Flexbox(彈性盒子),全名 CSS Flexible Box Module Level 1(https://www.w3.org/TR/css-Flexbox-1/)
早在 2008 年,CSS 的工作團隊其實已經對 "彈性框架模型" 有想法,隔年 2009 年便發布了第一版本的 flexbox 工作草案,然而草案中還有許多含糊的地方,而且在不同的瀏覽器會出現不同的外觀。
在 2011 年,Tab Atkins 接下了 flexbox 規範的編輯。重新修訂語法。隔年 2012 年 Flexbox 的規範就被 W3C 作為候選推薦標準, flexbox 也在各瀏覽器中陸續受到支持。而後 Tab Atkins 也陸續的增強 flexbox 的功能。
flexbox 的草案仍然在進行中,目前最新的版本由 2018 年底由 W3C 候選推薦,並且仍在持續的優化,以實現用戶介面設計的最佳方案持續前進。
還記得在 flexbox 出現之前都還是使用 float 和 table 等切版方式 . . .,除了版型修改困難外,程式碼也複雜許多,而且這兩者在語意上也未必適合拿來做排版,flexbox 的出現簡直挽救了可怕的排版系統。
透過 flexbox 可以完成現今普遍大部分的排版,而且非常常見於導覽列等直向、橫向排列,因為它的特性很適合拿來控制單一維度(上下、左右)的線性分布,還可以指定各組成在此頁面所要佔據的空間、對齊方式、各種不一樣的順序和數量。最重要的是能夠輕鬆讓元素在各種螢幕尺寸下,產生可預期的裝置適應排版方式,這讓他在 RWD 上能夠運作得很好。

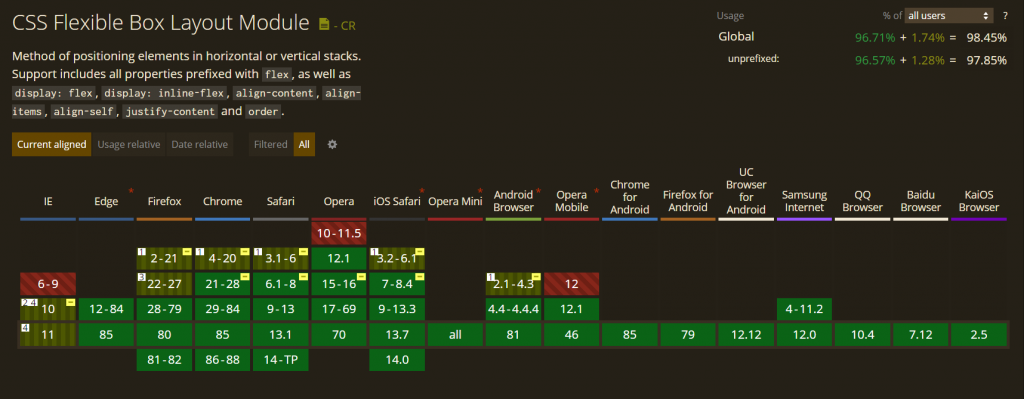
(可以看到 IE 的支援度不完全,不過 IE 不在我們的考慮範圍內,微軟已準備結束對他的支援)
.container {
display: flex | inline-flex;
}
<style>
.container {
display: flex; /*宣告 flex 使之成為彈性容器*/
width: 200px;
height: 200px;
background-color: #a5def5;
}
.item { /*彈性項目*/
width: 40px;
height: 40px;
margin: 5px;
background-color: #00A0E9;
}
</style>
<body>
<div class="container">
<div class="item"></div>
<span class="item"></span>
<a href="#" class="item"></a>
</div>
</body>

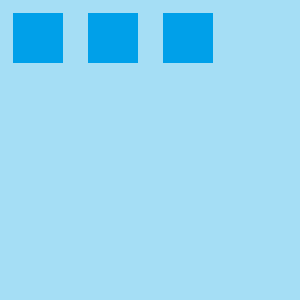
在 display 屬性的值為 flex 或 inline-flex,被宣告選擇的對象會成為 彈性容器(範例中淺藍的 container 區塊)並且建立彈性的環境,子層則變成 彈性項目(範例中深藍的 item 區塊)並塞在彈性容器中。
這些彈性項目脫離了他和標籤的關係。如圖中不論是 div、span、a 標籤等都變都成了彈性項目,所以不會出現因為 div 是 block 要占據整行、span 和 a 是 inline 而沒有尺寸等這些特性。不過你當然還是可以對彈性項目宣告 display:block、inline、inline-block 來達到想要的目的。
可以想像成你把它變成了一個彈性的大盒子(容器),裡面裝著很多彈性的小盒子(項目),而這些"彈性大小盒"擁有自己獨特的屬性和屬性值可以做有趣的操控。
當你查閱 MDN 的 Property reference:MDN Flex,會發現有這麼多屬性可以用:
彈性容器屬性
display
flex-flow
justify-content
align-content
align-items
彈性項目屬性
align-self
flex
order
CSS Box Alignment Module Level 3 是一個更大的對齊模組,你可能會在查看 flexbox 相關文件(如 MDN)時發現這些有點類似的屬性,但不要誤會了,不是每個屬性都可以被 flexbox 使用。
justify-content
justify-items
justify-self
align-content
align-items
align-self
place-content
place-items
place-self
gap (grid-gap)
row-gap (grid-row-gap)
column-gap (grid-column-gap)
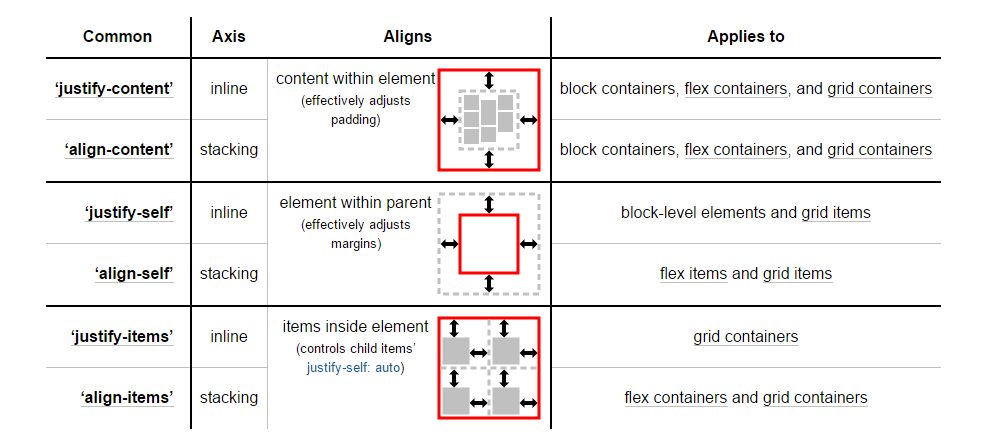
從 W3C 文件中可以看到這張圖,右側欄有 flex 的才能被 flexbox 使用。

圖片來源:CSS Box Alignment Module Level 3
資料來源:
