第一次參加,感覺非常緊張。
目前購買了六角學院的課程正在努力吸收,希望用鐵人賽記錄自己每天的練習。
現在的學習進度到Bootstrap,就從Bootstrap開始記錄吧。
先畫出基本架構
<div class="container">
<div class="timeLine">
<div class="row">
<div class="col-sm-6"></div>
<div class="col-sm-6"></div>
</div>
</div>
</div>
把內容填入兩個<div class="col-sm-6"></div>內
<div class="container">
<div class="timeLine">
<div class="row my-3">
<!-- my-3 使上下有16px的推擠 -->
<div class="col-sm-6">
<h3>這是標題</h3>
<p>略</p>
</div>
<div class="col-sm-6">
<div class="box"></div>
</div>
</div>
</div>
</div>
html,
body {
background-color: #dad7cd;
color: #344e41;
}
.box {
height: 100px;
background-color: #a3b18a;
border: 1px solid #588157;
}
把row這段複製3次
<div class="container">
<div class="timeLine">
<div class="row my-3">
<div class="col-sm-6">
<h3>這是標題</h3>
<p>略</p>
</div>
<div class="col-sm-6">
<div class="box"></div>
</div>
</div>
<div class="row my-3">
<div class="col-sm-6">
<h3>這是標題</h3>
<p>略</p>
</div>
<div class="col-sm-6">
<div class="box"></div>
</div>
</div>
<div class="row my-3">
<div class="col-sm-6">
<h3>這是標題</h3>
<p>略</p>
</div>
<div class="col-sm-6">
<div class="box"></div>
</div>
</div>
</div>
</div>
把想要反向排列的row區塊加上flex-row-reverse
<div class="row my-3 flex-row-reverse">
為了限制尺寸,多加一個sm會更完美
<div class="row my-3 flex-sm-row-reverse">
中間的線要使用偽元素,以下寫好後線會出現在左邊
.timeLine {
position: relative;
&::after {
content:""; //偽元素的起手式,一定要有才會呈現
position: absolute;
top: 0;
bottom: 0;
width: 3px;
background-color: #344e41;
}
}
把線移到中間
.timeLine {
position: relative;
&::after {
content:""; //偽元素的起手式,一定要有才會呈現
position: absolute;
top: 0;
bottom: 0;
left: 50%;//會發現有點偏右,因為有3px的寬度
width: 3px;
transform: translateX(-50%);//把3px的寬度往左拉回一半中間
background-color: #344e41;
}
}
每個row增加一個叫timeLine-pointer的class用來製作圓點
<div class="row my-3 timeLine-pointer">
加上設定
.timeLine-pointer {
position: relative;
&::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 50%;
width: 10px;
height: 10px;
transform: translateX(-50%);
background-color: #344e41;
}
}
把方塊改成中空的圓點
.timeLine-pointer {
position: relative;
&::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 50%;
width: 10px;
height: 10px;
border-radius: 50%;//畫出圓形
border:3px solid #344e41;
transform: translateX(-50%);
background-color: #dad7cd;//改變背景色
z-index: 1;//把位置移到中間線上方
}
}
為了避免變成一行後還會出現中間線,可以在特定寬度隱藏
576px來自bootstrap內的響應式斷點
//注意bootstrap是從手機板開始寫
@media (max-width: 576px) {//用min會變成576px以下才出現
.timeLine::after {
display: none;
}
.timeLine-pointer::after {
display: none;
}
}
之後自行美化即可
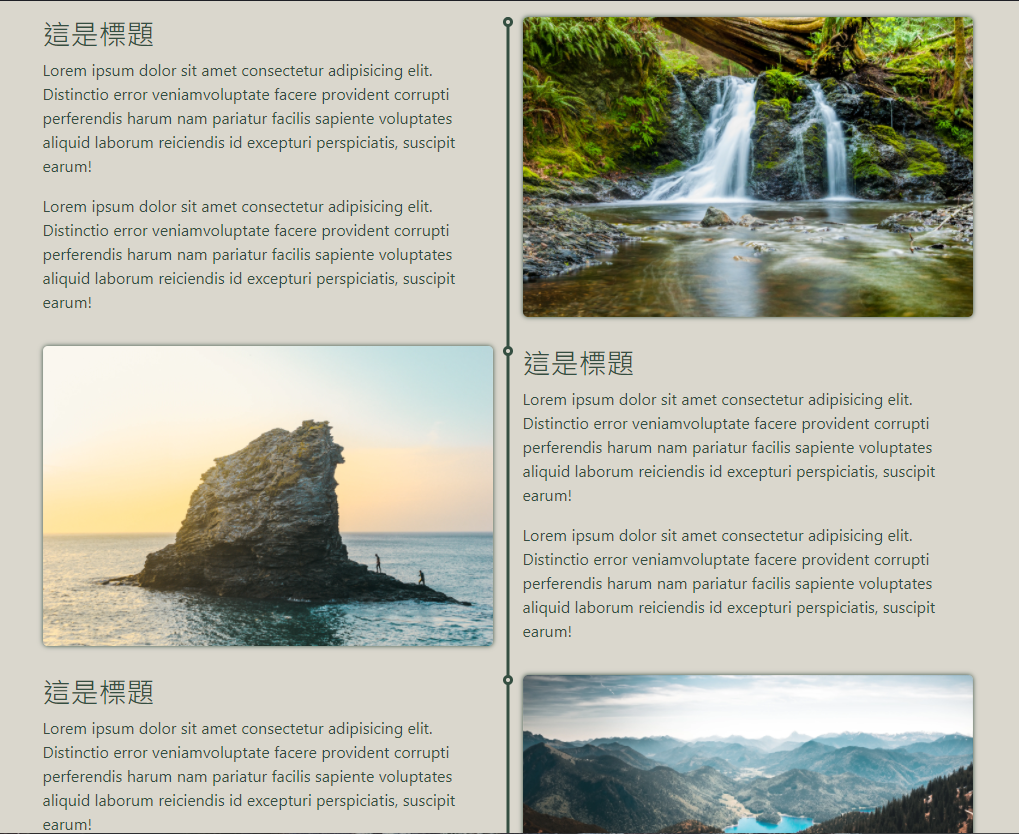
練習完成畫面
https://codepen.io/sesame55/pen/KKzZPMZ
