我們已經學會建立一個KorGE專案了,相信各位已經迫不及待要再學更多的程式來讓我的遊戲動起來吧!
不過在開始之前,我們還是要釐清我們想要做什麼樣的遊戲類型,還有需要準備哪些材料內容,這樣才能比較順利地建構我們的遊戲。
一個小遊戲設計對我來說有三大部分:
(1)美術設計:
包含了角色,場景,物件,音效跟互動UI的設計等。
(2)核心玩法:
選擇某些固定的遊戲類型,例如牌類遊戲,動作遊戲,益智遊戲,解謎遊戲等等,一開始你可以選擇經典的遊戲,照經典遊戲的規則玩法設計出來,之後有自己的想法再加新的元素進去變化成新玩法。
(3)遊戲系統:
前兩點是一個遊戲的基礎,而遊戲系統是能將你的基礎更提升(更好玩)的設計,例如為了讓遊戲更具有競爭的元素,我們會試著加入一個排行榜系統;為了讓遊戲有社群的元素,會加入好友系統等等。
~~所以說~~
我要在這30天帶大家用KorGE寫一個小遊戲,我選擇的遊戲類型是動作類型的2D跑酷遊戲(有人會稱作橫向捲軸遊戲)。主要的目的是想要展現遊戲引擎的功能,像是實作出角色跑步的動作,跟場景變化,還有角色跟物件碰撞的效果,加上一些簡單的音效跟背景音樂就能呈現出一款生動的小遊戲了。當然最後還要加個子系統輔助遊戲可玩度,會實作出一個線上排行榜來比分數,所以會寫一些伺服器的程式。
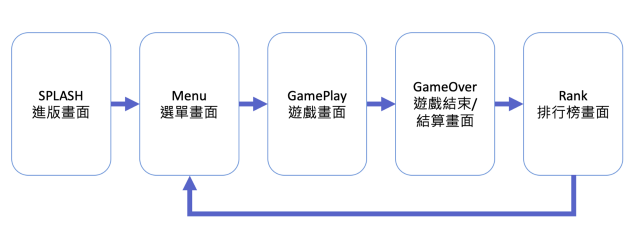
遊戲架構圖
綜合以上的想法,就能簡單畫出我的遊戲流程架構圖。
SPLASH畫面
不知各位有沒有注意到,其實在Day1的時候,大家幾乎就像是把SPLASH畫面這個功能做出來了,當然希望有更吸引人的進版畫面,就要有厲害的美術設計。
Menu畫面
通常這裡常玩遊戲可能就是類似遊戲大廳,有開始遊戲的進入點,也有各處的子系統的入口,例如像是角色設定,道具設定,或是商店等等,但是我們要示範做小遊戲,所以就簡單先只有遊戲開始的入口了。
GamePlay畫面
這個就是遊戲最核心的部分了,以這次我們要設計的跑酷遊戲,會是在關卡內進行跑步動作,閃躲從前方而來的障礙物來抵達終點,能獲取越高分數越好的玩法。
GameOver畫面
遊戲結束的條件通常一個是角色死掉了沒有達成過關條件,或是角色達成過關條件,這裡都統稱遊戲回合結束,這時就會開始進行一些結算,所以我都會叫做結算畫面,例如有的角色會有等級經驗值,有的遊戲可能還會有過關獎勵,都可在這裡設計。
Rank畫面
排行榜畫面不一定要接在遊戲結束的畫面後面,你也可以設計在Menu畫面的入口,只是為了方便玩家在遊戲結束後能快速查看自己的成績,才放在這裡,就看各位製作遊戲時想怎麼安排玩家的遊戲歷程囉!
總結
這一篇沒有像第一篇就直接開發工具跟程式碼,主要是想要透過簡單的遊戲架構解說,對遊戲開發整個過程有一些認識,在實作裡能互相呼應,會覺得遊戲設計是件很好玩的事。
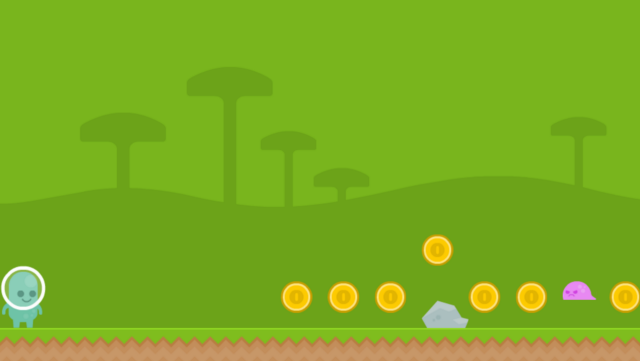
最後的最後,只是光文字解釋,大家可能對這個遊戲還沒有太多想法,所以先劇透遊戲畫面大概會長得像這樣囉!!
參考資料
