document.getElementById()寫法若想要改變HTML內容,之前有學過最常使用的為document.getElementID().textContent或是document.getElementID().innerHTML,不過用這兩種方式,前面都會使得單行的程式碼過長,如果要重複選取的時候,也要再打一次,太過麻煩,所以可以先將document.getElementID()這個部分先指定賦予為一個變數,這樣若要再使用。前面只需要打此變數名稱再連結後面欲更改資訊即可。例如原本為:
<h1 id='testid'>我是原來的標題<span></span></h1>
<script>
document.getElementById('testid').textContent = '我把你改掉嚕';
//選取'testid'改掉原本內容
</script>
頁面顯示結果:我把你改掉嚕
改為如下,讓程式碼可讀性更高且更易維護:
<h1 id='testid'>我是原來的標題<span></span></h1>
<script>
var test = document.getElementById('testid'); //宣告為一個變數
test.textContent = '我把你改掉嚕';
//之後如有需要使用到document.getElementById('testid'),只需要打上變數名稱test再用.串接後面即可
除了document.getElementById()選取id,也可使用document.querySelector(),querySelector('#querytestid')抓取id的方式類似css,id前面加上#,另外id名稱需再使用''包起來。寫法如下:
<h1 id='querytestid'>使用querySelector試試看<span></span></h1>
<script>
var querytest = document.querySelector('#querytestid');
querytest.textContent = '成功用querySelector改掉';
</script>
頁面顯示結果:成功用querySelector改掉
若是想要在內的中加入或改變內容,可使用’#(h1的id名稱) span',寫法如下:
<h1 id='querytestid'>使用querySelector試試看<span></span></h1>
<script>
var querytest = document.querySelector('#querytestid span');
querytest.innerHTML = '<br>用span插入文字';
</script>
頁面顯示結果為:
使用querySelector試試看
用span插入文字
另外,document.querySelector()中除了可用id外,也可以用Class(用法同css,使用".class名稱",寫法如下:
<h1 class='classid'>querySelector()</h1>
<script>
var querytest = document.querySelector('.classid');
querytest.textContent = '也可以使用class喔'
</script>
頁面顯示結果:也可以使用class喔
在HTML id只能有一對一,但是class可以有一對多,前面提到的querySelector()對於class如果同時被多個元素使用,只能撈到第一個元素,如下,三個h1的class名稱都是classname,但是使用querySelector('.classname')卻只能改到第一個h1內容:
<h1 class='classname'>123</h1>
<h1 class='classname'>456</h1>
<h1 class='classname'>789</h1>
<script>
var querytest = document.querySelector('.classname');
querytest.textContent = 'ABC';
</script>
頁面顯示結果:
ABC
456
789
這是因為如果想要改變三個h1的值,可以使用querySelectorAll()。
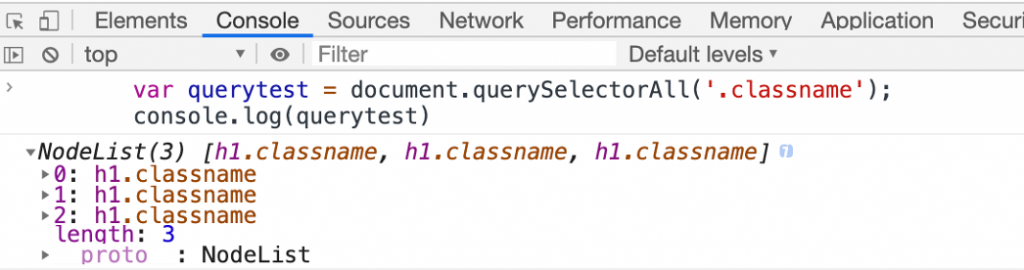
不過發現將變數querytest印出後,querySelectorAll抓取到的元素,會是一個陣列:
所以如果要改變三個h1的值,則必須指定為抓取其index,即可成功改變原來的內容,如下:
<h1 class='classname'>123</h1>
<h1 class='classname'>456</h1>
<h1 class='classname'>789</h1>
<script>
var querytest = document.querySelectorAll('.classname');
querytest[0].textContent = 'ABC';
querytest[1].textContent = 'DEF';
querytest[2].textContent = 'GHI';
</script>
頁面顯示結果:
ABC
DEF
GHI
寫法為setAttribute('要增加變更的標籤內屬性', '欲更改的值'),範例如下,欲改變在<a>下的屬性herf的連結位置,則可使用setAttribute(' ', ' '):
<h1 class='classname'>
<a href="#">我是連結</a>
</h1>
<script>
var attTest = document.querySelector('.classname a');
attTest.setAttribute("href", "http://www.google.com");
</script>
結果會成功將<a>下的href連結位置改為http://www.google.com。
例如想取得剛剛更改過後的href內容,在document.querySelector('.classname a')後方加上.getAttribute('href'),再將變數輸出即可:
<h1 class='classname'>
<a href="#">我是連結</a>
</h1>
<script>
var attTest = document.querySelector('.classname a');
attTest.setAttribute('href', 'http://www.google.com');
//原本連結位置為# ,將之改為http://www.google.com
var attGet = document.querySelector('.classname a').getAttribute('href');
//用getAttribute取得屬性內容
console.log(attGet);
</script>
結果為剛剛藉由setAttribute更改後的結果,正確無誤。
資料參考來源:Hex School
