技術是成功的基石,耐力是飛翔的翅膀,堅持下去終將展翅高飛。
老實說,
今天已經跟團員去吃鐵人賽慶功宴了XD
但被團員發現我還在寫XDDDD
想了一下,
隱挑戰當然不能一直這樣無止盡挑戰下去,
今天還被團員吐嘈說我這樣寫下去,
就會發現明年開賽了,
卻搞不清楚這是第 12 屆還是第 13 屆的文章XDDDDDD
「大家好,欸豆,
我不知道該說這是 Day1 還是 Day367 的文章 XD」
連這種狀況都模擬給我看了XD雖然我覺得如果文章可以更一年都沒有斷也滿厲害的就是了,
所以我想是時候要結束隱挑戰了,
擇日不如撞日,
挑今天結束它吧!
但因為怕今天過後我又繼續放置,
為了要鞭策自己把 JavaScript 最終作業交出去,
我會交出去之後再來寫挑戰結束感言+把最終作業寄出去的證據XD
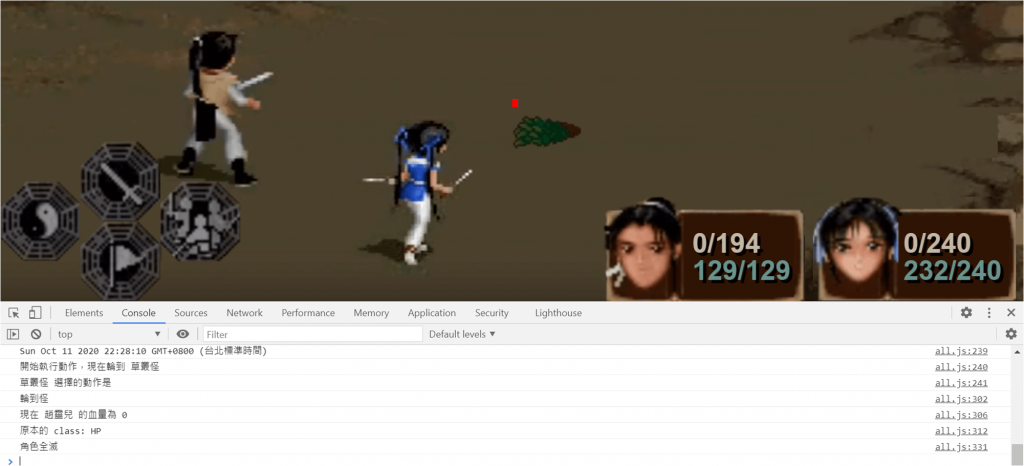
相信跟我同年代的人大家對這一幕並不陌生,
對的,今天要加上角色全滅戰鬥失敗的畫面!
其實這跟加戰鬥成功有異曲同工之妙,
所以就是加對地方就成功 87% 了XD
這邊我不想用交換圖片的方式,
想要直接在戰鬥畫面加上暗紅色遮罩,
以及那兩句話XD
這邊先在 html 加上:
<div class="war_fail">
<div class="message message1"></div>
<div class="message message2"></div>
</div>
CSS:
.war_fail{
position: absolute;
z-index: 2;
width: 100%;
height: 100%;
background-color: rgba(125, 20, 17, 0.5);
}
這邊特別提一下,
rgba = rgb + alpha,
顧名思義,就是可以設定透明度。
CSS Colors - W3Schools
RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity for a color.
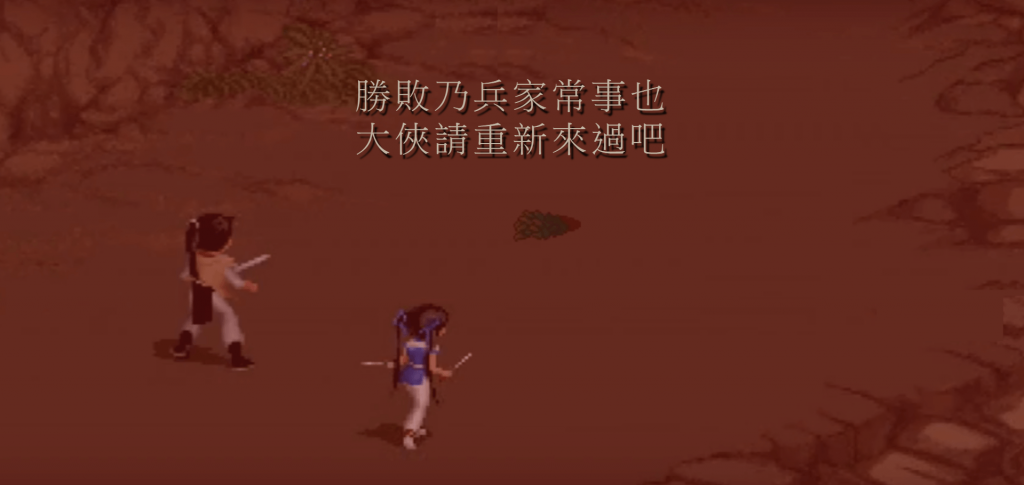
來看一下效果吧!
哦哦哦!是不是超有 fu 的!
再來加上文字,
html:
<div class="war_fail">
<div class="message message1">
勝敗乃兵家常事也
</div>
<div class="message message2">
大俠請重新來過吧
</div>
</div>
CSS:
.war_fail{
position: absolute;
z-index: 2;
width: 100%;
height: 100%;
background-color: rgba(125, 20, 17, 0.5);
display: flex;
flex-direction: column;
align-items: center;
padding-top: 100px;
.message{
color: #c2b6a5;
font-size: 44px;
font-family: "新細明體";
text-shadow: 4px 5px 2px #000000; // 文字陰影效果 (X偏移 Y偏移 Blur 顏色)
margin-bottom: 10px;
letter-spacing: 5px; // 文字間距
}
}
這邊特別 memo 一下,調整文字間距的 CSS 是 letter-spacing。

再來就是在 JavaScript 加上判斷角色全滅,
在原本輪到怪做動後執行的函數 bloodClassReset 加入判斷角色全滅的邏輯:
function bloodClassReset(){
if ( currentActor < 2 ){
monsterBloodMinusElement.textContent = "";
monsterBloodMinusElement.setAttribute("class",originClass);
currentActor ++;
} else{
girlStatusElement.childNodes[0].setAttribute("class",originClass);
if ( roleStatus[0].HealthPoint[0] <=0 && roleStatus[1].HealthPoint[0] <=0 ){
console.log("角色全滅");
} else{
// 如果怪的血量 > 0 則要繼續戰鬥
if ( roleStatus[2].HealthPoint[0] >0 ){
currentActor = 0; // 0:李逍遙 1:趙靈兒 2:怪 與roleStatus順序一致
roleActionSelect();
}
}
}
}
一樣不貪心,先埋 console.log 來看。
看起來對了!
(PS. 為了要刻意弄出兩位主角都掛掉的情況,
我把李逍遙的血量一開始就改成 0,
我知道血量為 0 的角色還能在場上不合理啦,
但先這樣orz)
if ( roleStatus[0].HealthPoint[0] <=0 && roleStatus[1].HealthPoint[0] <=0 ){
console.log("角色全滅");
setTimeout(failWar, 1500); // 延遲3秒才顯示戰鬥失敗
}
function failWar(){
musicElement.pause();
setTimeout(function(){
musicElement.loop = false;
musicElement.src = "bgm/fail.mp3";
musicElement.play();
}, 500);
let originClass = warFailElement.getAttribute("class");
warFailElement.style = "display:flex";
// 要將戰鬥選單及角色狀態隱藏
warMenuElement.style = "display:none";
roleStatusElement.style = "display:none";
monsterElement.style = "display:none";
}
看看成果吧!



本日打完收工!
我知道今天的 failWar 跟昨天的 finishWar 的函數做的事有 87% 像,
應該要合在一個函數才對,
但今天先分開orz
我寄出去之前會改完這個,
還有攻擊量要改成隨機數字,
怪也要改成隨機攻擊李逍遙或趙靈兒才行。
我真的覺得我如果沒來更我就又會跟富奸一樣一直拖著不交出去了,
想要在這次的鐵人賽把這件事做個了結,所以快刀展亂麻,明天就來告白吧!
希望明天就是最後一篇了!
頑張!
然後這邊小小說一下,
30天不喝手搖飲,Day2 成功!
