剛開始工作的時候是jQuery的時代 ,用$.ajax來接api得心應手,偶爾接觸到不能用jQuery的專案,就用原生的XMLHttpRequest來處理,隨著時間演變,串接api的方式有了更多的選擇,接下來就會介紹 fetch 和 axios
fetch是基於ES6 promise的api請求方法,比起原生的XMLHttpRequest寫法簡化了不少,預設請求方法為get,會回傳promise物件,可以使用.then()來接續後續的處理
這是利用fetch來呼叫API,透過then拿到reponse之後,利用json()方法將拿到的資料轉換成js物件,但這樣寫還是有點繁瑣的,那麼來試試看axios吧!
componentDidMount() {
fetch('https://api.kcg.gov.tw/api/service/Get/b4dd9c40-9027-4125-8666-06bef1756092')
.then(response => response.json())
.then((data) => {
this.setState({ list: data.data.retVal})
console.log('data', data)
})
this.setState({ list: result })
}
目前工作的專案就是vue搭配axios ,可以說是目前主流的api套件,vue的作者也推薦使用axios
axios的好處
瀏覽器如果不支援promise 需要先安裝polyfill
安裝axios
yarn add axios
記得先import 套件
import axios from 'axios'
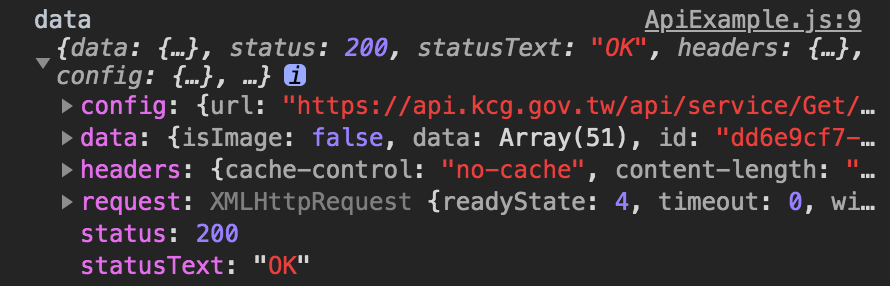
axios會回傳一個物件, 裡面會有api status 、headers等資訊, 可以透過data來取得回傳的資料, 剛好要取得的陣列的key也是data
async componentDidMount(){
const result = await axios('https://api.kcg.gov.tw/api/service/Get/b4e6ae98-39b7-469b-8c68-56492cad3b71')
console.log('data', result)
this.setState({ list: result.data.data })
}
因為回傳的是promise物件,所以可以搭配async和await來處理,console.log(data)的結果如下,可以用data.data來取的陣列,除了data之外,promise物件還提供了status狀態碼等資訊

這樣的呼叫方式 ,看起來簡單很多,但還是沒有很理想,每支api還是需要寫上api domain,比較大型的專案就會用到很多api,然後通常根據功能的不同,api domain也會不一樣,如果今天要調整api domain就要尋找四散在各地call api function,會非常吐血,維護上變得非常不便,所以在實務上我們會封裝成一個工具,可以傳入url、method、data等等
所以通常會將call api function拉成共用的function
import axios from 'axios'
const getAjax = ({url, method, headers, data}) =>{
return axios(url,{
method:method ||'GET',
data,
headers:{
'content-type':'application/json'
}
})
}
export default getAjax
然後將呼叫的api定義好,就可以輕鬆呼叫api了,下面的範例是定義會員中心部分的api功能(新增、修改等等),更理想的axios api管理方式可以參考mike大大的文章
import getAjax from './getAjax'
class Member{
static getAllMember(){
return getAjax({ url:'https://api.test/'})
}
//add
static addMember(data){
return getAjax({
url:'https://api.test/add',
methods:'POST',
data
})
}
//revise
static addMember(id, data) {
return getAjax({
url: 'https://api.test/'+id,
methods: 'PUT',
data
})
}
}
export default Member
封裝過後,就可以用更簡易的方式來呼叫api,也更方便管理和維護
