ES 6(ECMAScript 6 / ECMAScript 2015 / JavaSCript6)是提升JavaScript程式碼品質最佳利器。
在ES6中有新增差異的地方如下:
• JavaScript let
• JavaScript const
• JavaScript Arrow Functions
• JavaScript Classes
• Default parameter values
• Array.find()
• Array.findIndex()
• Exponentiation (**) (EcmaScript 2016)
let條件式允許在一個區塊範圍內宣告為一個區塊變數。
例1:
var name = 'Dixie';
{
let name = 'Lexi'
}
console.log(name);
//此時抓到的變數會是'Dixie'
顯示結果:Dixie
例2:
var name = 'Dixie';
{
let name = 'Lexi'
console.log(name);
//在區塊內呼叫name,此時抓到的變數會是區塊內用let宣告的Lexi'
}
顯示結果: Lexi
例3:
let i = 8; //這裡的i 為全域變數
for (let i = 0; i < 5; i++) {
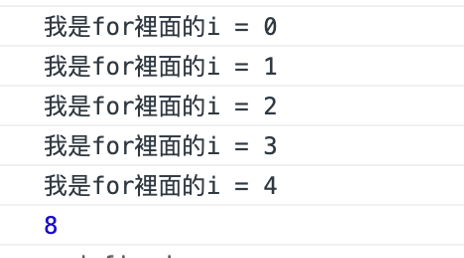
console.log('我是for裡面的i = ' + i);
//這裡的i會從0開始
}
console.log(i);
// 這裡的i會是8
顯示結果:
如果全域變數使用let做宣告,那麼這個全域變數就不是屬於 window物件:
例如:
var a = 10; //a為全域變數
console.log(window.a);
let b = 50; //b為全域變數,但不屬於window物件,無法使用window.b呼叫變數值
console.log(window.b);
顯示結果:
10
undefined
當var 跟let 在同一個範疇或是同一個區塊,是不被允許用來宣個同一個變數名稱的(不能同時使用),但如果都是用var的話,可以被重複宣告。
例1:在同一個範圍同時使用var跟let 宣告同一個變數名稱:
var a = 10;
console.log(a);
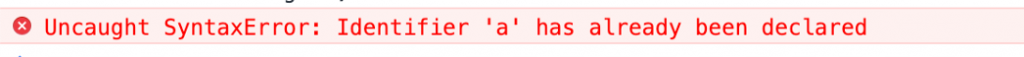
let a = 50;
console.log(a);
顯示結果:
例2:在同一個範圍都使用var來宣告同一個變數名稱:
var a = 10;
console.log(a);
var a = 50;
console.log(a);
顯示結果:
10
50
const可以用來宣告變數,大致上與let用法相似,差別在於用const宣告的變數,其變數值無法被更改。
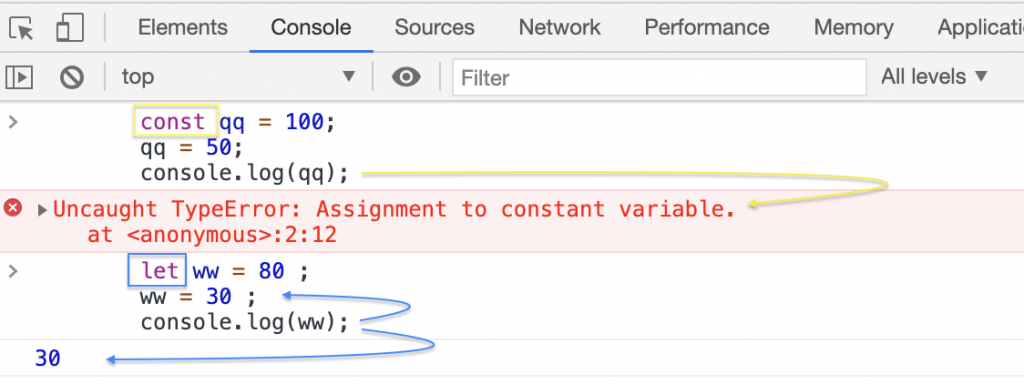
例如:第一個使用const宣告變數qq後,其變數值無法被改變,會跑出錯誤訊息;而用let宣告的變數ww則可被後面的ww更改,並能成功印出:
資料參考來源:w3school.com
