所有的瀏覽器都支援使用XMLHttpRequest物件。XMLHttpRequest物件可以被用來從網頁本地端透過瀏覽器去跟伺服器端做資料交換,而不需再將頁面重新下載。
現在多數的瀏覽器(Chrome, Firefox, IE7+, Edge, Safari, Opera) 都有內建XMLHttpRequest
物件,所以要創建一個XMLHttpRequest只需要使用new就可以了,語法如下:
變數名稱 = new XMLHttpRequest();
範例:
var a = new XMLHttpRequest();
//創建一個新的XMLHttpRequest()叫做a
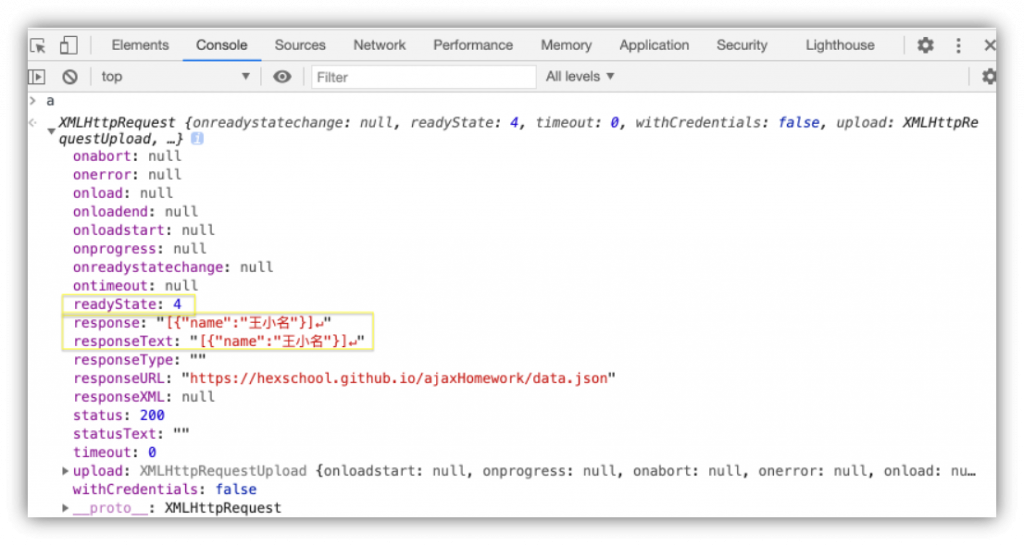
創建後將a輸出內容結果:
readyState:指現在瀏覽器上這個準備要去撈其他資料的address的各種狀態:0:你已經產生一個XMLHttpRequest但是還沒有連結要撈的資料的網址(想要的資料)。1:你用了open(),但你只把它開起來,但並還沒有將資料傳送過去。2:偵測到有使用send()。3:確認有用send()把資料傳送過去,且資料正在被loading。4:你有撈到資料了,資料已被完全接收到。
<小範例>
<script>
var a = new XMLHttpRequest();
//此時readtState = 0
a.open('get', 'https://hexschool.github.io/ajaxHomework/data.json', true);
//open內參數分別代表:(格式-get(讀取)或post(傳送資料到伺服器),要讀取的網址,同步與非同步)
//此時readtState = 1
a.send(null);
//用send()傳送一個空值過去
</script>
執行完以上四個步驟後, readysState狀態已變更為4,Response的部分也有正確回傳資料了。如下:
關於XMLHttpRequest物件中詳細的方法與描述,可參考w3school.com。
資料參考來源:Hex School、w3school.com
