這次的鐵人賽之所以挑戰實作,並不是為了磨練技術,而是為了鍛鍊自己的表達能力以及訓練自己如何說出別人聽得懂的程式語言,在與其他人的交流之中發現,自己對於自己的問題表達以及想要傳遞給他人的技術資訊,明明自己知道,但是總是無法好好的表達,希望能透過鐵人賽將自己想表達的東西用文字也能好好的表達,並且當作自己的一種成長紀錄。
目標是實作出可以在手機上實機測試的一款待辦事項App,總共功能有左滑右滑、新增、刪除、修改、插入、分享、拖動排序、動畫以及存檔功能,以及為這個測試App加上Icon並能夠部署在實機上,最終結果就是GIF圖那樣。

首先將整個實作分成不同的部分,每天依序講不同的部分,直到完成實作。
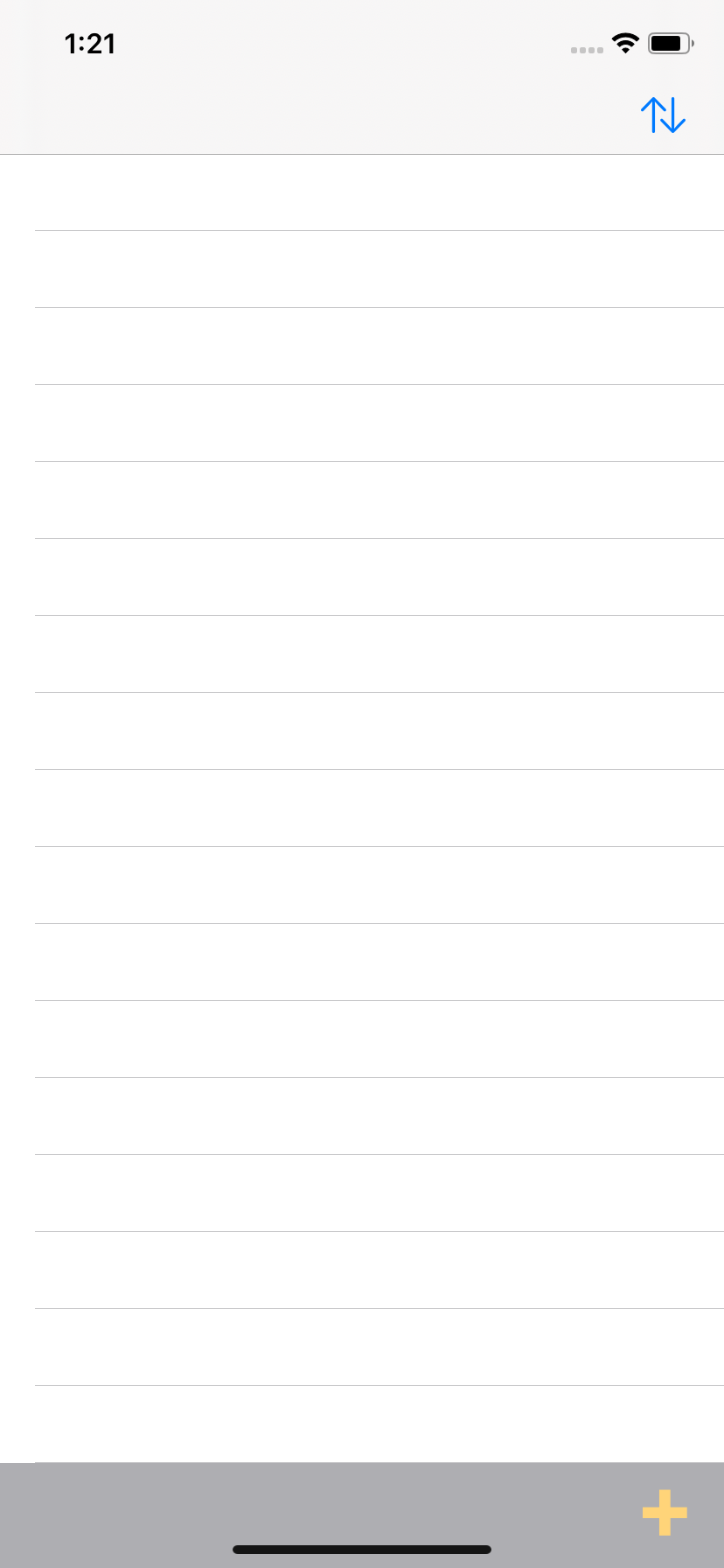
從建立UI介面以及資料模型開始,這次的介面相當單純,如下圖。

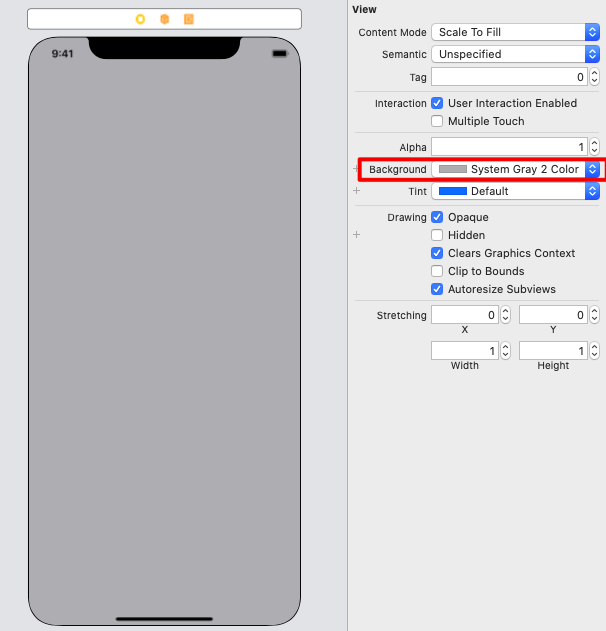
首先將Xcode預設給你的ViewController的View設為其他顏色,如圖。

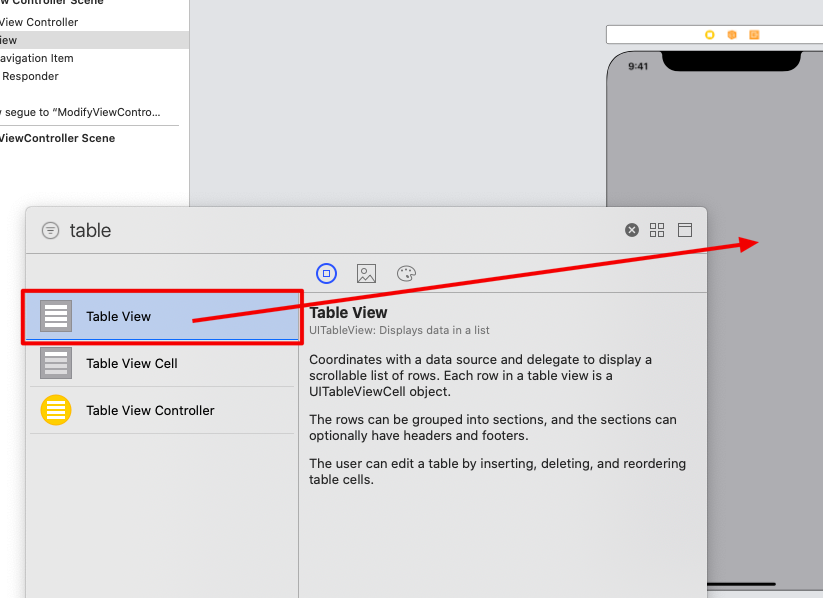
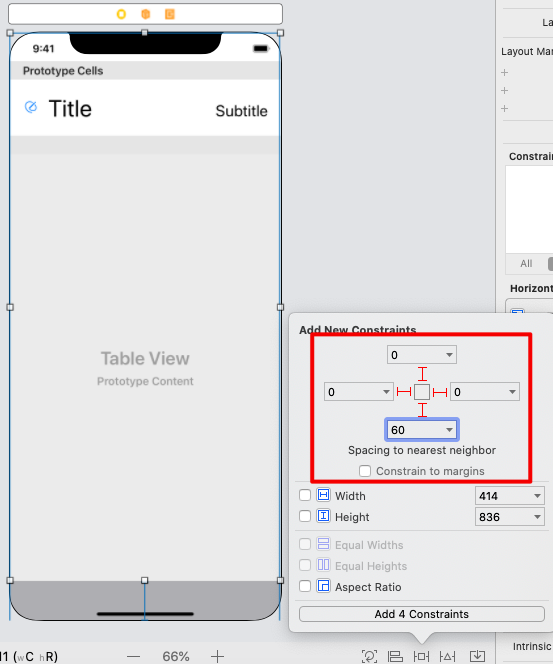
加入TableView,並且設定TableView的AutoLayout。


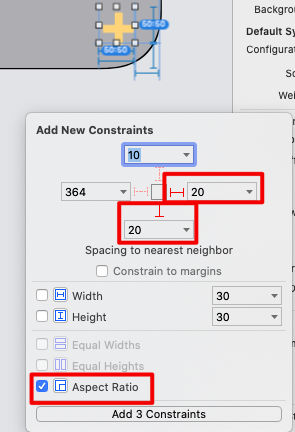
加入右下角的『增加』按鈕,並且設定AutoLayout。


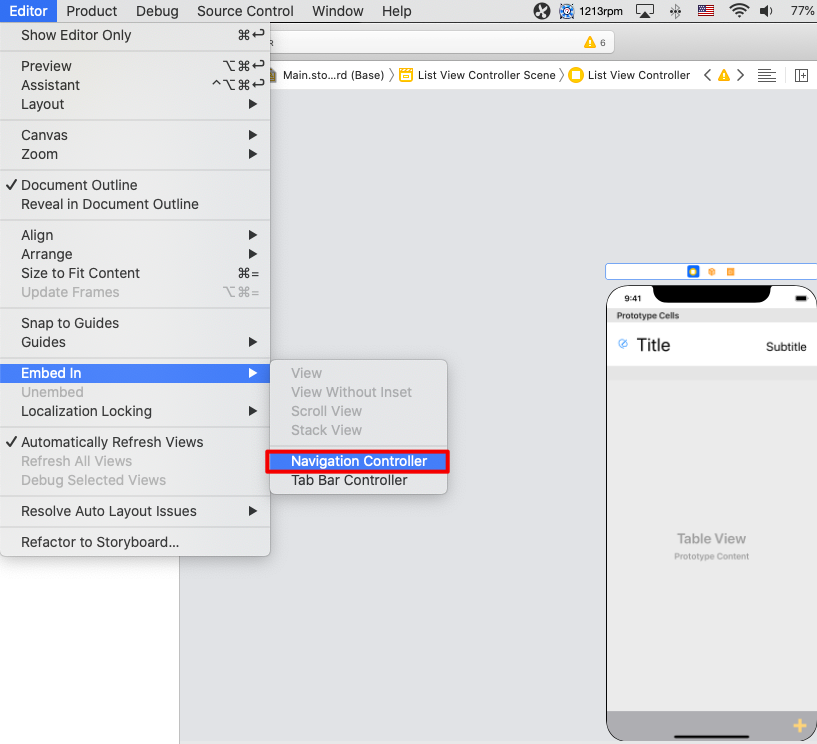
如此一來,第一個頁面就完成百分之九十的UI了,是不是很簡單,接下來由於要轉場到第二個畫面,所以需要添加導覽控制器,如圖。
 !
!
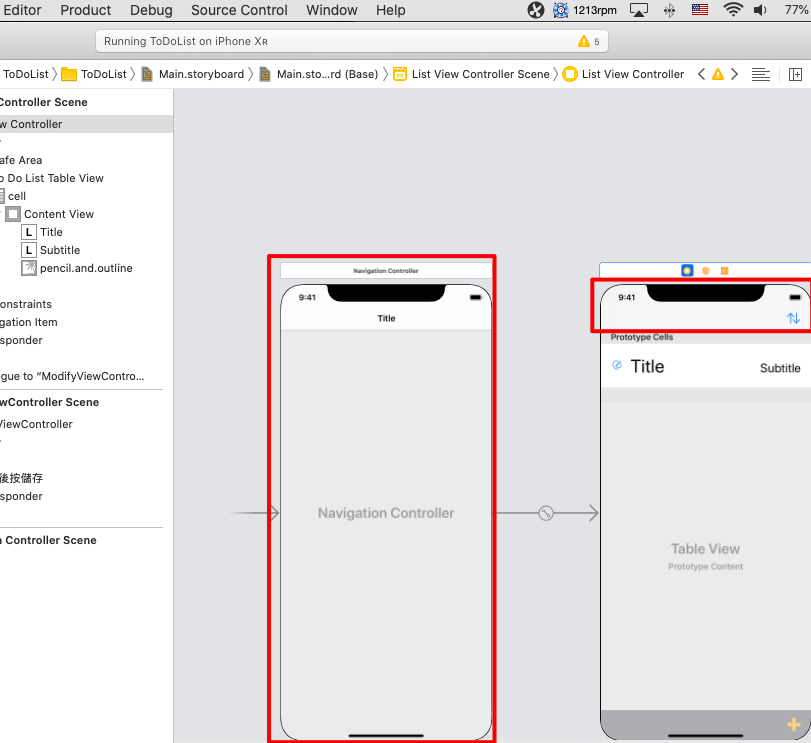
加入導覽控制器之後會發現多了一個NavigationController跟第一個ViewController的介面上方多了一欄,這欄稱為NavigationBar。

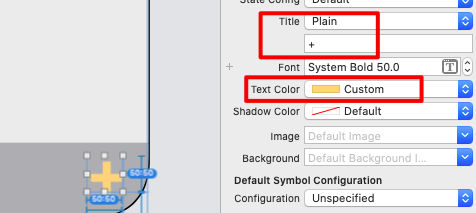
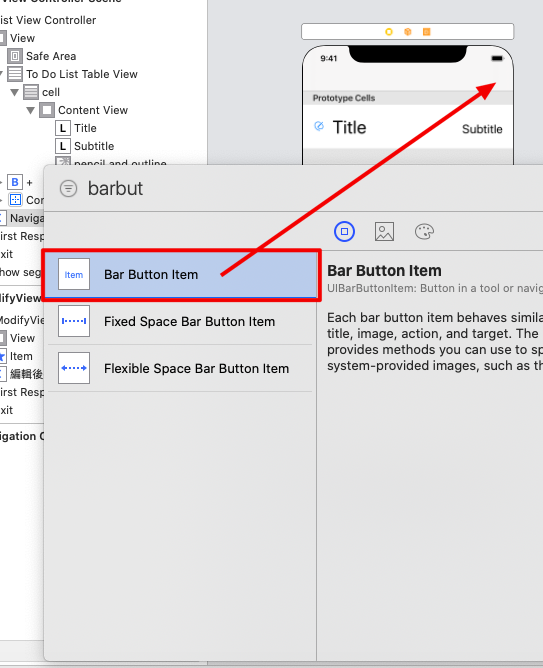
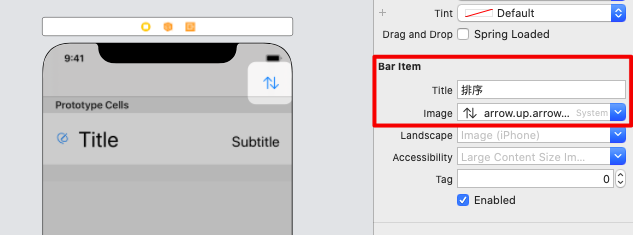
接著我們在NavigationBar右邊加入一個按鈕,這個按鈕作為之後要更改排序使用的,加入完之後設定按鈕圖案為排序的圖案。


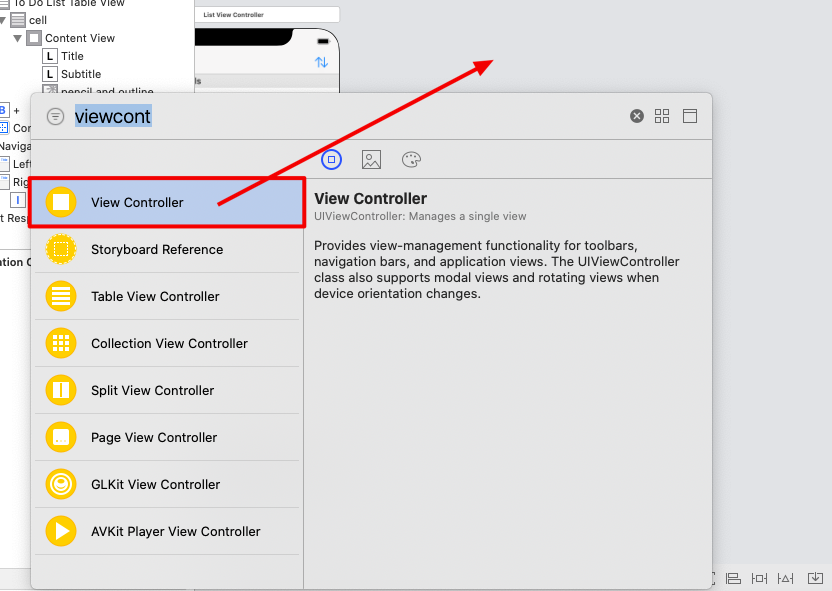
第一個頁面UI已經完整設定完,接著新增第二個ViewController。
 !
!
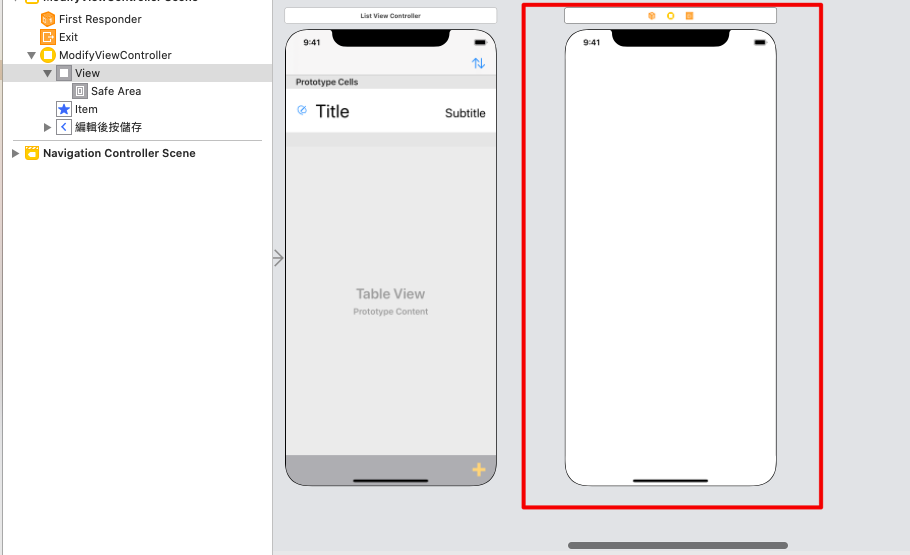
新增完會像這樣。

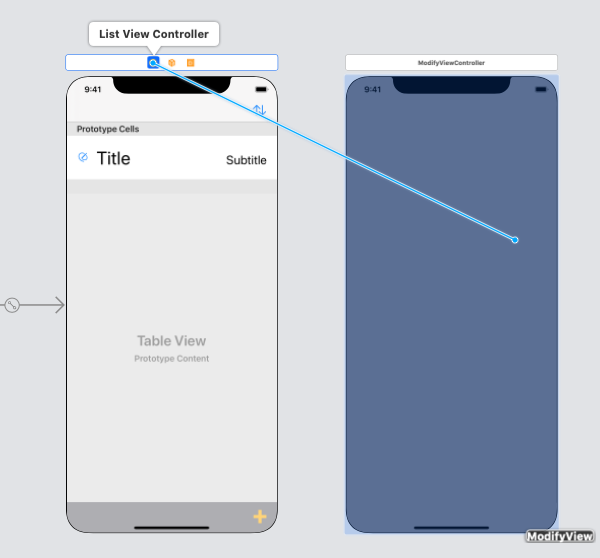
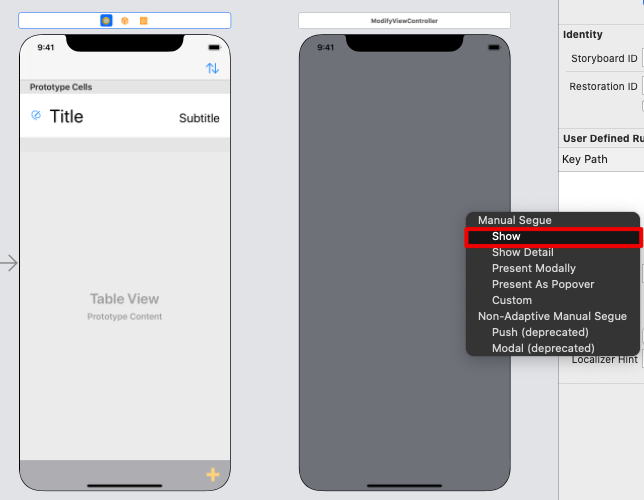
一樣先把View改成其他顏色,並且由於需要第一個頁面切換到第二個頁面,所以第一個頁面與第二個頁面需要關聯,在第一個頁面的ViewController按鈕按右鍵拖曳到第二個頁面(筆電則是按control跟觸控板),拖曳完選取Show,有很多種轉場方式,這邊選擇Show就好。


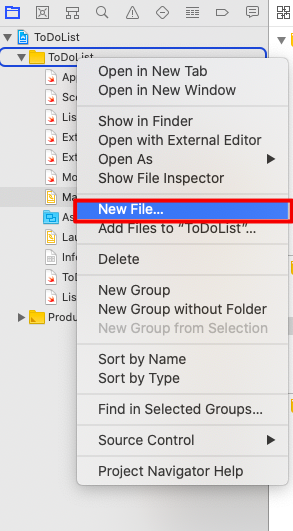
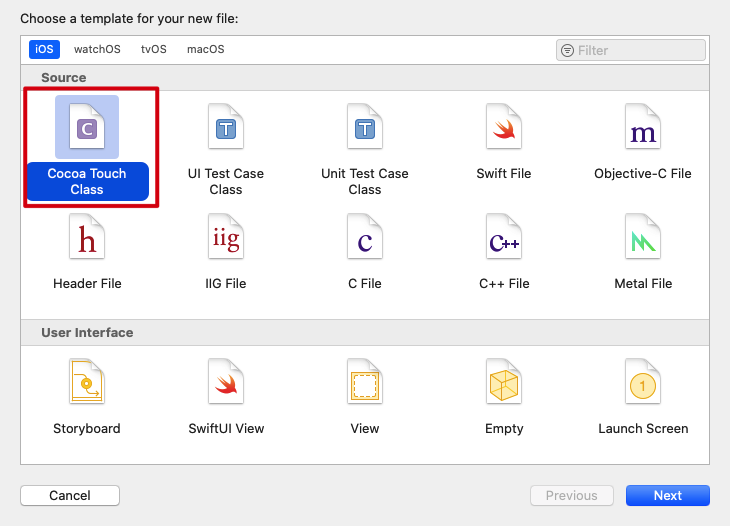
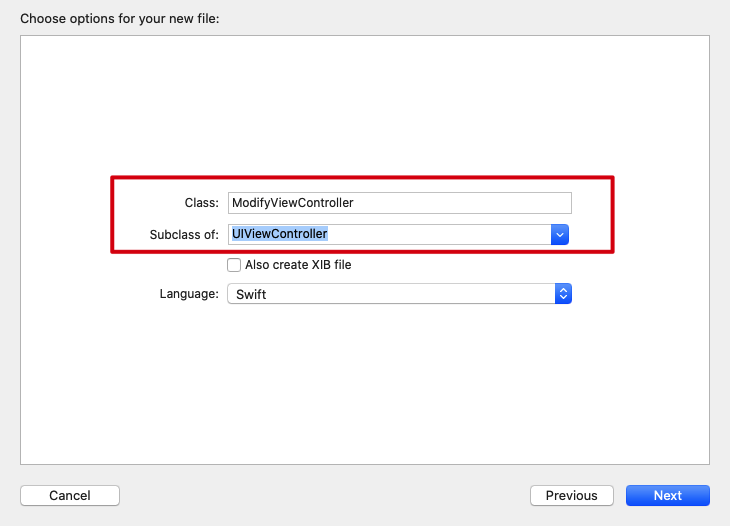
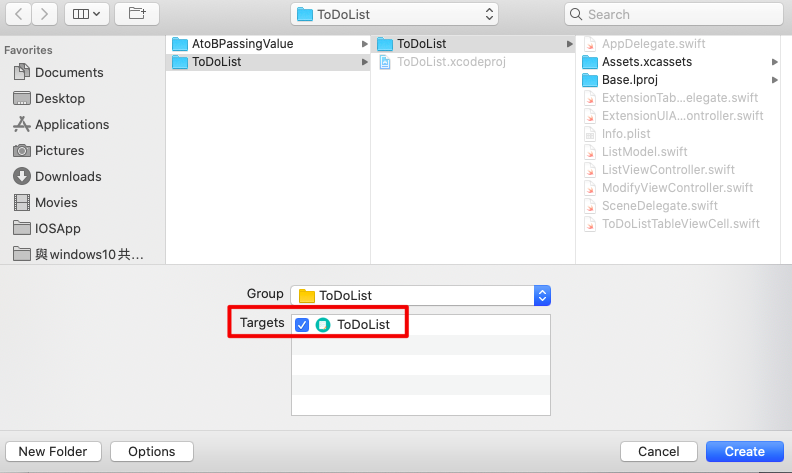
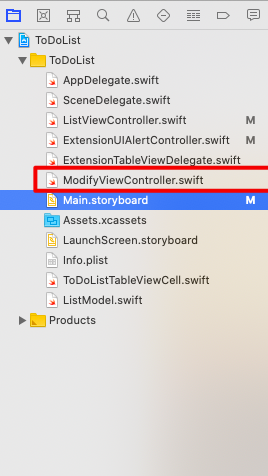
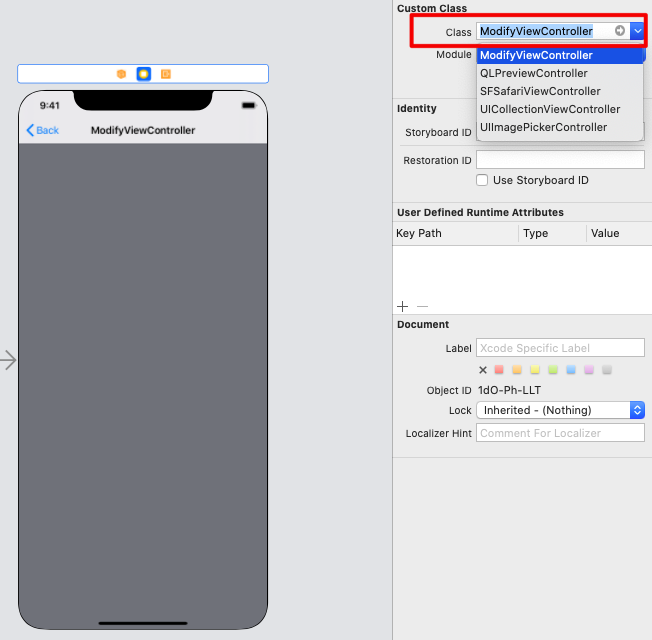
接著給第二個頁面一個類別,這樣介面才能與程式碼連結,在資料夾點右鍵並新增一個類別,新增完之後,為第二個ViewController選取我們新增的類別『ModifyViewController』






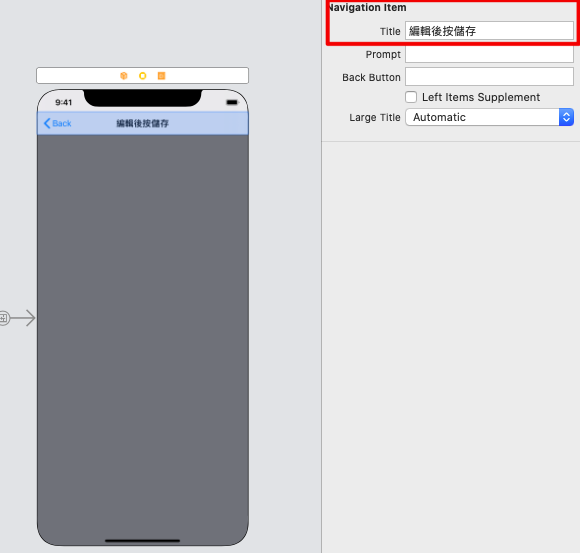
選取ModifyViewController的NavigationBar,將Item title改成"編輯後儲存"

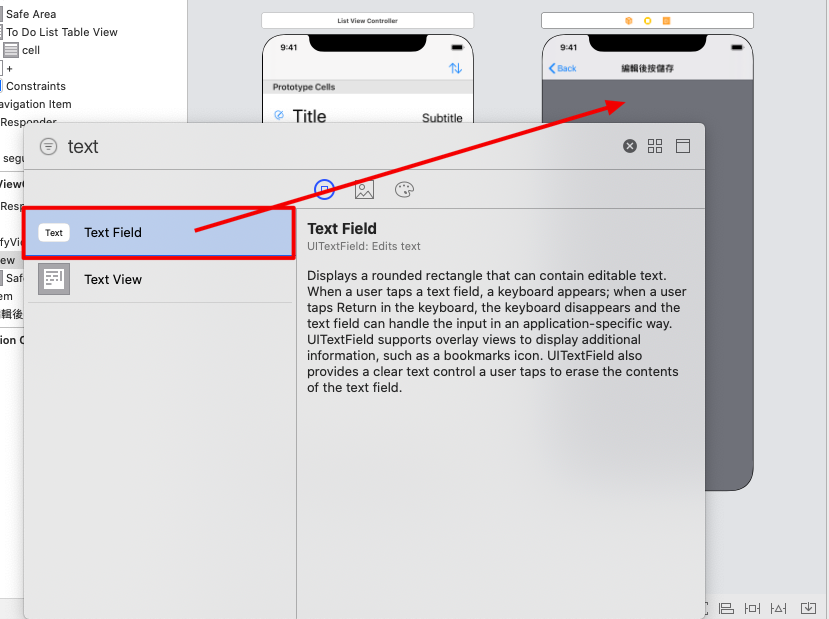
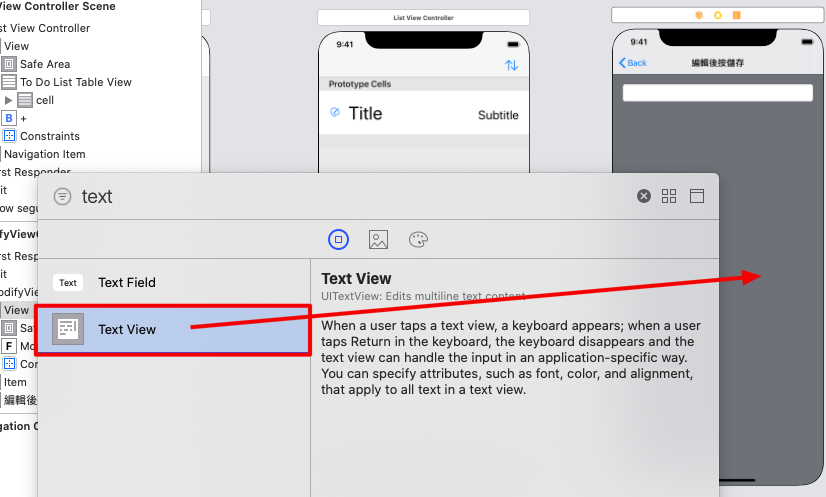
接著開始佈局ModifyViewcontroller,加入可以讓使用者輸入文字的TextField跟TextView。


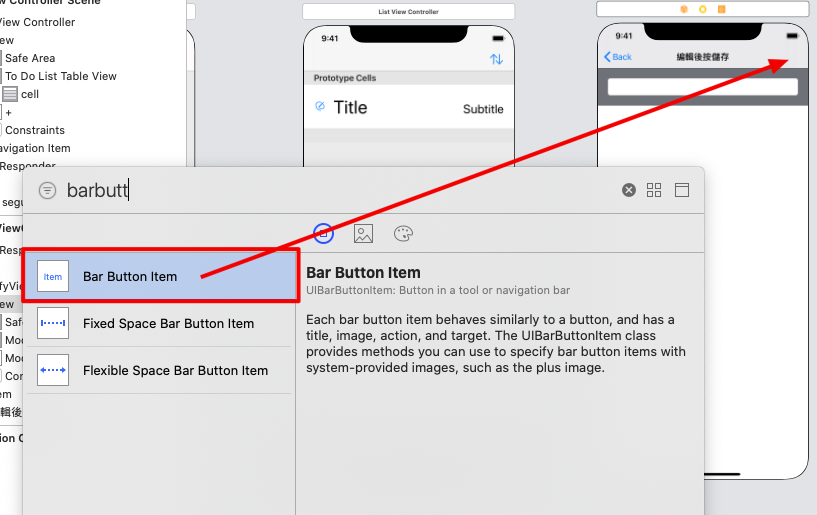
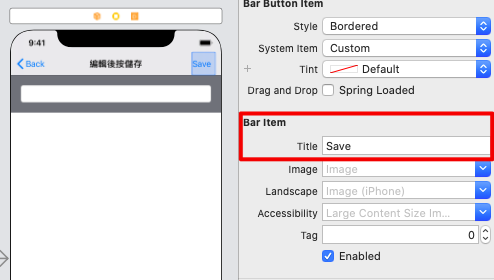
然後在NavigationBar右邊加入按鈕,並且Title改成"Save",這個按鈕是要儲存修改完的資料。


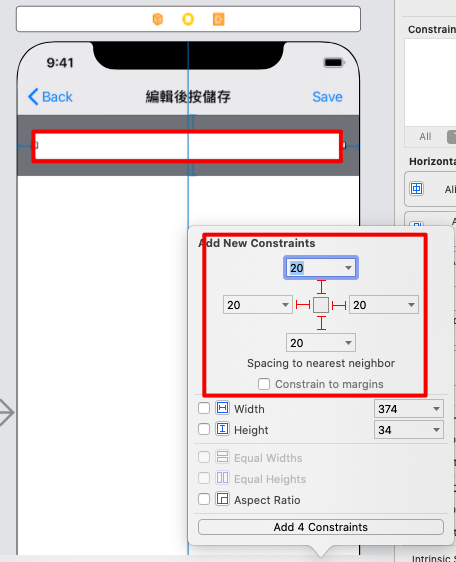
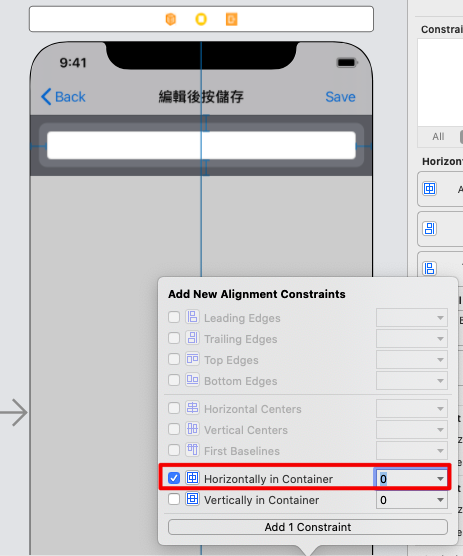
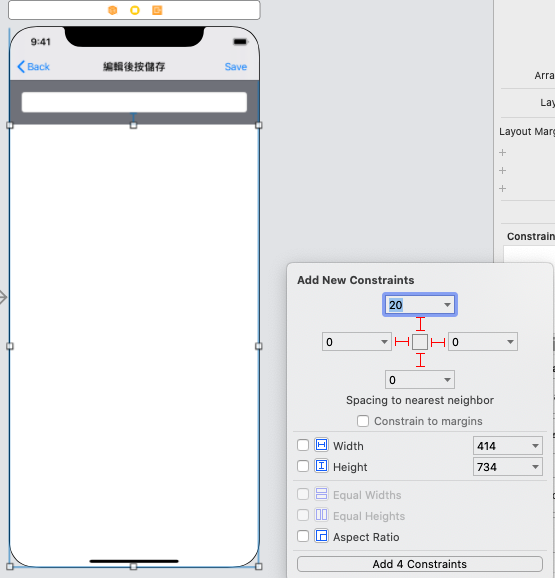
接下來開始針對ModifyViewController介面的AutoLayout。



所有介面都佈局好啦~~撒花~~明天接著資料模型建立。
