接下來我們將要會建立你的第一篇部落格文章,在開始之前我會建議你使用 Visual Studio Code 來撰寫文章唷。
在開始之前會建議你先去 Visual Studio Code 官方網站下載唷。

基本上你進入到 Visual Studio Code 官方網站後就會依照你作業系統提供給你安裝檔案哩~
Visual Studio Code 接下來通通會簡稱 VSCode。
接下來我們可以透過 VSCode 開啟我們在「試著學 Hexo - 如何安裝 Hexo」章節所建立的 Hexo 專案唷~

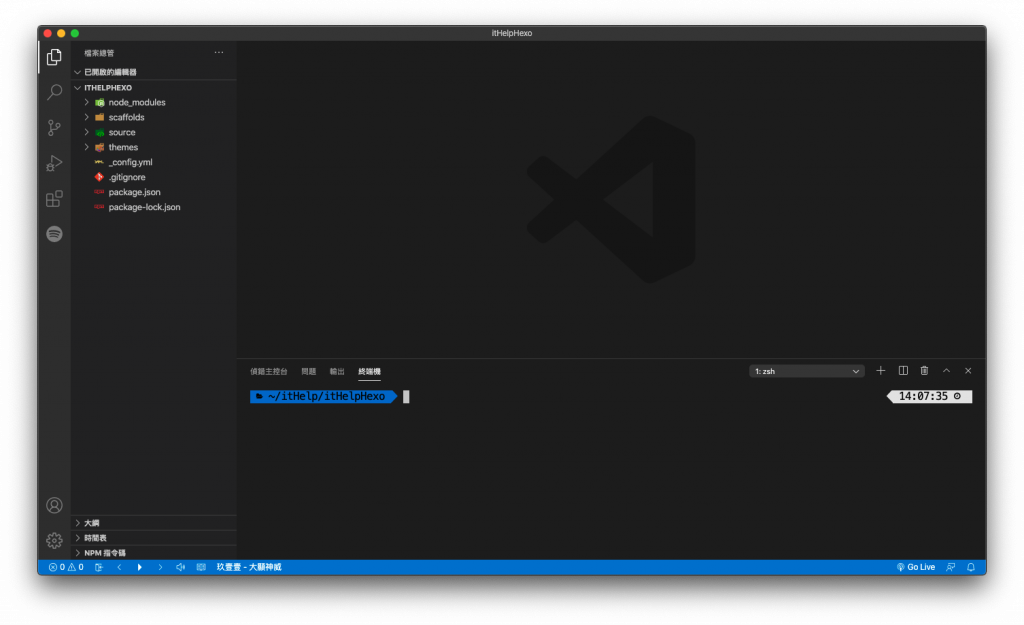
在此我們會需要開啟 VSCode 終端機,開啟的方式有快捷鍵 Control + ESC 下的頓號,如果你是 Windows 系統的話則是 CTRL + ESC 下的頓號

然後下方終端機輸入 hexo new '我的第一篇部落格文章',當你輸入完畢之後就會出現一段訊息
INFO Created: ~/itHelp/itHelpHexo/source/_posts/我的第一篇部落格文章.md
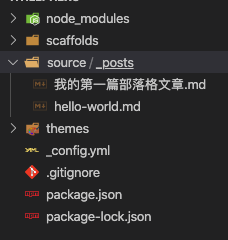
這一段話的意思簡單來講它已經在 _posts 底下建立了一個 Markdown 檔案,這邊我們可以到相對應資料夾路徑查看,如果你有正確新增的話,那麼你的 _posts 底下至少會有兩篇文章,一篇是初始化的文章,另一篇則是我們剛剛建立的文章

恭喜你,你已經成功建立了你的第一篇部落格文章囉(撒花)。
接下來讓我們來看看剛剛建立的文章,基本上文章內會有一些預設欄位

title - 文章標題date - 文章時間,會以你新增文章那一刻為基準,格式會像是 2020-00-00 00:01:10
tags - 標籤文章實際撰寫是在下方,但格式是使用 Markdown,如果你對於 Markdown 不熟悉的話,你可以參考我先前寫的這一篇文章「Markdown 基礎與入門教學手冊」
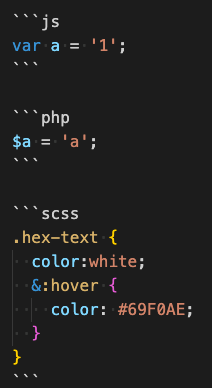
其中比較特別的地方是「程式碼區塊」與「程式碼片段」,由於 Hexo 大部分主題都有支援程式碼高亮,而程式碼高亮其實僅支援程式碼區塊而已,但是撰寫的方式很簡單,所以我直接貼上範例

基本上你只需要在三個頓號後面寫上相對應程式碼語言名稱就可以,以下這邊列出常見的名稱
javascript 或是寫 js
html
css
scss
sass
json
php
python
java
...等等
這個程式碼高亮的功能通常是使用 highlight.js,如果你想知道你目前想寫的程式碼是否有支援高亮,你可以透過這裡查詢。
而「程式碼片段」撰寫的方式與「程式碼區塊」稍微有一點不同,通常來講是夾在一段話中,只需要在前後加上一個頓號就可以達到

以上這一篇就是簡單介紹如何建立你的第一篇部落格文章、程式碼區塊以及程式碼片段的說明,雖然看是很簡單,但是其實有一點點小眉角呢!
那麼我們下一篇見 :D
