說到軟體架構,通常都會提及十分經典的 MVC,這個架構將程式分成三個部分,分別是 Model (模型)、 View (視圖) 以及 Controller (控制器),每個部分所負責的事情都不同,主要是希望透過這種 職責分離 的方式來管理整個應用並盡可能將相同的程式碼片段抽離成共用的單元。

上面的描述可能有點太抽象了,那我們換個方式來解釋 MVC、介紹各部分的職責是什麼並解釋帶來的效益。
假設整個應用程式是一間大餐廳,有數名員工,他們什麼都做,從廚房大小事到點餐通通都要做,沒有一個明確的職責分工,這樣的制度很難管理員工,也很難釐清責任,比如說:今天生意非常好,員工們手忙腳亂,外場擦桌子後跑去支援廚房、煮菜煮到一半要去支援點餐等,此時有一位客人點了 A 套餐,送上的卻是 C 套餐,在百忙之中還要去找出該位客人是哪張單?剛剛服務的員工是誰?這些都還不是最糟的,如果餐廳的菜單要進行變更,每個員工都必須了解新增的餐點如何製作、要如何介紹餐點給客人,聽起來工程十分浩大,不僅用餐體驗不佳,效率還很差。
同樣的道理,如果我們把程式碼的所有邏輯都寫在一起,不依照職責來分離程式碼,這樣對程式碼的管理與維護是十分困難的,中間出了差錯還必須慢慢找出 Bug 在哪裡,更怕碰上需求的變更,慘一點就是要大改,那是開發人員惡夢的開端![]()
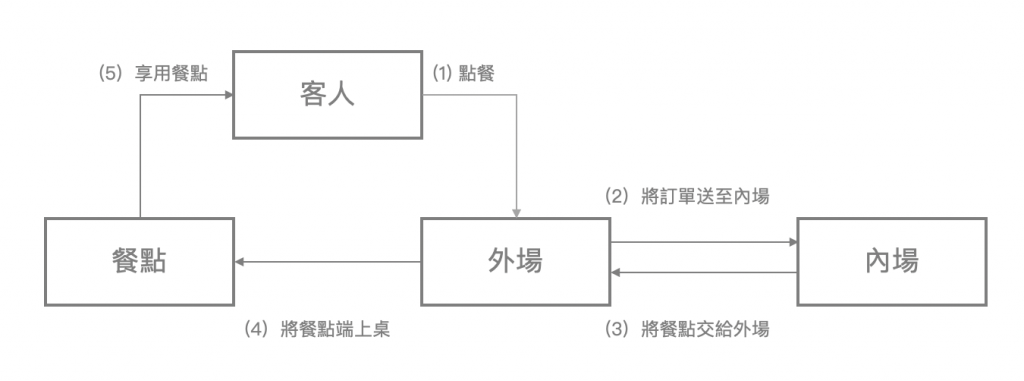
我們再假設整個應用程式是一間大餐廳,有數名員工,但員工有各自的職責,簡單劃分成內場與外場,內場負責備料、依需求做餐點,外場則採分區的方式替客戶點餐、送單、上菜等,有了職責分工之後,大家都可以清楚知道自己該做好什麼事情,員工管理變得容易且較好釐清責任,比如說:有一位客人位於 A 區,點 A 套餐送上的卻是 C 套餐,此時可以很簡單的從 A 區服務生找出問題點,究竟是點餐時有點錯?還是內場做錯?就算餐廳的菜單要進行變更,內場負責學習如何製作新的餐點、外場負責學習如何介紹餐點等,這樣的制度讓餐廳的用餐體驗大幅提升,效率也變好了許多。
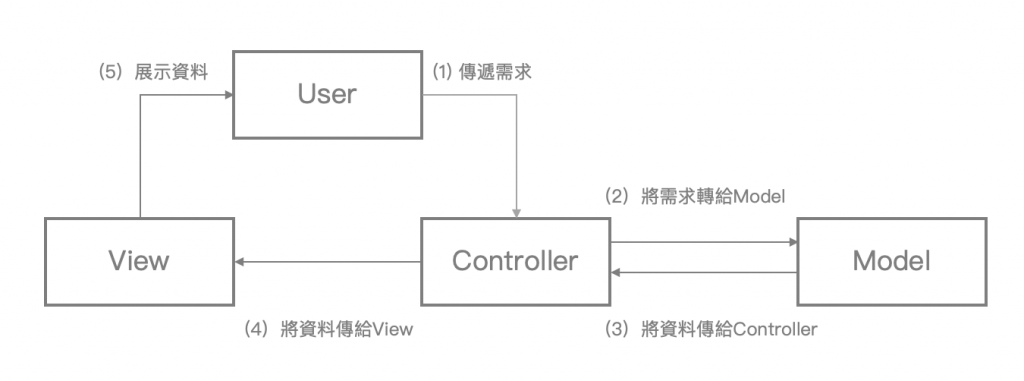
我們可以把角色對應到 MVC 架構圖中:
可以看出各個角色之間都有自己的責任與範圍,就算遇到需求變更,也只需要調整該變更的責任分區即可,不需要牽一髮而動全身。
看了上述的 MVC 介紹,可以很清楚地了解 Model、View 以及 Controller 各負責哪些任務,基本上可以說 Model 負責處理資料、Controller 負責連接 View 與 Model 之間的互動、View 則是讓 User 可以操作系統以及讓 User 可以看到對應的資訊,讓整個系統有了很明確的分工,使得系統容易擴展與維護。為了讓 Express 專案更容易維護,我會選擇用 TypeScript 來進行開發,為什麼會捨棄 JavaScript 投入 TypeScript 的懷抱呢?將會在下篇說明。
