
你很常聽到 ES6、ES7、ES2017 等這些名稱嗎?有聽過 ECMA 和 TC39 嗎?ECMAScript 和 JavaScript 又是什麼?規範要去哪裡看?下面會各別介紹。
本文同步發表於 Titangene Blog:JavaScript 之旅 (1):介紹 ECMA、ECMAScript、JavaScript 和 TC39
「JavaScript 之旅」系列文章發文於:
ECMA 是 European Computer Manufacturers Association (歐洲電腦製造商協會) 的簡稱,協會在 1961 年正式成立,是資訊和通訊系統的標準組織。
後來為了因應國際化,在 1994 年將名稱改為 Ecma International (Ecma 國際)。
Ecma 國際負責的標準包括:
想知道 Ecma 國際負責哪些標準可參閱:Ecma Standards - list
更多有關 ECMA 的歷史可參閱 History of Ecma。
ECMAScript 簡稱 ES,是一種通用的程式語言,由 Ecma 國際在 ECMA-262 進行標準化。ECMA-262 的第一版在 1997 年由 Ecma General Assembly 出版的。
ECMAScript 是由 Netscape 的 Brendan Eich 發明的,最早出現在 Netscape 的 Navigator 2.0 瀏覽器中。從 IE 3.0 開始,很多瀏覽器開始使用 ECMAScript。
ECMAScript 是 JavaScript 的標準,目的是讓不同瀏覽器之間能根據 spec 來實作。當 ECMAScript 發布第三版 (即 ES3) 之後,成為當時所有瀏覽器支援的程式語言。
以前只能在瀏覽器中使用 ECMAScript,後來也能在 Node.js 寫 server 應用和 service。
JavaScript 和 ECMAScript 都是程式語言,但不是一樣的東西。JavaScript 通常縮寫為 JS,是一種符合 ECMAScript spec 的程式語言。
ECMA-262 是 ECMAScript 的規範,而 JavaScript 只是其中一種實作和擴充的程式語言 (雖然 JavaScript 相容於 ECMAScript,但 JavaScript 還提供 ECMAScript 未定義的特性)。
而我們常聽到的 ES6,代表的是 ECMA-262 第 6 版 (ECMA-262 6th Edition)。
從 ES7 (ES2016) 開始,ECMAScript 會在每年釋出新版本,裡面包含已完成的新特性,而瀏覽器就會根據新特性來完成實作,開發者就能開始使用這些新特性。
Ecma 標準是由各種技術委員會管理的,而 TC39 就是其中一個 TC,是 Technical Committee (技術委員會) 的縮寫,TC 會處理特定的領域或主題。
TC39 主要負責將通用、跨平台與 vendor 無關的程式語言 ECMAScript 標準化,包括語言的 syntax、semantics 和 library 以及支援該語言的補充技術。
詳情可參閱 TC39 - ECMAScript。
其實還有其他的 TC,詳情可參閱 Ecma Technical Committees and Task Groups。
Ecma TC39 委員會負責發展 ECMAScript 程式語言並撰寫 spec,要對 spec 進行修改的階段如下:
所以 stage 0 是想法階段,而 stage 1 至 3 都是在進行審查和討論,從 stage 2 開始會有接近正式 spec 的內容,最後的 stage 4 才是正式將提案納入 spec 中。
有些提案還沒到 stage 4 就能在瀏覽器使用了,而且也有對應的 polyfill 可以使用。
TC39 的提案流程詳情可參閱 The TC39 Process。
各提案在哪個 stage,或是被放棄、撤回或拒絕的提案都可在 tc39/proposals: Tracking ECMAScript Proposals 這裡找到。
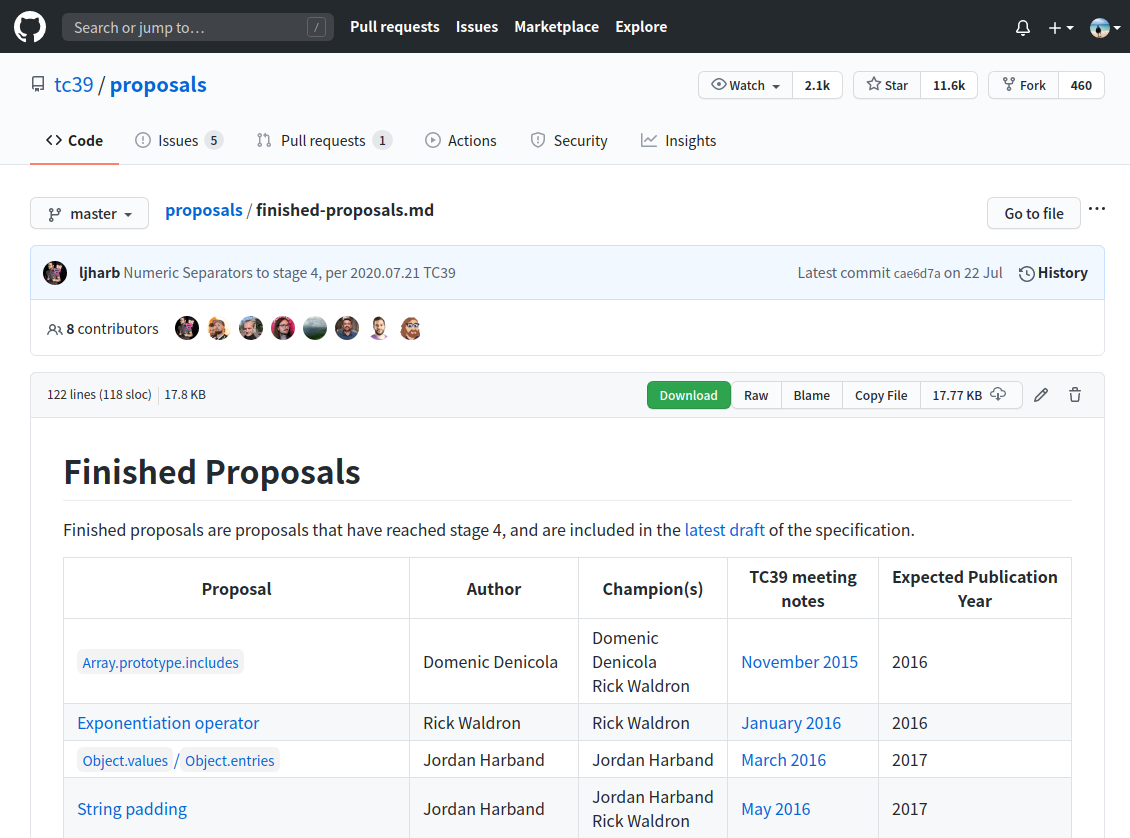
若只想查看已完成的提案,可直接看 Finished Proposals 這份文件,這裡有從 ES2016 開始到最新的所有 Finished Proposals。

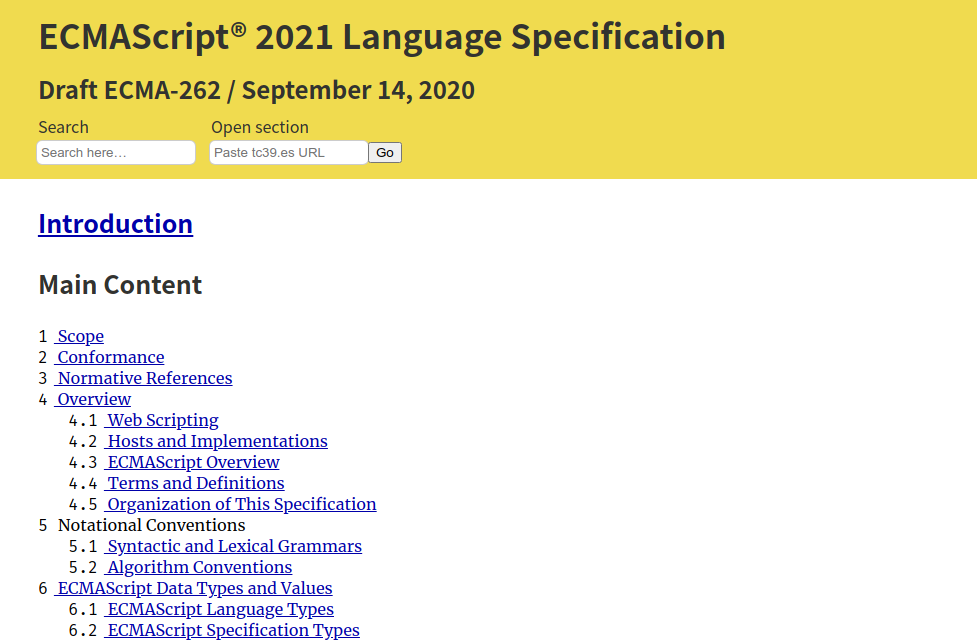
若要看 ECMAScript spec 主要有兩個地方:
我個人常看的是草案那份,若想看某個功能的定義,也可以看看在各版本的 spec 中是如何定義的。
但 ECMA-262 的文件有一個缺點:沒有像 HTML Standard 和 CSS 2.2 Spec 一樣提供分頁功能啊...,每次開 spec 都會卡一下 (找一個換電腦的理由 XD)。為了解決這個問題,我另外找了 https://read262.netlify.app/ 這個網頁,它把草案那份的內容即時更新成分頁版的 spec,而且還提供目錄和好用的搜尋功能!

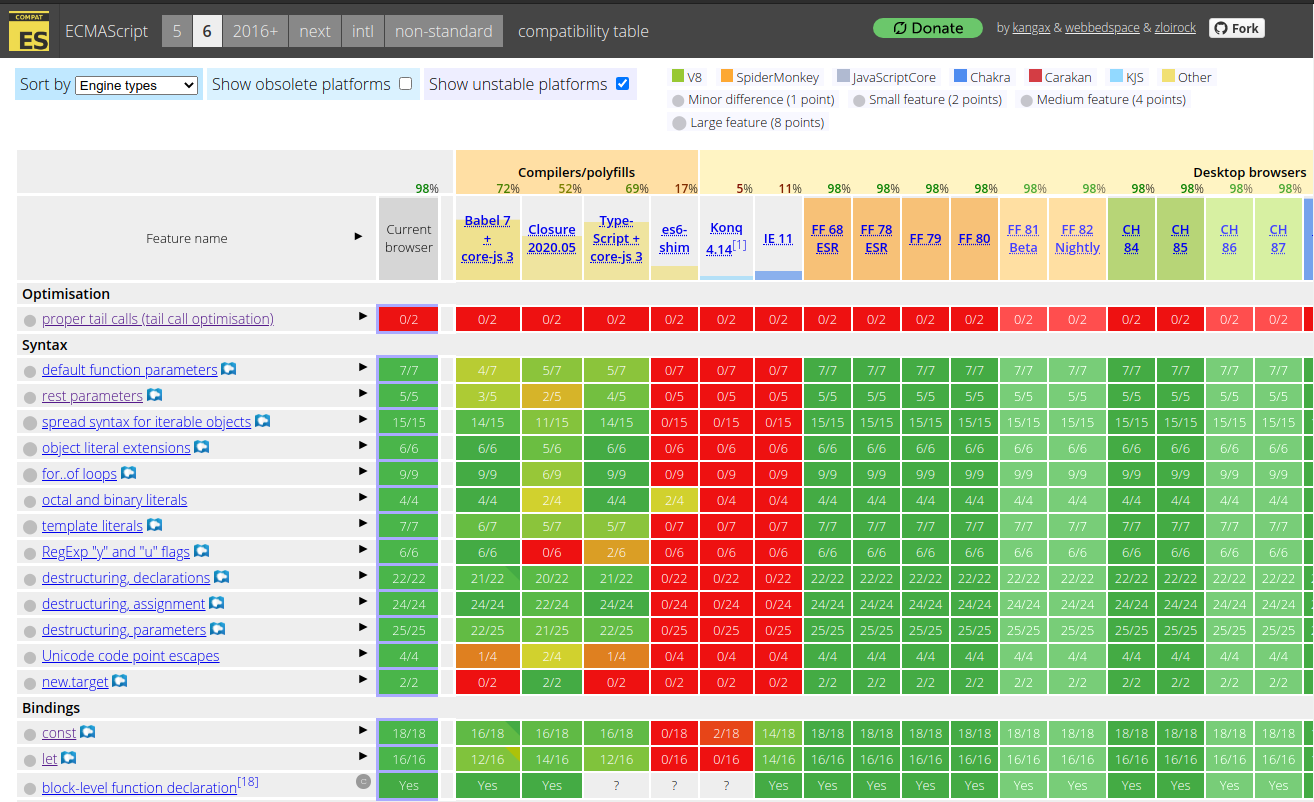
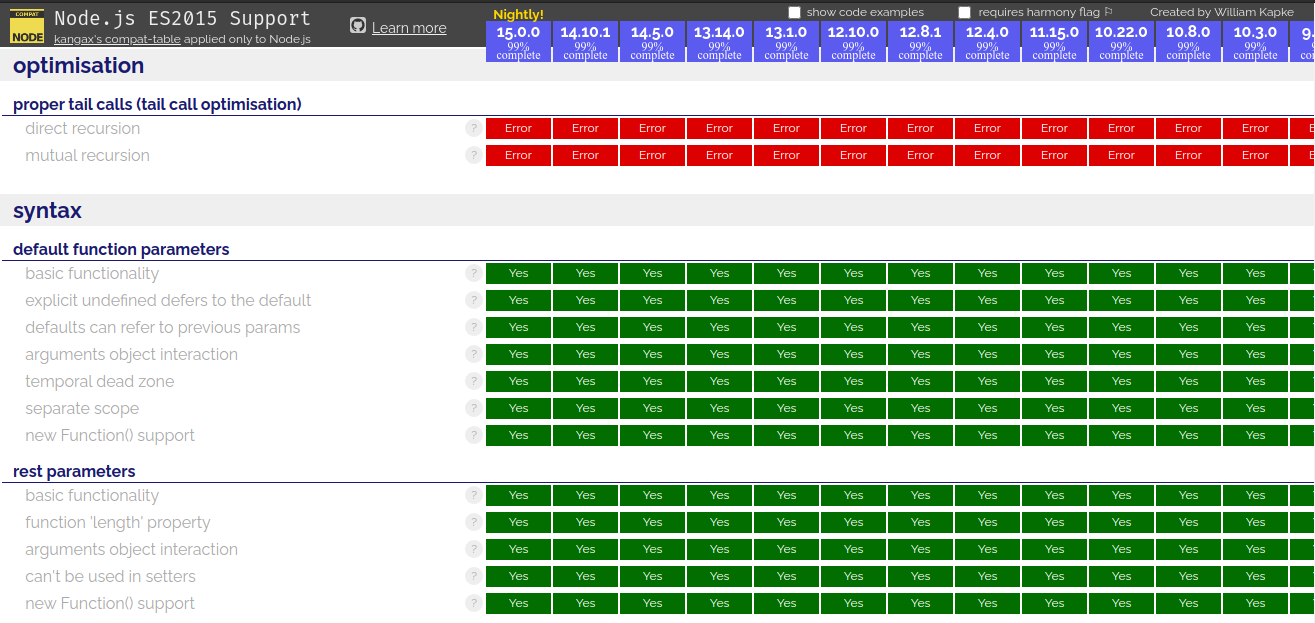
可參閱 ECMAScript 6 compatibility table 和 Node.js ES2015/ES6, ES2016 and ES2017 support 這兩個頁面的表格,列出各版本對各特性支援的程度:



我記得提案流程好像是ES6開始的?kangax的相容性表裡面直接就有測試程式(c icon),很方便快速入手。
但我是看 spec 的 Introduction 寫的這段說的:「ECMAScript 2016 was the first ECMAScript edition released under Ecma TC39's new yearly release cadence and open development process.」
感謝補充!
我記憶也不太清楚,有些時間了。前一陣子還看到Allen Wirfs-Brock在twitter抱怨提案太多XD
它抱怨的原因是什麼?
印象中很多提案沒有考慮這個語言consistency,或是實際的需求之類。不過回頭發現有點難google到XD
沒關係 ![]()