可惡,昨晚貪玩,忘了午夜前發文,斷賽了,好吧現在補發,我也沒壓力了耶斯。
以前最覺得深奧的就是FORM標籤了,因為他是網頁上真正具有互動性功能的東西
我總以為一定要會Javascript之類的東西才能讓FORM產生實際作用
殊不知FORM還是有一些陽春的用法
而且,總是要先有皮囊再有功能的,所以...
FORM比較重要的幾個構件,一個是LABEL,也就是該表格元件的「標題」
LABEL是前後要夾起來的那種,中間夾的就是標題叫什麼
<lable>輸入你的姓名</lable>
然後就是互動的主體INPUT
INPUT不需要前後夾起來,只要說明type是哪一種
這花樣就多了,差不多想得到的短內容表單輸入形式都可以用INPUT+type顯示出來
除了下拉式選單
上面那個稍微擴充一下:
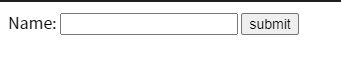
<lable>Name:</lable>
<input type="text">
<input type="button" value="submit" >
看起來會變這樣:
可以先留意一下LABEL,INPUT都是在一行內排列的,這個日後再說
這裡面的按鈕type=button是沒有作用的,但是可以讓他顯示成我們想要一顆按鈕的樣子,
按鈕上要顯示什麼字就用value屬性決定
幾個比較特別的表單:
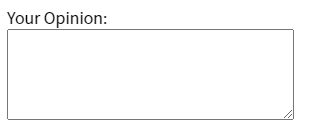
<lable>Your Opinion:</lable>
<br>
<textarea rows="5" cols="33">
</textarea>
看起來像這樣:
請再次注意我需要用一個斷行去把LABEL跟TEXTAREA整理成這種外觀,
不然他們會排在同一行成為底端對齊狀,巨醜
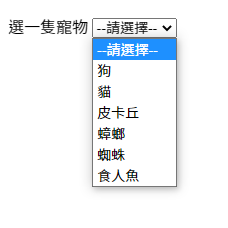
SELECT定義這是一個下拉選單,OPTION則列出個別選項
<label for="pet-select">選一隻寵物</label>
<select id="pet-select">
<option value="">--請選擇--</option>
<option value="狗">狗</option>
<option value="貓">貓</option>
<option value="皮卡丘">皮卡丘</option>
<option value="蟑螂">蟑螂</option>
<option value="蜘蛛">蜘蛛</option>
<option value="食人魚">食人魚</option>
</select>
看起來像這樣:
基礎的大概是這樣。注意以上這些都只是外觀,沒有互動功能。
詳細的其他可用輸入下回再議。
