誰說我們平凡? 挑戰自己永遠是一項偉大的任務
今天有事晚到家,差點忘記要來更新鐵人賽文章orz
好像明白了為什麼去年的我會將 JavaScript 放置到現在了orz
因為一定是想說「啊,今天太晚了,明天再動吧!」
然後日復一日,就沒動到現在了orz
因為要趕 12 點,
這邊直接將我今日進度結論貼在這。
html:
<div class="war_success">
<div class="message message1"></div>
<div class="message message2"></div>
</div>
CSS:
.war_success{
position: absolute;
// display: flex;
display: none;
flex-direction: column;
align-items: center;
z-index: 2;
left: 300px;
top: 120px;
.message{
background-size: cover;
background-position: center;
background-repeat: no-repeat;
margin-bottom: 10px;
}
.message1{
width: 546px;
height: 118px;
background-image: url("../img/success1.png");
}
.message2{
width: 664px;
height: 115px;
background-image: url("../img/success2.png");
}
}
在 JavaScript roleActionExecute 的地方,
判斷怪的血量 <= 0 加上 finishWar 的執行,
finishWar 裡面除了顯示戰鬥成功的訊息以外,
還要加上隱藏戰鬥選單及角色狀態。
function roleActionExecute(){
... 前略 ...
// 如果怪的血量 <= 0,表示怪被消滅了,後續動作不用執行
if ( roleStatus[2].HealthPoint[0] <=0 ){
console.log("戰鬥勝利");
setTimeout(finishWar, 3000); // 延遲3秒才顯示戰鬥成功
}
}
const warSucessElement = document.querySelector(".war_success");
const roleStatusElement = document.querySelector(".role_status");
function finishWar(){
let originClass = warSucessElement.getAttribute("class");
warSucessElement.style = "display:flex";
warSucessElement.setAttribute("class",`${originClass} animate__animated animate__pulse`);
// 要將戰鬥選單及角色狀態隱藏
warMenuElement.style = "display:none";
roleStatusElement.style = "display:none";
}
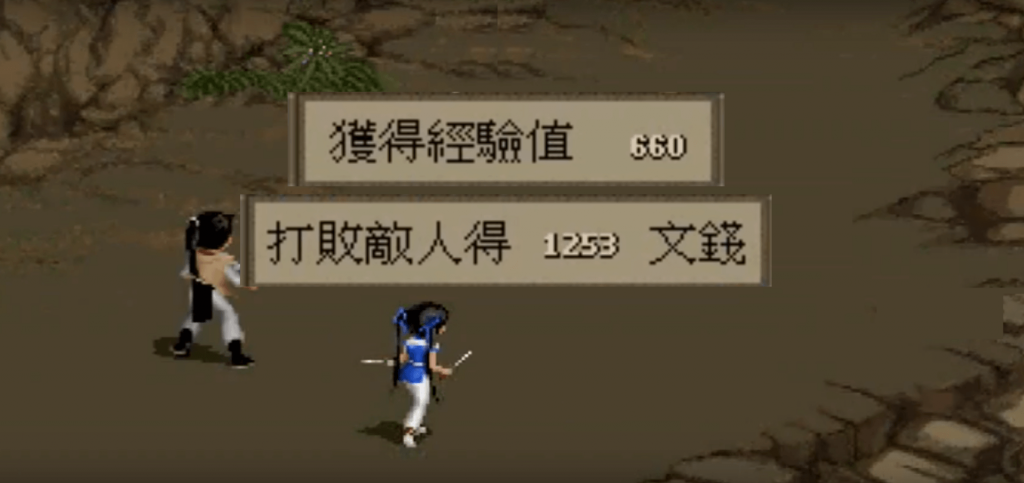
看看今日成果吧!
第一回合結束,怪還有殘血,
可以繼續選擇動作。
第二回合,李逍遙攻擊完,怪的血已 <= 0,
跳出戰鬥成功訊息。
本日打完收工!
覺得要每天都要有進度真的好難orz
其他的事也要開始逼自己有進度才行!
明天預計進度:加上音效。(希望)
