今天講一下 margin 和 padding,這兩個是非常重要的基本,幾乎所有網頁調整都會需要用到。

* {
border: 1px solid black;
}
.card {
width: 400px;
padding: 20px;
}
.card-img {
width: 100%;
}
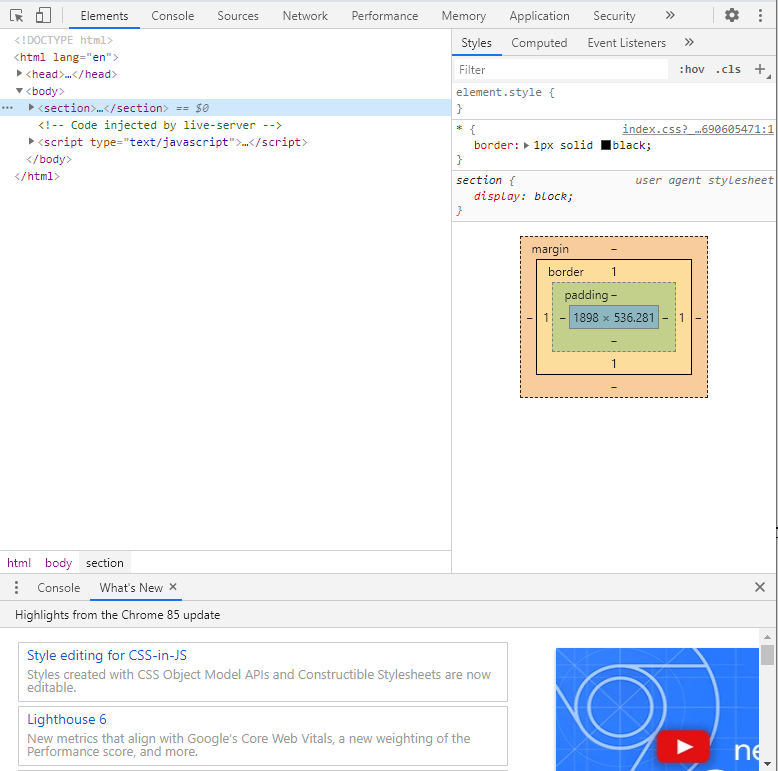
外面綠色這圈就是 padding,padding 的功用是對內留白,而 margin 是區塊對區塊的距離,橘色的都是 margin,不過我明明沒有設定 margin 為甚麼會有 margin,因為很多瀏覽器都會幫我們預設好許多 CSS,所以才會出現這些狀況,通常我們出錯或是找一些問題所在,會使用原始碼檢測器,就在網頁上按 F12 就會出現這個。


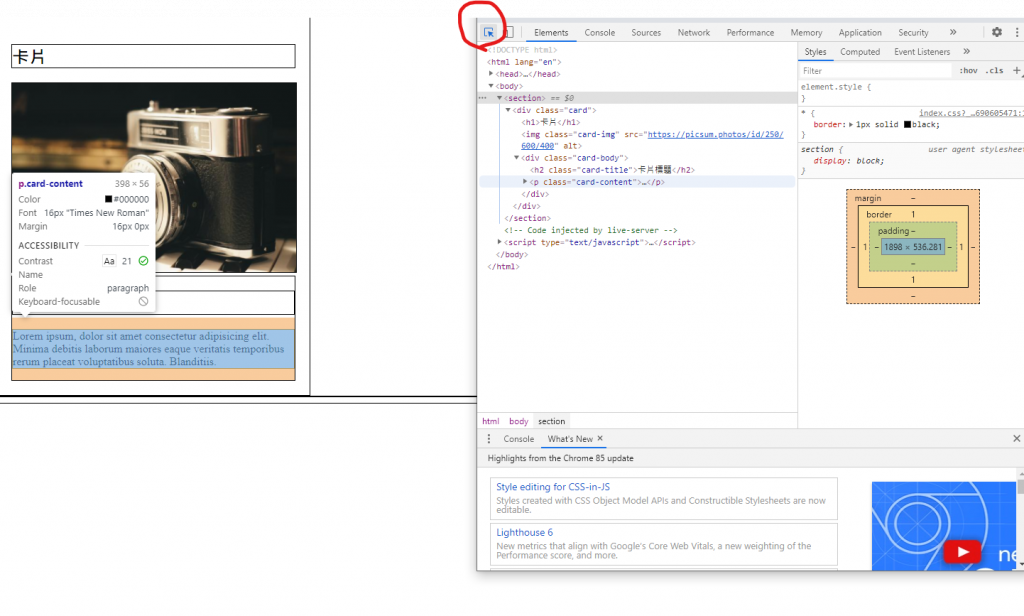
按左上角的選擇工具,然後可以點選你要的部分,他就會出現一些相關資訊。
可以自己先玩玩看,當時碰到還蠻又驚又喜XDD,學會這工具真的很重要,我每次要除錯都是這樣找,慢慢從程式碼找真的太難了。
可以先自己摸索一下我們下集待續~
