
# ------ My photoshop Release notes ------ #
# ver2.0 (2020.10.11)
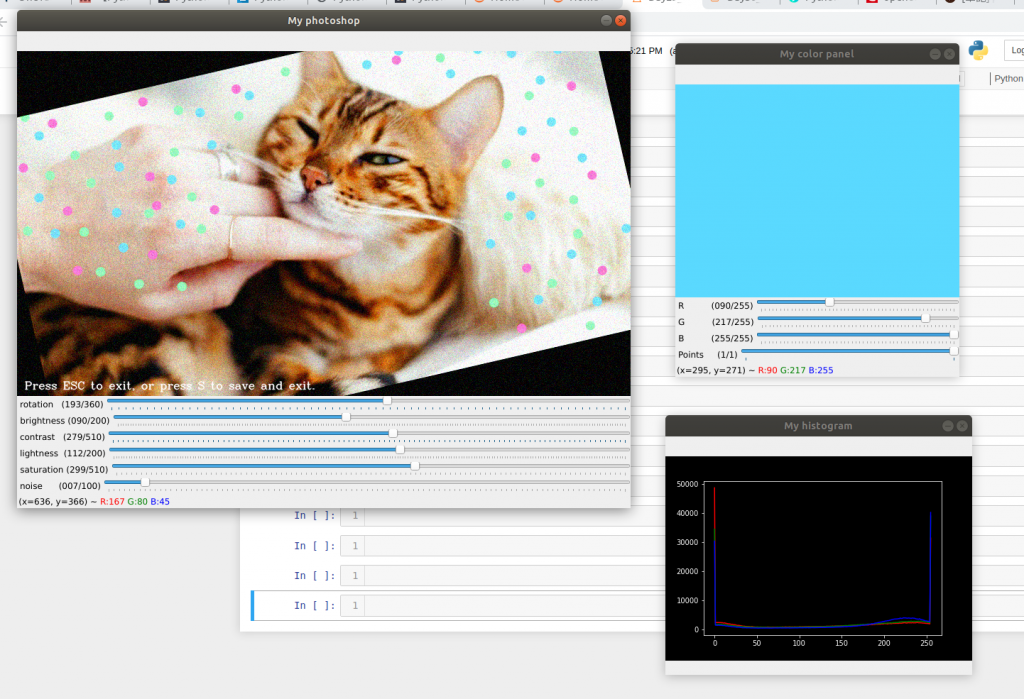
1. 新增視窗 `My histogram`,可以隨時查看現在圖片的 RGB直方圖
2. 新增視窗 `My color panel`,可以自己選顏色、自己畫點
# ver1.0 (2020.10.10)
1. 新增儲存檔案功能
2. 離開應用程式的穩定優化
3. 新增關閉程式的文字提示
4. 新增調整光線、對比度功能
5. 新增調整明度、飽和度功能
6. 新增旋轉圖片功能
7. 新增可增加圖片噪點的功能,相當於增加圖片顆粒感
所以沒錢買 photoshop 的我,最後自己做了一個 photoshop 嗎...
這系列會把之前所學到的東西全部整理到一支程式中,
當然我知道如果用類似 QT 可以整出更好的視覺化界面,
但我們的重點還是放回只靠 OpenCV 能做的極限能到哪邊哈哈哈
My histogram,可以隨時查看現在圖片的 RGB直方圖相關文章:【沒錢ps,我用OpenCV!】Day 14 - 進階修圖1,運用 OpenCV 顯示圖片直方圖、分離與合併RGB通道 show histogram, split, merge RGB channel
我自己的印象中,photoshop 好像都會有個直方圖都在旁邊可以隨時查看?
那我們來自己做吧!
# 直方圖視窗
cv2.namedWindow("My histogram", window_flags) # cv2.WINDOW_NORMAL)
plot_histogram = show_histogram(img_copy)
# 顯示調整後的效果
cv2.imshow("My histogram", plot_histogram)
這問題才是這次更新功能最大的難關啊,
我們之前絕大部分的plot都是直接顯示在 jupyter notebook 中,
現在要把它變成圖片移出來,該怎麼辦呢?
plt.show() 我記得可以直接另外開啟視窗產生出圖片繪製結果,
但在 jupyter notebook 中,似乎沒辦法這樣做。
看標題就知道一定會成功了,
總之這也是很直覺的方法,直接儲存圖片後再讀取圖片,
但這會有一個很大的問題,我們的硬碟無時無刻都會一直在讀寫...
長久下來絕對不是一個好的方案 (除非想更快換硬碟)
這個方法的精隨在於,他並沒有實際上做儲存檔案的動作,
而只是把這些資訊暫時放在記憶體的某個位置上,
而我們能用如同 1-3-2. 的方法把圖片讀取出來。
def show_histogram(img):
fig, ax = plt.subplots()
# 畫出 RGB 三種顏色的分佈圖
color = ('b','g','r')
plt.style.use('dark_background')
for idx, color in enumerate(color):
histogram = cv2.calcHist([img],[idx],None,[256],[0, 256])
ax.plot(histogram, color = color)
s, (width, height) = fig.canvas.print_to_buffer()
plot_histogram = np.frombuffer(s, np.uint8).reshape((height, width, 4))
return plot_histogram
My color panel,可以自己選色並作畫這個不論是 photoshop 或 小畫家 應該都有的功能吧!
我們先新增一個能夠顯示顏色的視窗:
# 控制顏色
cv2.namedWindow("My color panel", window_flags) # cv2.WINDOW_NORMAL)
# create trackbars for color change
cv2.createTrackbar('R','My color panel', 0, 255, nothing)
cv2.createTrackbar('G','My color panel', 0, 255, nothing)
cv2.createTrackbar('B','My color panel', 0, 255, nothing)
def color_panel(img_copy):
data = {}
data['r'] = cv2.getTrackbarPos('R','My color panel')
data['g'] = cv2.getTrackbarPos('G','My color panel')
data['b'] = cv2.getTrackbarPos('B','My color panel')
color_rgb = np.zeros((300,400,3), np.uint8)
color_rgb[:] = [data['b'], data['g'], data['r']]
# 改變顯示 window 的內容
cv2.imshow('My color panel', color_rgb)
cv2.resizeWindow("My color panel", 400, 300)
return data['img']
使用昨天提到的 cv2.getTrackbarPos 得到顏色的回傳值,
並使用 color_rgb[:] = [data['b'], data['g'], data['r']],
組合顏色並顯示顏色。
這部分的細節可以參考:【沒錢ps,我用OpenCV!】Day 23 - 綜合運用2,(資料標註) 用 OpenCV 來製作一個標記點小工具吧! 滑鼠與視窗控制 label points
這邊我特別說明我們需要製作一個開關,來偵測現在是否開啟打點模式。
cv2.createTrackbar('Points','My color panel', 0, 1, nothing)
data['points'] = cv2.getTrackbarPos('Points','My color panel')
if data['points'] == 1:
# 標記點位置
cv2.circle(data['img'], (x,y), 3, (data['b'], data['g'], data['r']), 5, 16)
# 顯示修改的 (x,y) 位置
print("change points: (x, y) = ({}, {})".format(x, y))
我們需要注意一件事情,
昨天我們的內容大多數都是「從原圖」出發,依據對應值開始調整畫面,
但這次的打點內容,是需要被保存在圖片上的。
因此我們必須要修改這部分的程式邏輯,
img = color_panel(img)
img_copy = np.copy(img)
更新原來的圖片,不更新原來的圖片,從原圖片出發開始計算。這樣就可以開始我們的作畫囉~~~!
https://www.itdaan.com/tw/6488189fb5d7d60b163039cd0a004f70
https://blog.csdn.net/jacke121/article/details/54718563
https://web-backend.icare.univ-lille.fr/tutorials/convert_a_matplotlib_figure
https://www.itread01.com/content/1547426526.html
http://www.shengwn.com/page/2018-07-22/how_to_make_a_filter_with_python.htm
https://blog.csdn.net/aa846555831/article/details/52372884
https://www.thetopsites.net/article/58641662.shtml
https://blog.csdn.net/fanjiule/article/details/81606596
https://blog.gtwang.org/programming/opencv-drawing-functions-tutorial/
https://blog.csdn.net/wuyoy520/article/details/47111295
