以平常我們熟知的HTTP協定(HTTP protocol)為例,
溝通方式是必須由Client主動通知Server,但Server是無法主動發送通知給Client,
也就是我們平時call api 發送request給Server的動作,但Server無法主動發送request給Client。
在這樣的情形下,試想一下如果要做到即時的資料更新(ex: 監控系統)或是互動類應用(ex: 聊天室)時,
該如何去實作。
那也就衍伸出我們這次會介紹的幾種技術:
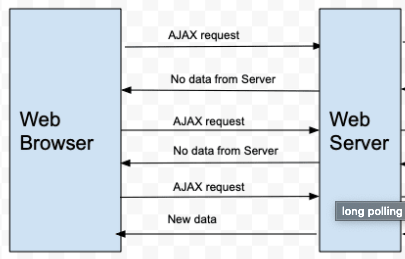
這是早期Web的一種解決方式,透過Client端在一定的時間間隔下定期去發送request給Server,
透過這樣頻繁發送請求來保持資料的同步,但也因此會耗費Client大量的傳輸消耗。
連線示意圖:

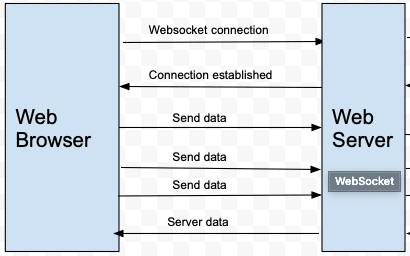
後來HTML5衍伸出了WebSocket Protocol來解決這類型應用的問題,
主要透過Client端發送包含WebSocket內容的請求給Server,
請求驗證過後,Client與Server將會建立起TCP protocol的連接,
能夠達成雙向資料交換。
演示WebSocket連線的請求內容:
Client Request header
---
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Origin: http://example.com
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
---
Server Response header
---
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
Sec-WebSocket-Protocol: chat
---
連線示意圖:

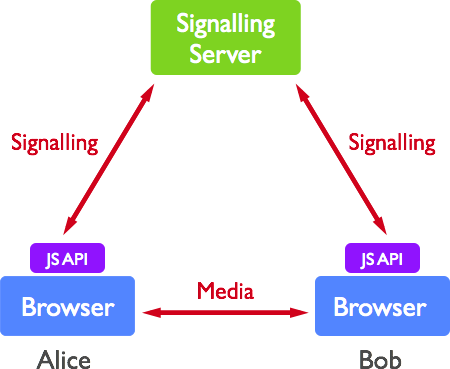
那為什麼會有WebRTC的出現呢?
原因在於即使透過WebSocket能讓client與server雙向交互,
但當Client A 傳送訊息資料給Client B時終究都需要透過socket server作為中轉,
在這過程中必定還是會產生許多消耗跟資源佔用的問題,也因此有了WebRTC的出現~
而WebRTC旨在透過Javascript API建立瀏覽器之間(peer-to-peer)的連線,讓彼此能夠互相傳遞數據,不需要透過Server。
連線示意圖:

在本章我們了解到幾個即時網頁通訊技術:
可以發現,在技術持續推陳出新下,解決方式的演變,但以上介紹的三種方式都有其適合的場景,
在了解後,未來處理開發應用上也能有更多的方式(武器!)來解決問題~
新手入門,如有錯誤,歡迎指正~~~
系列文章同步更新於部落格
