如果想要控制網格項目的放置位置,就要知道怎麼定義項目放置的"行"與"列"分別是在哪裡。
.item {
grid-row-start: <grid-line>
grid-row-end: <grid-line>
grid-column-start: <grid-line>
grid-column-end: <grid-line>
}
<grid-line> = auto | <custom-ident> | [ <integer> && <custom-ident>? ] | [ span && [ <integer> || <custom-ident> ] ]
預設:auto
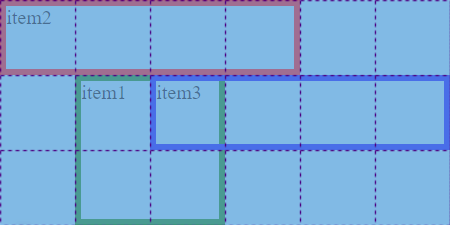
看起來好像很複雜,實際用起來其實很容易,直接看例子與圖片:
<style>
.container{
display: grid;
width: 360px;
height: 180px;
grid-template-columns: repeat(auto-fill, 60px) ;
grid-template-rows: repeat(auto-fill, 60px);
background-color: #a5def5;
}
.item1{
border: 5px solid green;
grid-row-start:2;
grid-row-end: 4;
grid-column-start: 2;
grid-column-end: 4;
}
.item2{
border: 5px solid red;
grid-row-start:1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end: 5;
}
.item3{
border: 5px solid blue;
grid-row-start:2;
grid-row-end: 3;
grid-column-start:3;
grid-column-end: 8;
}
</style>
</head>
<body>
<div class="container">
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
</div>
</body>

預設 auto 在這裡通常是延伸為一個網格單元格。
這些屬性的意思,其實就是我想把它的起始線跟終點線放在哪裡,而計算方式,是以第一個最左 / 上網格單元格的線開始計 1。
如範例中紅色 item2 要放在第 1 列 ~ 第 4 列的位置,起始線(grid-column-start)就是 1,終點線(grid-column-end)就是 5;行(row)的概念也是一樣的。
grid-column-start:1; grid-column-end:5;
如果網格線段有名稱,也可以用線段的名稱來定義;然而當網格線名稱很多一樣時,可以加上編號,如 col-A 4 為第 4 條 col-A 線段。
grid-column-start:col-A; grid-column-end:col-A 4;
(範圍會從 col-A 線段~第 4 條 col-A 線段)
另外如果搭配 span 使用時,會變成從有定義的線段開始查找,值到線段的名稱才停止,然而當線段名稱不只一個時,可以加上數字來表達要找到第幾個同樣名稱的線段為定義線段。
grid-column-start:col-A; grid-column-end:span 4 col-A;
(範圍會從 col-A 線段~從起始線段開始計算到遇到第 4 條 col-A 線段)
如果你還記得 grid-template-area 有自動命名的功能,也可以使用 -start 和 -end 的線段名稱來定義線段。
正值會從網格環境的開頭開始算起,而負值會從網格環境最尾巴的線開始算起。範例中紅色 item2 要放在第 1 列 ~ 第 4 列的位置,總列長度是 6 格、7 條線,所以又可以衍生出非常多不同的寫法:
1.grid-column-start:1; grid-column-end:5;
2.grid-column-start:1; grid-column-end:-3;
3.grid-column-start:-7; grid-column-end:5;
4.grid-column-start:-7; grid-column-end:-3;
span 之我要多長span 本身就有長度的意思,在這裡 span 後面放數字就是"我要延伸多少格軌道",有趣的是,定義 span 的屬性值,會往有定義線段值的方向計算。範例中紅色 item2 要放在第 1 列 ~ 第 4 列的位置,總共佔了 4 格,所以還可以這樣寫:
start 為起始線,所以 start 為第 1 條線,向結束方向 4 格
1.grid-column-start:1; grid-column-end: span 4;
end 為終點線,所以 end 為第 5 條線,向起始方向 4 格
2.grid-column-start: span 4; grid-column-end:5;
如果 start 和 end 都是在最左/上邊的線段,則範圍會是最左上的網格單元格。
如果 start 和 end 定義的範圍是超出左上方的空間,則會新增一格軌道在左 / 上,然後把整個網格環境往外推,然而新增的那個網格區域會被壓縮程內容的尺寸,而每增加一個軌道就只會在那格軌道中再平均分割網格區域。
如果 start 和 end 定義的範圍都是在最右/下邊的線段或向右下超出容器範圍,則會向外自己新增一個軌道,網格區域會被壓縮為內容尺寸
start 和 end 順序相反的
通常不會這樣寫,但因為放置的線段一樣,得到的範圍一樣,結果當然也一樣
a. grid-column-start:1; grid-column-end:5;
b. grid-column-start:5; grid-column-end:1;
兩個都是 span
如果兩個線段都是 span ,則 start 或 end 其中一個 span 後面沒有數字的會被取代為 auto,並且從最左/上起始線段開始計算,看 start 還是 end 有所有權能決定 span 佔幾格來決定軌道長度。如果兩個 span 都有數字則會以 start 為準。
這種方法會直接將網格線名稱視為數字 1,結果就是佔據最左/上的網格單元格。
資料來源:
