接下來我們要來認識一下 Hexo 目錄結構,但是在上一篇我們其實只有安裝,但還沒有建立 Hexo 唷~
首先我們必須先建立一個 Hexo 專案,在這邊我會建議你先使用終端機 cd (移動)指令移動到你想建立 Hexo 專案的路徑下,當移動到你想建立的路徑之後在輸入以下指令,否則若你是在路徑顯示「~/desktop」上輸入,那麼你的 Hexo 專案就會在桌面上建立 Hexo
hexo init [資料夾名稱]
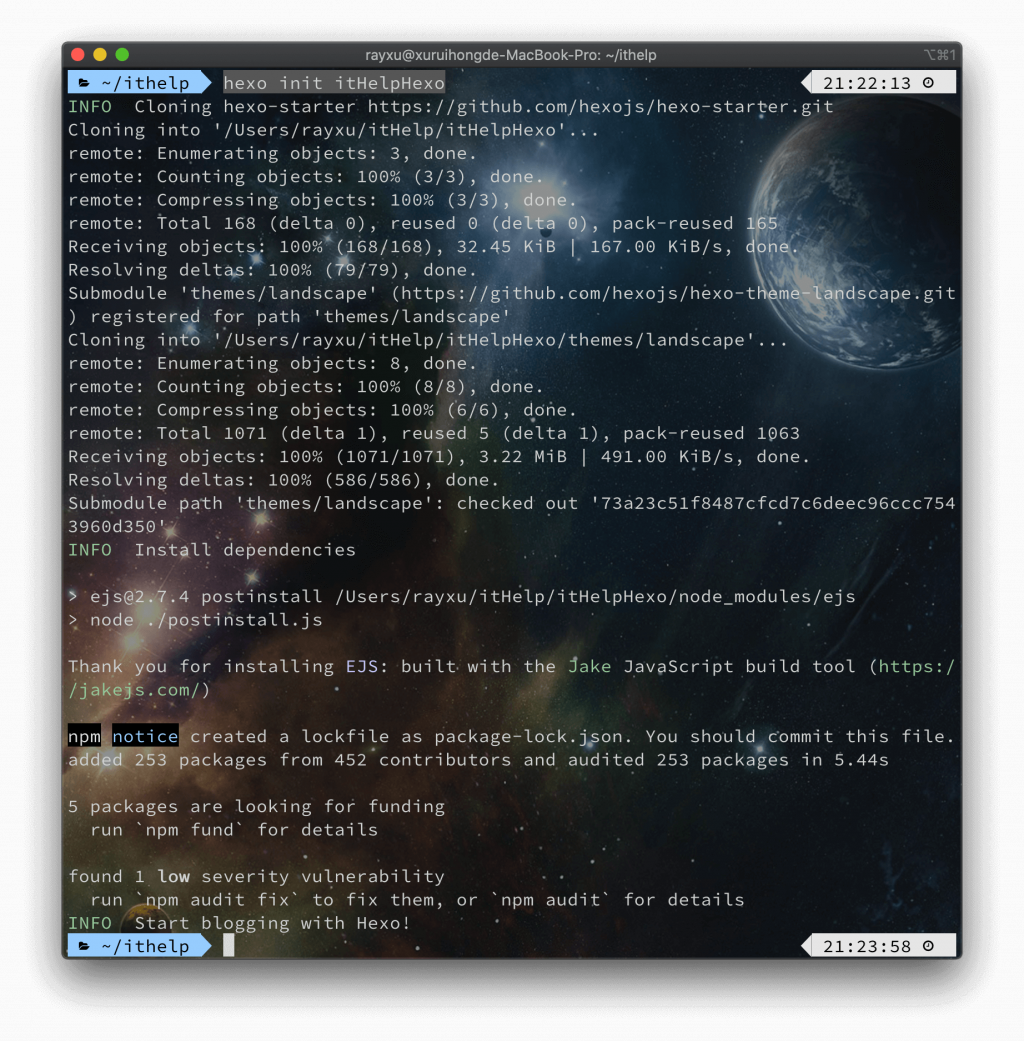
因此我在這邊假設我先移動到「itHelp」目錄下,並在終端機輸入 hexo init itHelpHexo (通常來講我是用自己部落格名稱來當作資料夾名稱),這樣就成功建立好 Hexo 專案囉~

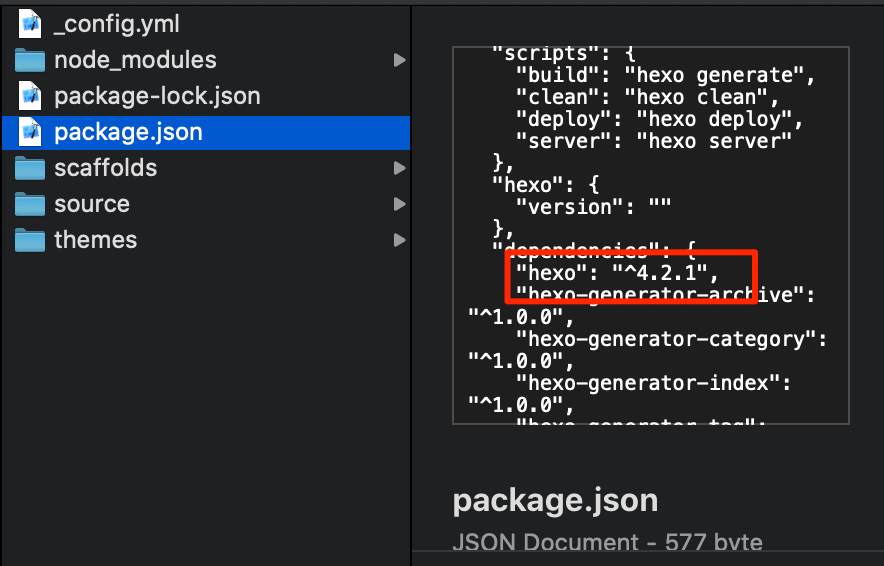
通常來講,初次建立的 Hexo 都會是最新版,這邊可以直接透過 package.json 檔案中看到 Hexo 的版本

接下來讓我們打開剛剛建立的 Hexo 專案,我個人建議在撰寫部落格文章時是使用 VSCode 原因我們後面再說。
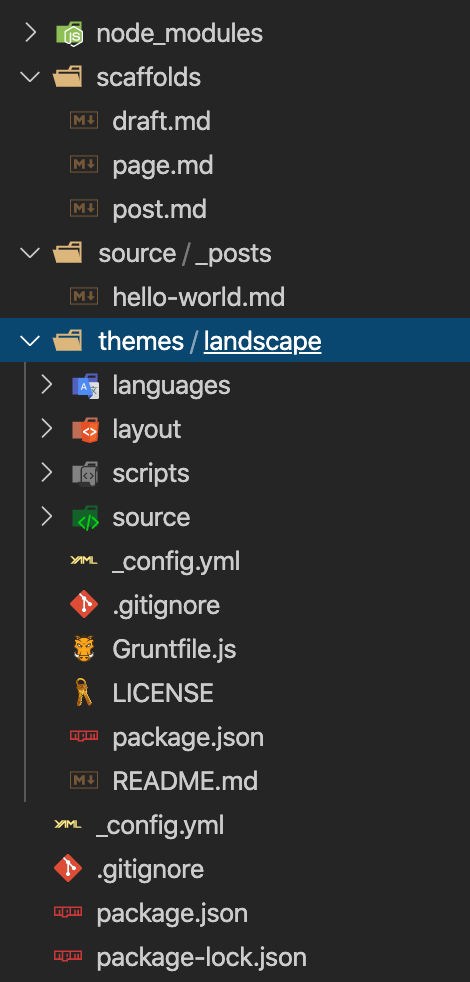
開啟之後就可以看到 Hexo 目錄結構

node_modules
scaffolds
source
_posts
themes
landscape
_config.yml
.gitignore
package.json
package-lock.json
node_modules 這個資料夾你不用想太多,把它看成你 Hexo 所需要運作的套件暫存處就對了,基本上你所有安裝的套件也都會在這裡。
所以它外號也叫做黑洞

scaffolds 底下會有三個檔案
draft.md
page.md
post.md
簡單來講當你建立一篇心得文章或是頁面時,就會以這裡的檔案初始化一篇文章,後面章節會在介紹這邊的檔案。
source 資料夾是主要放原始檔案的地方,舉凡 Markdown 或是 HTML 檔案都是放在這底下,假使如果你有不想要被編譯的資料夾,那麼就可以使用 _ (下底線)來忽略,一但加上下底線之後就不會被 Hexo 編譯或是 copy 到 public 資料夾。
但是這邊值得一提的是,我們要編譯的文章都是放在 _post 底下,但是並不會因為 post 前面有一個下底線而導致不會編譯或拷貝底下的檔案,而我本身文章有習慣使用資料夾做分類,所以如果你是放在 _post 底下的資料夾,剛好那個資料夾可能是你還不想公開的文章,那麼就可以加上下底線避免被編譯到 public。
而 source 底下主要的資料夾只有一個。
_posts
themes 是放置 Hexo 主題的地方,預設官方就有提供一個主題 landscape,後面會在介紹更多主題,因此目前只需要知道 Hexo 會依據放在該資料夾底下的主題與 _config.yml 設置來編譯產生靜態檔案。
_config.yml 簡單來講就是 Hexo 的主要網站設定檔,舉凡主題設置、網誌名稱等,都是在這邊調整,但是這邊比較特別需要注意的是通常 Hexo 本身會有一個 _config.yml 設置檔案,而主題本身也有一個 _config.yml 檔案,這兩者是不同的,這邊要注意一下。
後面章節如果需要修改 Hexo 的主要網站設定檔的話,我會打 hexo/_config.yml,而主題則會打 themes/_config.yml,這一點在麻煩牢記一下避免兩個檔案混淆。
而這邊我會建議你先修改 hexo/_config.yml 中的 Site 相關設置
# Site
title: Hexo # 部落格名稱
subtitle: '' # 部落格小標題
description: '' # 部落格描述
keywords: # 部落格關鍵字
author: John Doe # 部落格作者
language: en # 部落格語系,這個建議要做調整,只是在本篇我會保留預設。
timezone: '' # 標準時間可以看個人需求設置,我自己是沒設置
以下這邊是我自己部落格的修改範本
# Site
title: Welcome.Web.World
subtitle: 歡迎來到網路世界。
description: ??F2E-Front End Engineer <br/> 歡迎來到網頁世界
keywords: 前端,後端,全端,網頁,技術,網頁開發,前端開發,後端開發,JavaScript,HTML,CSS,SCSS
author: Ray
language: zh-TW
timezone:
.gitignore 這隻檔案的話,簡單來講就是忽略特定檔案或資料夾,假使你對於 git 還不熟悉的話,你只需要知道一件事情,舉凡只要你不想被加入版本控制甚至是上傳到 GitHub 的資料夾或檔案,都是寫在 .gitignore 中,因此在 Hexo 官方預設是忽略這幾個檔案與資料夾
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
但實際上你並不會更改到 .gitignore 因此你只需要了解有這個東西的存在即可。
package.json 主要是拿來放置並管理我們透過 npm 下載回來的檔案,其中部分指令也是直接寫在這裡面,但是這邊你只需要知道,舉凡你後面安裝的套件都是直接儲存在 package.json。
package-lock.json 是大概約 npm 5 時新增的檔案,而 package-lock.json 主要用途是用於記錄當前狀態安裝的每一個套件版本,主要是為了確保你安裝到正確的套件,實際上你也不會動到這個檔案,只有你在新增、刪除以及更新套件時,它才會有變化,但儘管如此,你還是不會動到這個檔案,因為它會自己去做調整。
那麼今天鐵人賽就先到這邊告一個段落囉~
