今天是鐵人賽的二週目第一天,
昨天有提到二週目定調為網頁排版複習週,
事不宜遲,讓我們快速進入正題吧!
註1:其實這邊很多概念我都是上六角學院的課程學來的,為了避免文章劇透到六角課程的內容,以下我會用我的話跟整理方式呈現。
註2:本週主題跟上週有落差?其實也不能這麼說,昨天文章有提到,本次挑戰有一個重要目標就是要交作業,所以除了 JavaScript 的語法,網頁排版也要會才行。
嗯我不知道有沒有人會這樣想啦,
但我要幫前言下個標題,
所以就這樣下了XD
試想,你現在買了人生第一棟房子,
然後很高興的要趕快擺家具趕緊入住,
但發現家具都擺進去房子後整個變得很凌亂不堪。
因為你沒有好好規劃這些家具的特性,還有動線之類的。
當你沒有考慮家具特性(佔不佔空間之類的)去對各個物品的擺設事先規劃設計,
只是一股腦兒亂塞,
就會造成像以下這張照片的悲劇,
房間地板被所有東西充斥,
根本沒有讓人走路的動線。
是的,網頁排版跟室內擺設是一樣的道理,
網頁大概想得到一定會有 h1, h2, p, a, ul, li..... 等等這些標籤,
如果你對這些標籤的特性不清楚,
只是在 html 將這些標籤亂塞,
網頁的呈現也會很悲劇。
好,引言結束,讓我們正式進入本日文章的內容吧~
相信很多人都對這個不陌生,
CSS reset 是什麼呢?
就是各家瀏覽器對各個標籤其實都有自己預設的樣式,
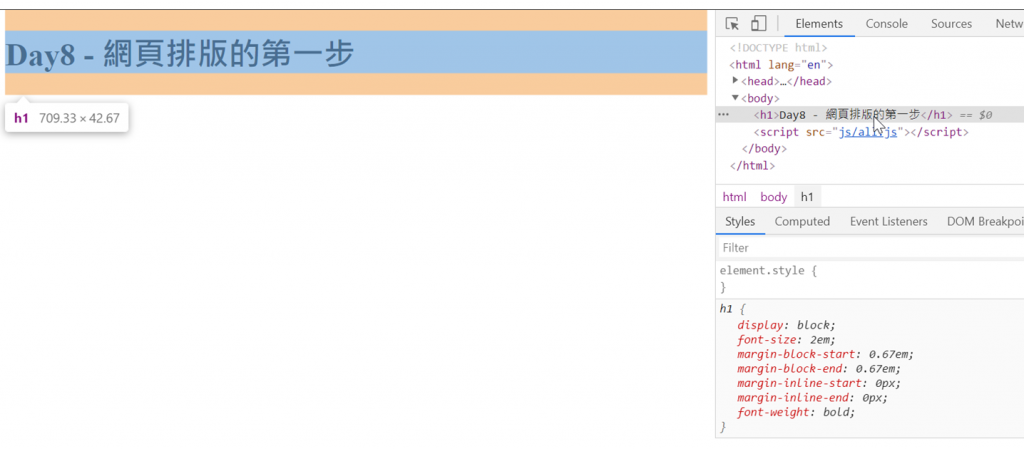
例如某C家的瀏覽器對 h1 標籤有以下預設樣式,
上下都會留白之類的。
但問題來了,
所以為了符合前端設計師給你的設計稿的要求,
第一步直接放大絕,CSS reset 直接用下去,
它會將絕大部份的標籤樣式清零的概念,
這樣你後面才能開心的照著設計稿做~
CSS Tools: Reset CSS - Meyerweb
(應該大家都用 Meyerweb 的?所以上面也是貼 Meyerweb 連結)
因為重點不在從 0 開始介紹,這邊只是簡單列點一下這兩個元素的特性。
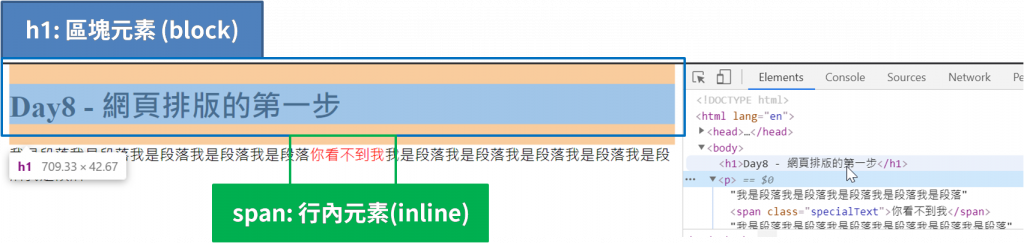
區塊元素 (block)
display: block
行內元素 (inline)
display: inline

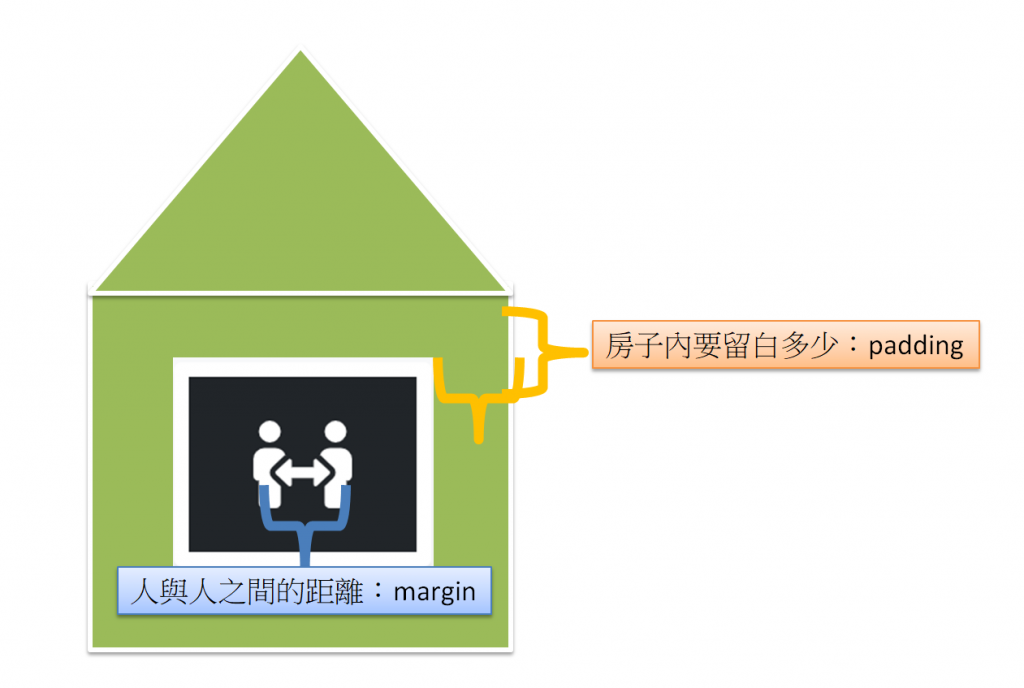
margin 跟 padding 在CSS很常使用,主要是用來推元素之間的距離,或元素內部的留白距離而使用。
以下用簡單的示意圖呈現個:
其實這只是在說網頁內部各個元素的寬高實際計算方式之類的,
這邊先講結論,懂概念的下面都可以不用看了XD
1) width, padding, border 會被算在本身寬高內。
2) margin 不影響本身寬高。
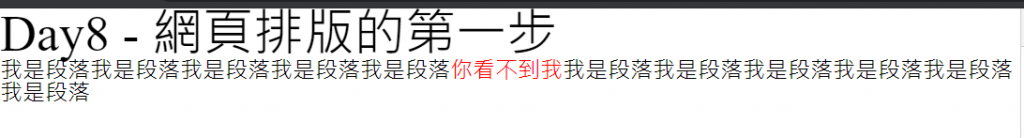
這邊將之前的範例先用 CSS Reset 給大家看沒有 margin & padding 的感覺是怎樣:
很擠,所以我們用 margin & padding 來推一下空間吧~
在 CSS 寫以下樣式設定:
h1{
width: 600px;
background-color: seagreen;
color: #ffffff;
font-size: 36px;
margin: 20px;
padding: 5px;
}
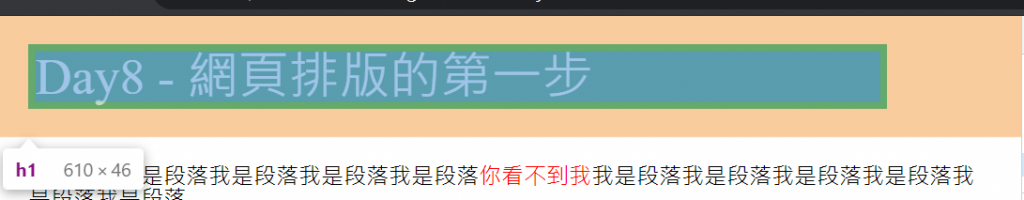
各位看倌覺得 h1 寬度應該是 CSS 所設定的 600 px? 還是?
(Tips: 使用 Chrome 可以對 h1 點選右鍵>檢查,並將滑鼠游標滑至 h1 處即可看到 h1 的寬高。)
好,答案揭曉了,是 610 px。
前面有提到 width, padding, border 會被算在本身寬高內,
所以 600 + 5x2 = 610,
你答對了嗎XD?
雖然今天的內容很入門基礎,但久沒碰概念還是要複習一下~
然後明天就要進入網頁排版很重要的 Flex 了,
敬請期待:D
