接續上一篇的內容這篇將會講述 AbsoluteLayout(絕對佈局)、FrameLayout(框架佈局)以及在一個 Layout 下同時使用複數以上的不同 Layout 。
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="50dp"
android:layout_y="50dp"
android:text="距離X,Y 50dp"
android:textSize="50dp"
/>
</AbsoluteLayout>
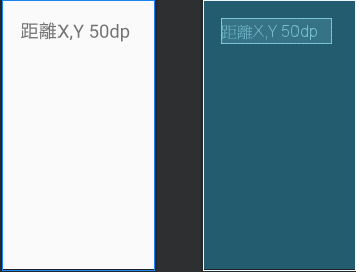
範例試圖↓
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:gravity="bottom"
android:background="#FF7575 "
android:text="第一層"
android:textSize="100dp"
android:textStyle="bold"
android:layout_height="fill_parent"
android:layout_width="fill_parent" />
<TextView
android:gravity="bottom"
android:textSize="80dp"
android:text="第二層"
android:background="#FFA042"
android:layout_width="362dp"
android:layout_height="606dp" />
<TextView
android:layout_width="309dp"
android:layout_height="491dp"
android:background="#FFDC35"
android:gravity="bottom"
android:text="第三層"
android:textSize="60dp" />
<TextView
android:layout_width="244dp"
android:layout_height="408dp"
android:background=" #79FF79"
android:gravity="bottom"
android:text="第四層"
android:textSize="40dp" />
<TextView
android:layout_width="210dp"
android:layout_height="347dp"
android:background="#00FFFF"
android:gravity="bottom"
android:text="第五層"
android:textSize="20dp" />
</FrameLayout>
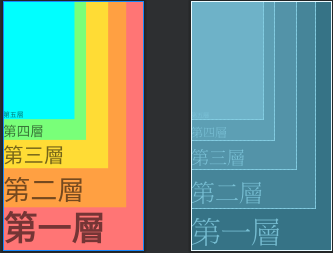
範例試圖↓
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="226dp">
<TextView
android:layout_width="147dp"
android:layout_height="76dp"
android:layout_marginTop="120dp"
android:text="這裡是constraintlayout"
android:textSize="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.261"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<FrameLayout
android:background="#00FFFF"
android:layout_width="410dp"
android:layout_height="97dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" >
<TextView
android:textSize="40dp"
android:background="#02F78E"
android:text="這裡是FrameLayout"
android:layout_width="216dp"
android:layout_height="match_parent"/>
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
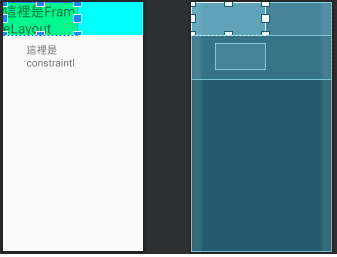
範例試圖↓
到這裡 layout 的介紹就告一段落了(感謝閱讀)
