在開始這個系列前,還是要介紹一下.net core,很多人都覺得他跟.net framework有關係,事實上他是毫無關係、一個全新的架構,或許後續有很多寫法很相似,跟mvc5差不多,但它確實是跟前代一丁點關係也沒有。過去的微軟,只support windows (.net framework),而現在的.net core則可以支援跨平台(Mac & Linux)、採用開放原始碼(open source)。
網站開發技術
在撰寫網站前,我們必須要瞭解網站的開發技術,如下圖
從net framework到.net core
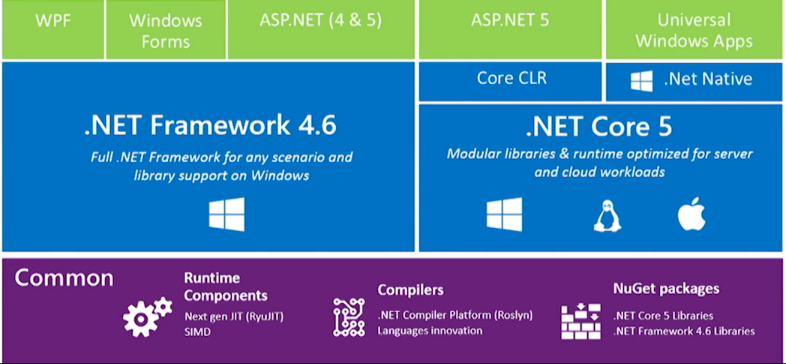
附上一張官方的圖比較好說明架構:
左方是傳統的.NET FRAMEWORK
右方為NET Core
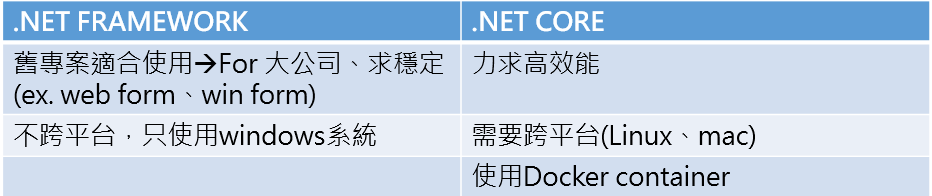
判斷自己公司適合哪種架構
.NET Core的特色
參考資料
https://docs.microsoft.com/zh-tw/aspnet/core/?view=aspnetcore-3.1
