Sketch應該是這三個軟體(Figmas、Adobe XD)中最成熟的設計工具了,
但是只有mac系統可以使用的sktech,到底是怎麼持續處於領先的王者地位呢?
用Sketcht創建設計系統很好用,尤其是有大型網頁、APP專案、多人共用等設計需求,
而這時大概會用到Sketch這幾個最廣為人知的功能:
在接觸Sketch的過程中,我覺得它的概念跟網頁切版很像,或許是對於我來說設計工具的產出和網頁切版有著密不可分的關係,所以我在理解Sketch的操作上常常會用Html和CSS的觀念去帶入。
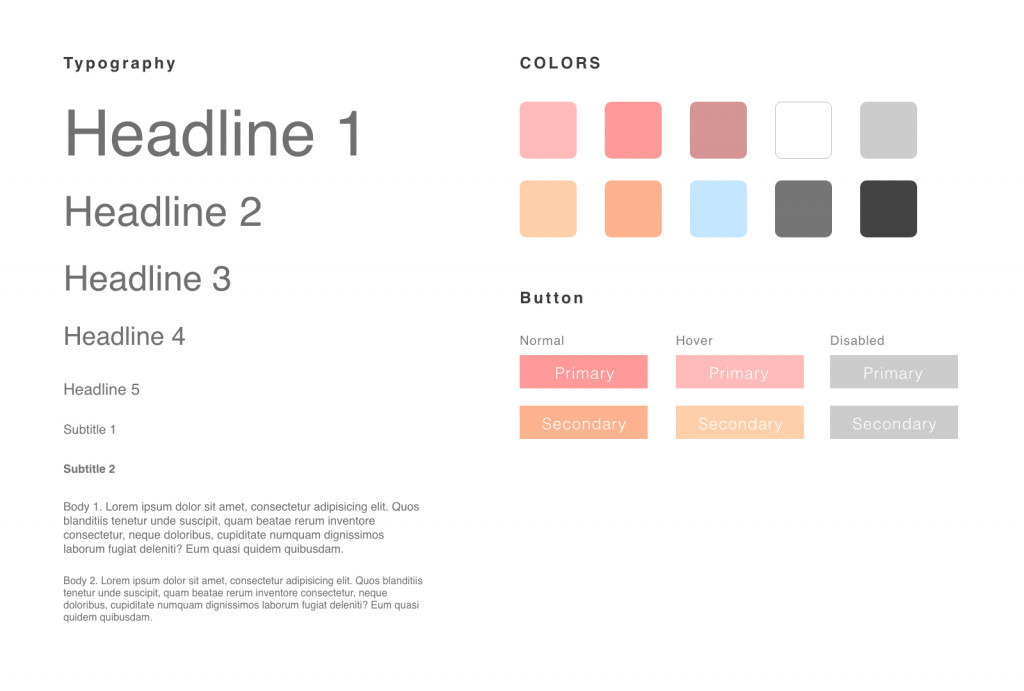
像是我們剛剛提到的設計系統,先簡單描述一下,設計系統就是我們會先把一個UI用到的顏色、文字、按鈕先建立起來;如果用切版語言來說,就是我們會先把h1~h5、p、button,甚至primary-color、secondary-color這些基本樣式先定義好。
簡單的設計系統圖示意:
接下來,我們會開始一步步將設計系統帶入設計軟體的操作中。
