首先,讓我們來使用Visual Studio 來建立一個網站吧!
這裡我是使用2019的版本!
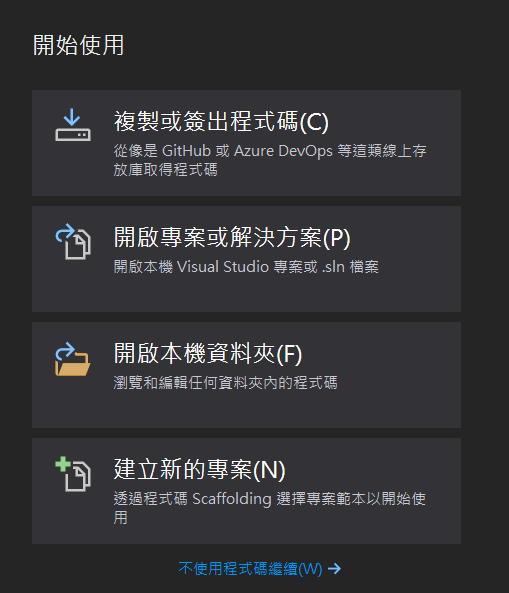
1.開啟Visual Studio後,選擇建立一個新專案
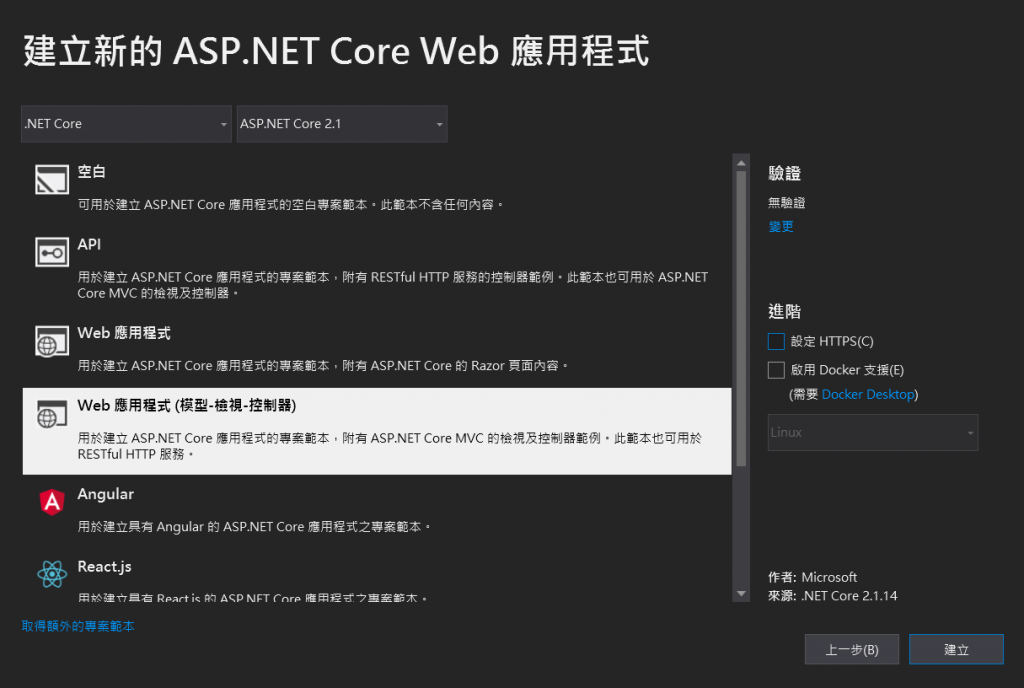
2.選擇ASP.NET Core應用程式
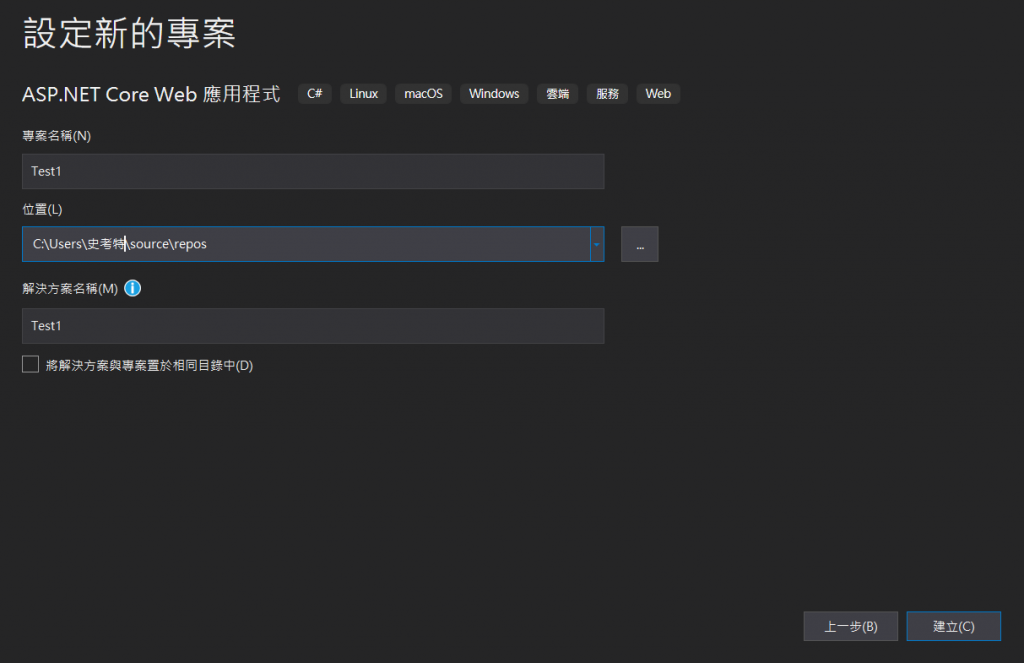
3.為你的專案命名
4.這邊我們選擇Web應用程式(模型-檢視-控制器)
注意!這邊是一開始方便講解,才會先拿這個當例子,選了這個之後,VS會幫你new一個完整的MVC專案,包含常用的dll與js的函式庫也會進來,我是覺得這包有點肥大,但要快速升成一個網站才選擇這個,通常我是比較喜歡選擇空的專案自己一個一個new進來必要的檔案也可以。
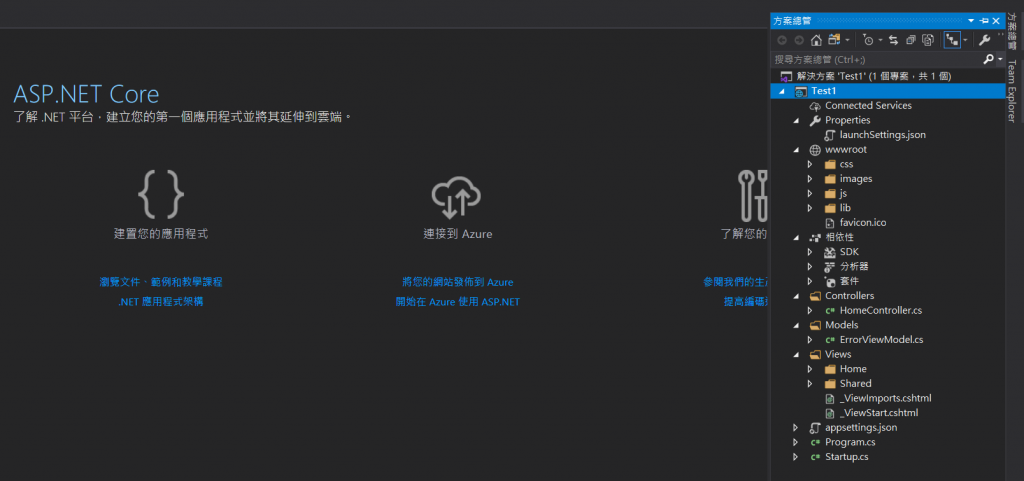
5.一開始的預設畫面會長這個樣子,這邊我們來觀察一下右方的資料夾吧!
可以參考以下表格
| Folders | 說明 |
|---|---|
| wwwroot | 前端用到的檔案會放在這裡,例如Javascript(如jQuery)、css(如bootstrap)、一些靜態網頁(htm) |
| Controllers | 控制器,最常用的說法就是Model和View之間的黏著劑XD。 |
| Models | 模型,可以把他想成是一個裝資料的容器。 |
| Views | 檢視,是前端的網頁,但也可以寫一些後端的程式。 |
| Program.cs | 裝載程式設定,你可以想成console程式都要先執行Program.cs而.net core就是一個console程式。 |
| Startup.cs | 註冊服務專用,一堆雜七雜八初始設定要來這裡。 |
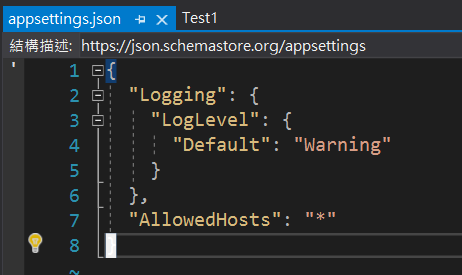
此外,這邊要特別注意一點,如果你是從mvc5 .net framework上來的同學,這邊在develop階段是不會有web.config這個檔案的,只有release後才會產生,而以往一些相關的設定檔我們會放在appsettings.json這個json檔裡面喔!
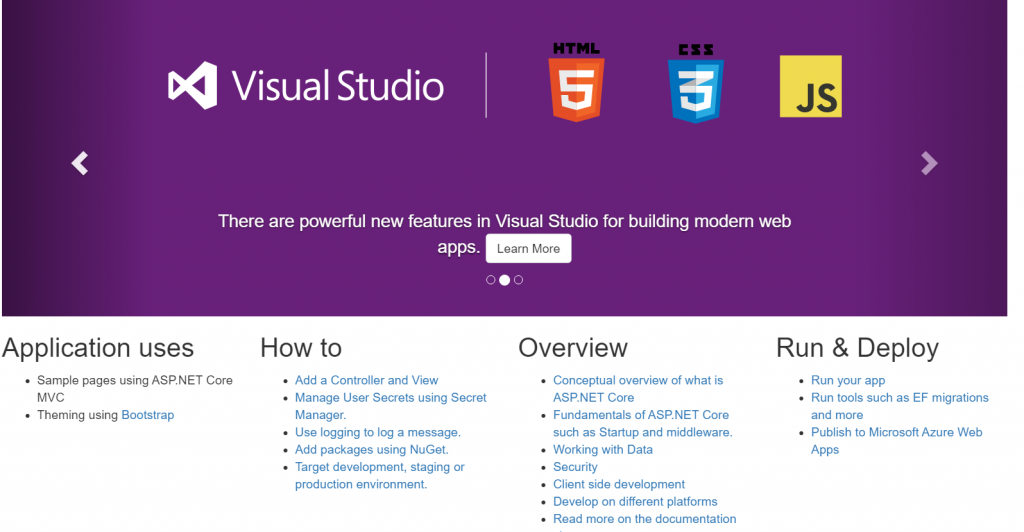
以上是針對資料夾結構所做的一些說明,沒有問題的話我們就立刻執行Visual Studio,按下ctrl+F5以執行網站,這個是不啟動debug mode,執行速度快很多,之後我們會打開預設瀏覽器(IE),然後還會啟動我們的IIS站台,並給予一個隨機port,這個port其實是可以改號碼的!,下圖就是預設畫面,有引入基本的bootstrap與jQuery。
以上就是介紹基本的.net core mvc專案,有興趣就趕快來new一個專案吧!
