今天談到的就是容納元件
像我們昨天提到的 HStack
其中還有其他的 VStack 與 ZStack
其中 HStack 與 VStack :
他們的職責就是讓待在他們裡面的元件,水平或是垂直的放置
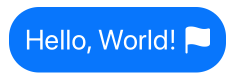
HStack {
Text("Hello, World!")
Image(systemName: "flag.fill")
}
#這裏省略了修飾顏色的程式碼
#先放的在左邊
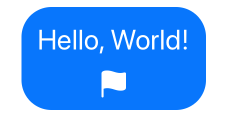
VStack {
Text("Hello, World!")
Image(systemName: "flag.fill")
}
#這裏省略了修飾顏色的程式碼
#先放的在上面
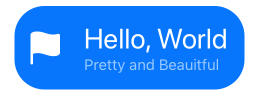
HStack {
Image(systemName: "flag.fill")
.font(.largeTitle)
.padding(.trailing)
VStack(alignment:.leading){
Text("Hello, World")
Text("Pretty and Beauitful")
.font(.subheadline)
.foregroundColor(Color.white.opacity(0.6))
}
}
.padding()
.font(.title)
.foregroundColor(Color.white)
.background(Color.blue)
.cornerRadius(30)
#完整程式碼
#.padding(.trailing) 向右間隔
#(alignment:.leading) 容納元件整體向左
#.opacity(0.6) 透明度0.6 (0~1 之間)
如果提到了 ZStack
你就必須知道,他是覆蓋的容納元件
也必須永遠記住一件事
所以在它之後的就會一直堆疊上去
先放一張示意圖
這是元件堆疊到上面
先放上地圖視圖,再放入按鈕與搜尋欄位等元件
今天就到這邊~謝謝您的觀看![]()
