昨天做完了UI介面以及AutoLayout,今天開始新增資料模型以及表格清單實作的部分。
PS:將系統送給你的ViewController先改成ListViewController,不改也沒關係,只是我想讓這個類別名字看起來更好辨認,按下Rename,系統會跑一下子,讓子彈飛一會兒。

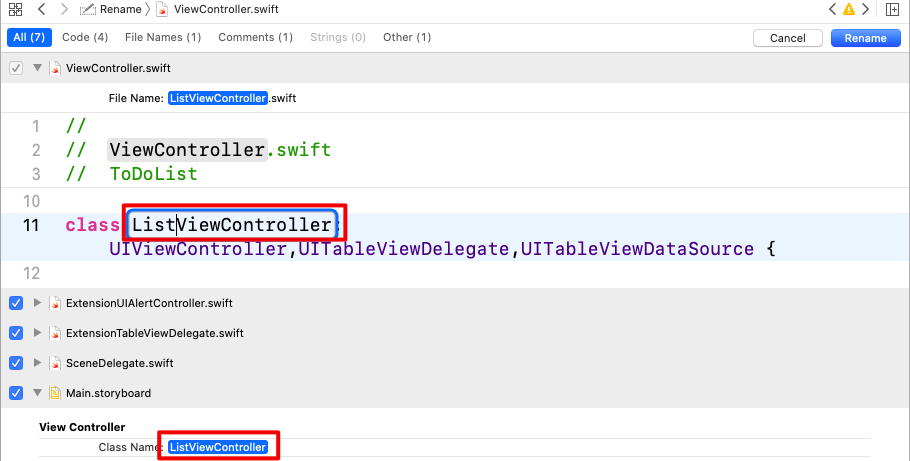
然後改成你想要的名字,記得類別命名第一個字母要大寫,並採取駝峰式命名。

首先是建立資料模型:
由於要儲存的資料只有待辦事項以及右邊的備註,總共兩筆資料,我打算建立一個儲存兩筆字串的資料模型,建立新檔案的方法昨天說過了,不過今天新增的檔案並不會與UI有所連結,因此我選Swift File,並且命名為"ListModel"

在ListModel建立一個struct,用來存放資料。
import Foundation
struct ListModel:Codable {
//存放待辦事項字串
var title = ""
//存放備註字串
var subtitle = ""
}
你可能會疑惑為什麼要遵從Codable協議,原因是為了編碼跟解碼,編碼解碼則是為了將資料儲存讓下次打開App一樣可以使用,後面會專門講到這部分。
現在建立完資料模型,準備開始實作左滑右滑功能。
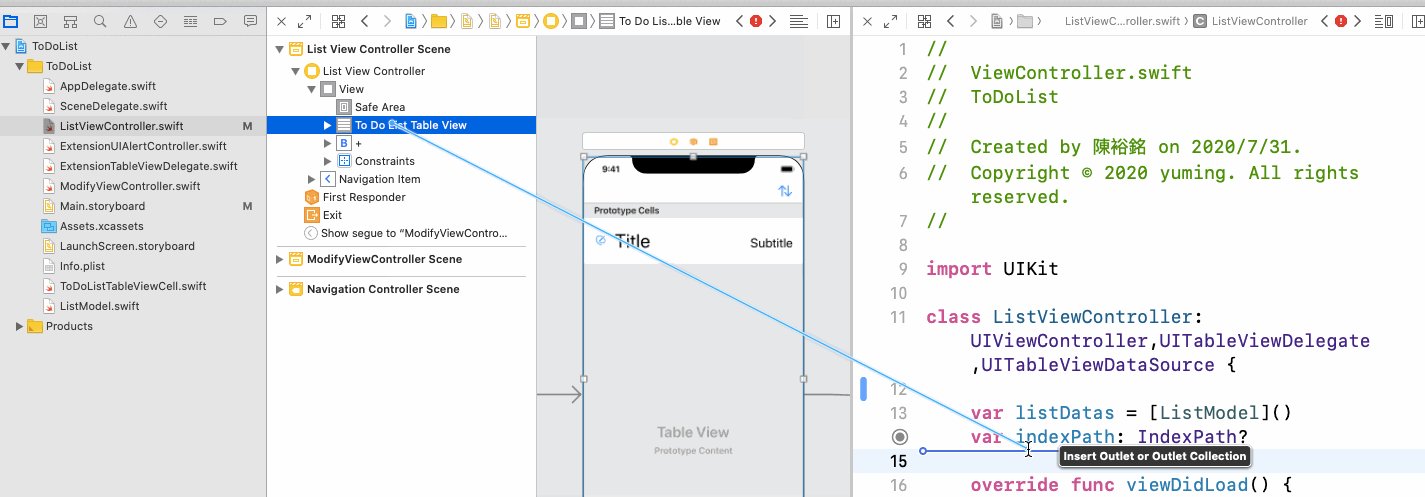
還記得ListViewController的UITableView元件嗎?這是顯示我們資料的列表,我們必須將它與程式碼連結,有許多方法可以連結,我喜歡用拉線的方法,就像圖片這樣。

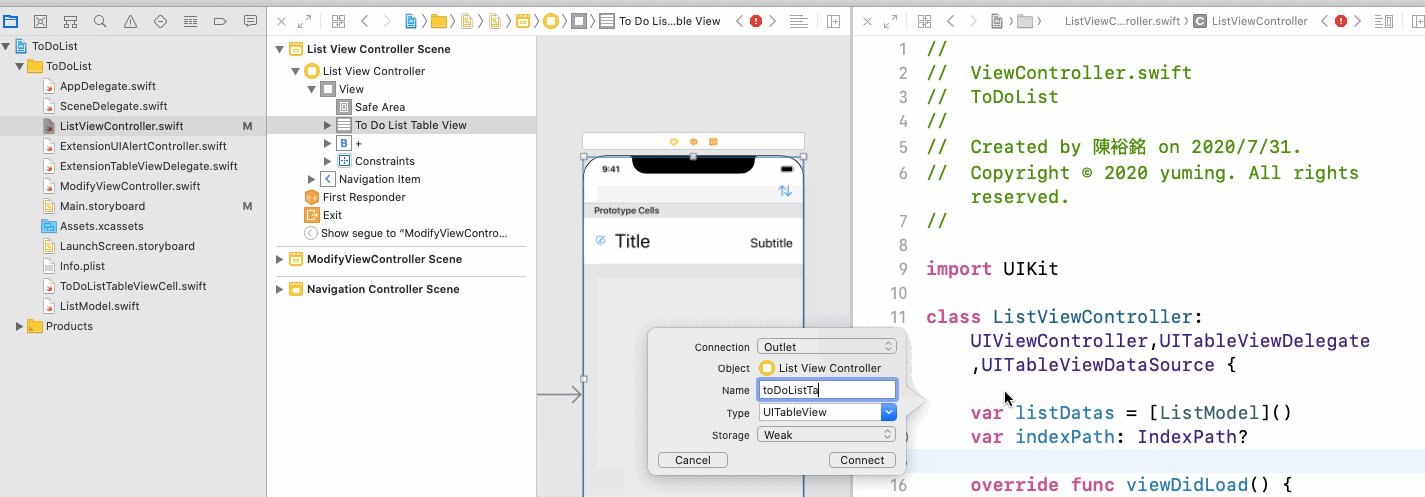
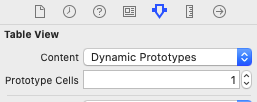
很好,現在我們的UITableView已經跟程式碼連結了,並且命名為"toDoListTableView",接著開始進行一些關於TableView的設置,由於我們的Cell會因為使用者的新增或者刪除而變動數量,因此需要設定為動態表格,選取toDoListTableView,並且到屬性設置改成動態表格,cell的數量改成1。

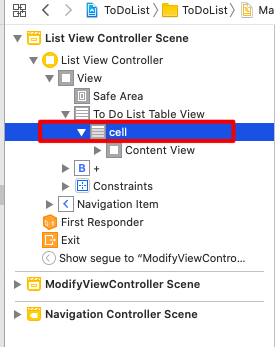
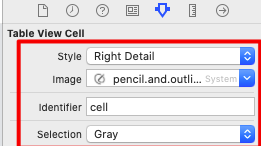
現在你的toDoListTableView有一個Cell了,然後更改Cell的屬性,並且設置Cell的兩個標籤的title。


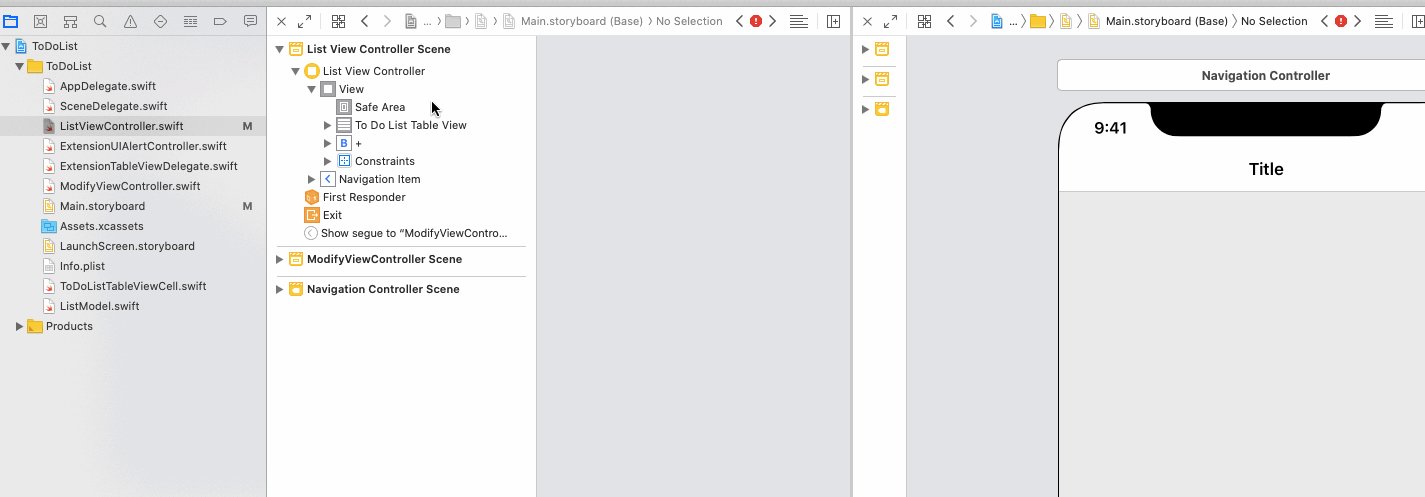
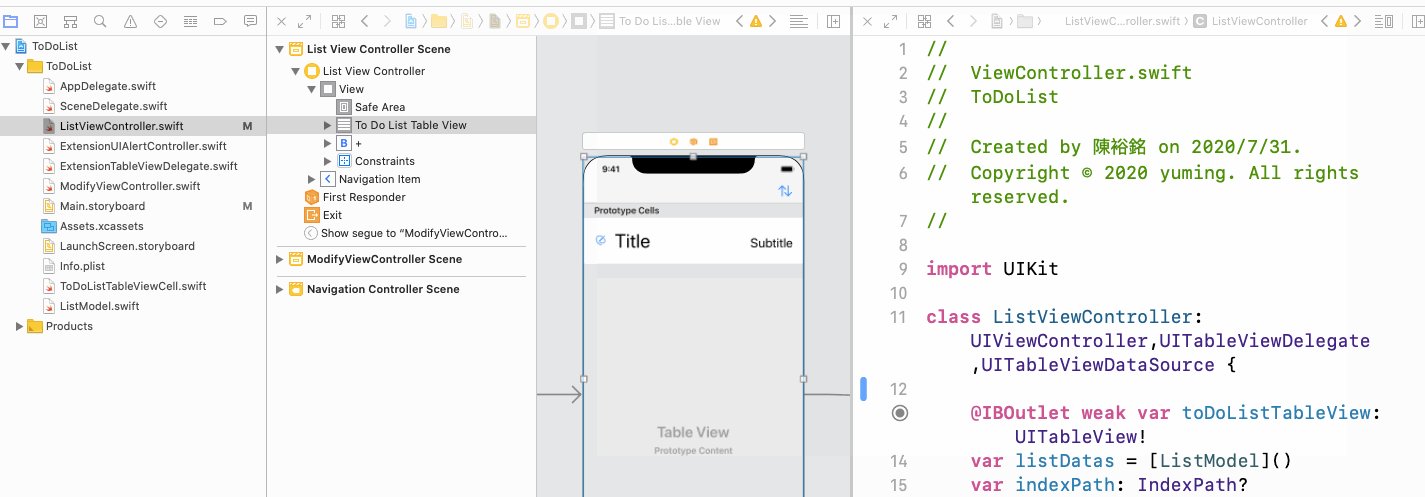
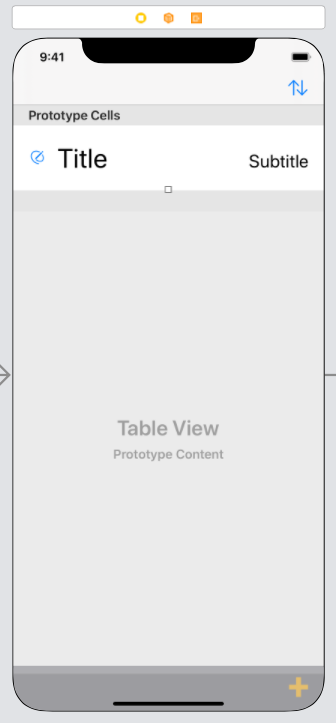
此時你的ListViewController應該長這樣子,如果不是,肯定是哪裡長壞了。

在ListViewController.swift內,遵從UITableViewDelegate,UITableViewDataSource,這樣才能使用表格的功能以及顯示資料,並且宣告一個型別為ListModel的陣列來儲存資料。
class ListViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
@IBOutlet weak var toDoListTableView: UITableView!
var listDatas = [ListModel]()
//類別內的其他內容
}
然後在viewDidLoad()方法內設定自己是UITableView的委派,這點很重要啊!!你也可以從StoryBorad設定委派,但是並不建議,因為其他人很難從程式碼看到你的委派寫在哪裡,現在你的程式碼看起來應該要像這樣子
override func viewDidLoad() {
super.viewDidLoad()
toDoListTableView.delegate = self
toDoListTableView.dataSource = self
}
接著開始設定表格要顯示的資料,由於遵從了UITableViewDataSource協議,因此必須實作兩個內部方法,實作方式如下,第一個方法tableView(:numberOfRowsInSection:),是表格要顯示幾行;第二個方法是tableView( :cellForRowAt:)是表格要顯示什麼資料。
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
listDatas.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath)
if listDatas.count > 0
{
cell.detailTextLabel?.text = listDatas[indexPath.row].subtitle
cell.textLabel?.text = listDatas[indexPath.row].title
}
return cell
}
現在表格內的標籤可以顯示資料內容了,但是由於目前還沒有實作新增資料的功能,所以模型內沒有半筆資料,這是正常的,要有資料必須有新增按鈕可以新增資料,按鈕新增的功能明天接著分享。
