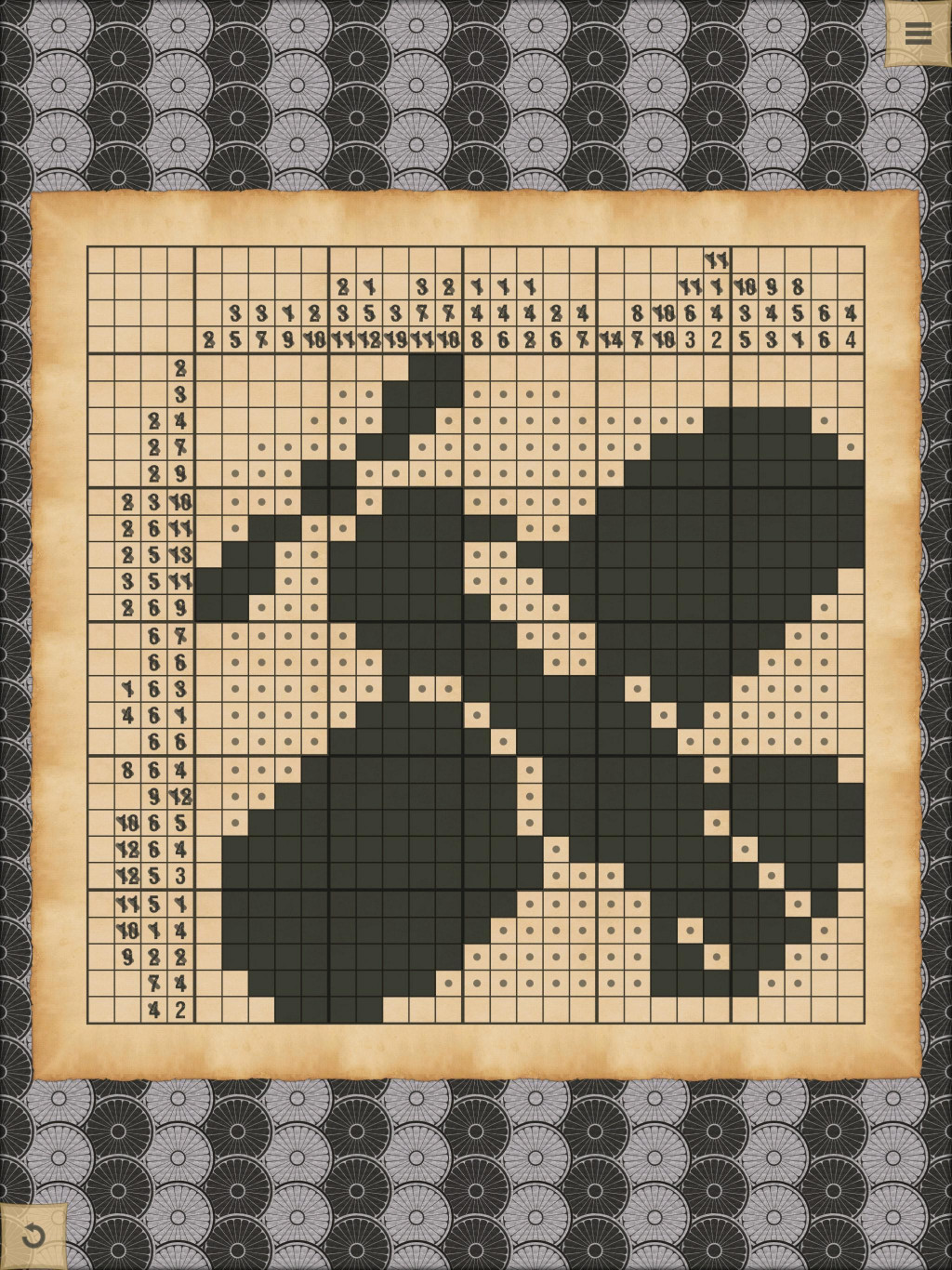
不知道大家有沒有玩過類似下圖的遊戲
reference:google - CrossMe

電腦中的圖片就是像這張圖一樣,「一格一格」的 pixel 被儲存的,
像我們常說的720p,就是相對於上面的格子有 1280×720 格,1080p,就是相對於上面的格子有 1920x1080 格,
而 4K 是指 4096x2160 格(有沒有發現變成說比較大的數字了XD),
如果像上圖一樣,每一格要嘛是黑、要嘛是白,
我們稱此圖為「黑白」,每一格需要 1 bit 儲存。
而我們在圖像處理常使用的是「灰階」:
圖片還是黑白的,但由最黑到最白之間可有256種明亮度。每一格 pixel 需要 8 bits (1 byte) 儲存。
所以 720p 的「灰階」圖片,一共有 1280×720x1 bytes
= 921600 bytes = 921KB (接近1MB)
對於彩色圖片,而我們在圖像處理常使用的是「全彩」:
全彩:每個顏色有三個通道 (R、G、B),每個通道以 8 bits (1 byte) 表示,
也就是說,每一個 pixel 使用了 24 bits (3 bytes) 來表示,
所以,我們最多可以有1677萬種顏色。
所以 720p 的「全彩」圖片,一共有 1280×720x3 bytes
= 2764800 bytes = 2.7 MB

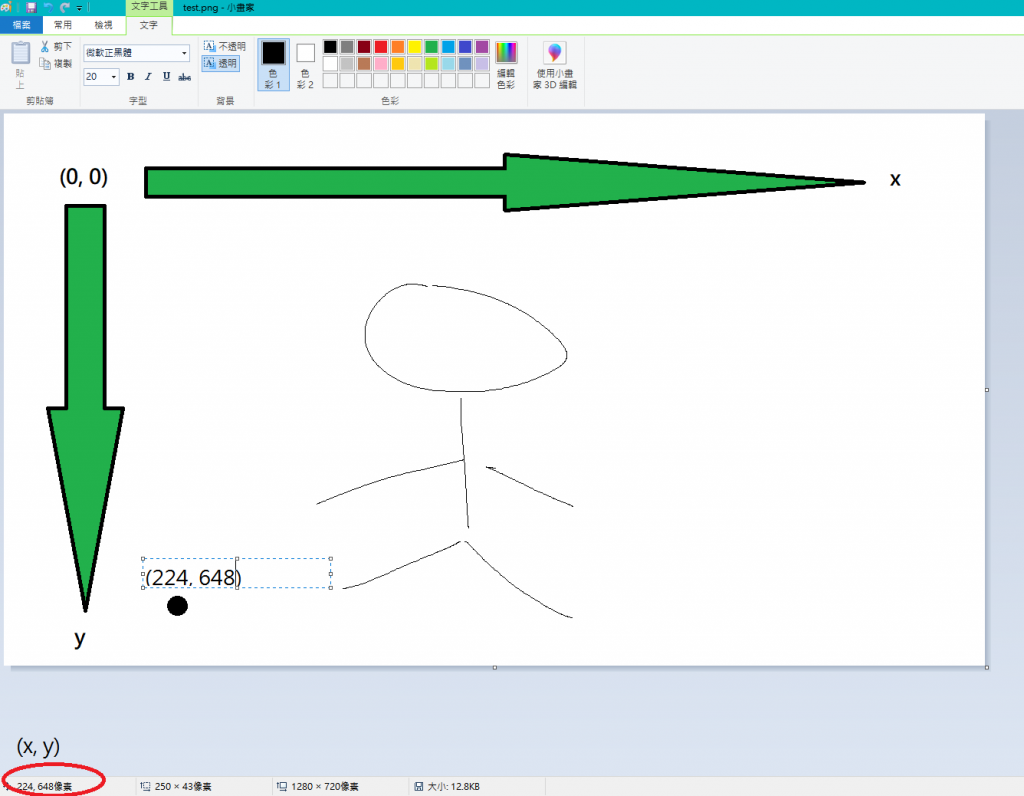
在電腦中我們儲存的圖片,預設的座標軸都是在「第四象限」!
並不是我們自然會認為的「第一象限」哦!
上圖舉了個簡單的例子,像是我畫的點(我有故意把點弄大啦XDD),
座標是在 (224, 648),小畫家的左下角也提供我們快速查詢座標的方式。
知道「座標」的概念,對於我們往後的圖形處理是非常重要的!
單元一、影像處理基本概念
http://yuan.yocjh.kh.edu.tw/photoimpact/01.htm
