當我們在瀏覽的網頁時候,會有很多與網頁互動的事件行為,有些是網頁的行為,有些則是使用者的行為,比如說一個按鈕被點擊、網頁完成載入、網頁的input被改變等。當JavaScript被用在HTML中,我們會希望當事件被觸發時,可以執行相關JavaScript程式碼作為回應,做法則是將事件與HTML標籤元素做綁定:
JavaScript Event的相關事件名稱及事件觸發條件在 w3scools.com 有整理很詳細的定義列表可作為參考。
<範例>
<input type="button" class='btnclass' value="查詢現在時間">
<p class='showtime'></p>
<script>
var btn = document.querySelector('.btnclass');
var time = document.querySelector('.showtime');
btn.onclick = function () {
time.innerHTML = Date();
};
</script>
</body>
事件名稱onclick與HTML元素button'綁定,當button被點擊時,則會執行function(){time.innerHTML = Date()}程式碼。
顯示結果:
點擊前
點擊後:
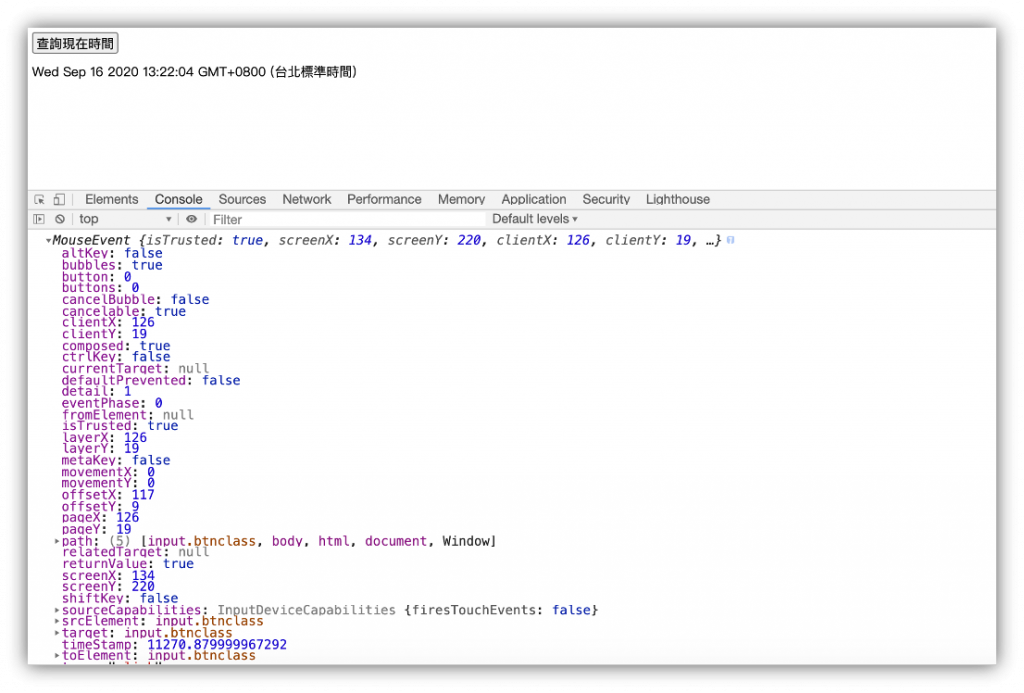
當我們將剛剛範例btn.onclick的function()加入一個參數名稱,並用console.log將參數名稱輸出,之後點擊網頁按鈕時,則可在console處得到一大串物件的資訊,即為紀錄事件被觸發時的事件詳細資訊(如點擊時的滑鼠座標位置、鍵盤按鍵偵測等),並可利用這些詳細資訊再去設計一些進階的功能:

比較舊的寫法會將Event直接寫入在HTML標籤中,如下:
<input type="button" value='查詢現在時間' onclick="document.querySelector('.showtime').innerHTML=Date()">
<p class="showtime"></p>
點擊後的顯示結果:
不過此寫法會將此HTML標籤直接綁死在這個事件下,相較於將HTML與JS分開的寫法,此寫法較缺乏彈性與可變性,因此會較推薦分開的寫法,可以彈性的指定此標籤要觸發的時間與行為內容。
寫法:
btn.addEventListener('click', function(e){}, false);
如下範例程式碼:
// btn : 選取HTML元素的變數名稱
// 'click':事件名稱
// function(e){}:代入匿名的function
// falseortrue:若不寫,預設則為false
<input type="button" class='btnclass' value="查詢現在時間">
<p class='showtime'></p>
<script>
var btn = document.querySelector('.btnclass');
var time = document.querySelector('.showtime');
btn.addEventListener('click', function (e) {
time.innerHTML = Date();
}, false);
</script>
點擊後顯示結果:
-onclick() :不能同時綁定一個以上的事件。
<範例>
當使用onclick()同時綁定兩個事件,執行結果卻只能顯示<事件2>,因為onclick只會執行顯示最後的那個事件:
<input type="button" class='btnon' value="ON查詢現在時間">
<input type="button" class='btnadd' value="ADD查詢現在時間">
<p class='showtime'></p>
<script>
var btnOn = document.querySelector('.btnon');
var btnAdd = document.querySelector('.btnadd');
var time = document.querySelector('.showtime');
//綁定事件1
btnOn.onclick = function (w) {
alert("<事件1>Hello,您好!");
};
//綁定事件2
btnOn.onclick = function (w) {
time.innerHTML = "<事件2>" + Date();
};
</script>
點擊後顯示結果:
- addEventListener () :可同時綁定多個事件。
<範例>
當使用addEventListener ()同時綁定兩個事件,執行結果會先顯示<事件1>的alert()後,接著顯示<事件2>的日期時間:
<input type="button" class='btnon' value="ON查詢現在時間">
<input type="button" class='btnadd' value="ADD查詢現在時間">
<p class='showtime'></p>
<script>
var btnOn = document.querySelector('.btnon');
var btnAdd = document.querySelector('.btnadd');
var time = document.querySelector('.showtime');
//綁定事件1
btnAdd.addEventListener('click', function (e) {
alert("<事件1>Hello,您好!");
}, false);
//綁定事件2
btnAdd.addEventListener('click', function (e) {
time.innerHTML = "<事件2>" + Date();
}, false);
</script>
顯示結果:
按完彈跳視窗的確定後,接著顯示<事件2>的內容:
資料參考來源:Hex School、w3school.com
