Day7
繼上一天的App界面設計完成後,今天來繼續完成App的編寫與功能啦!
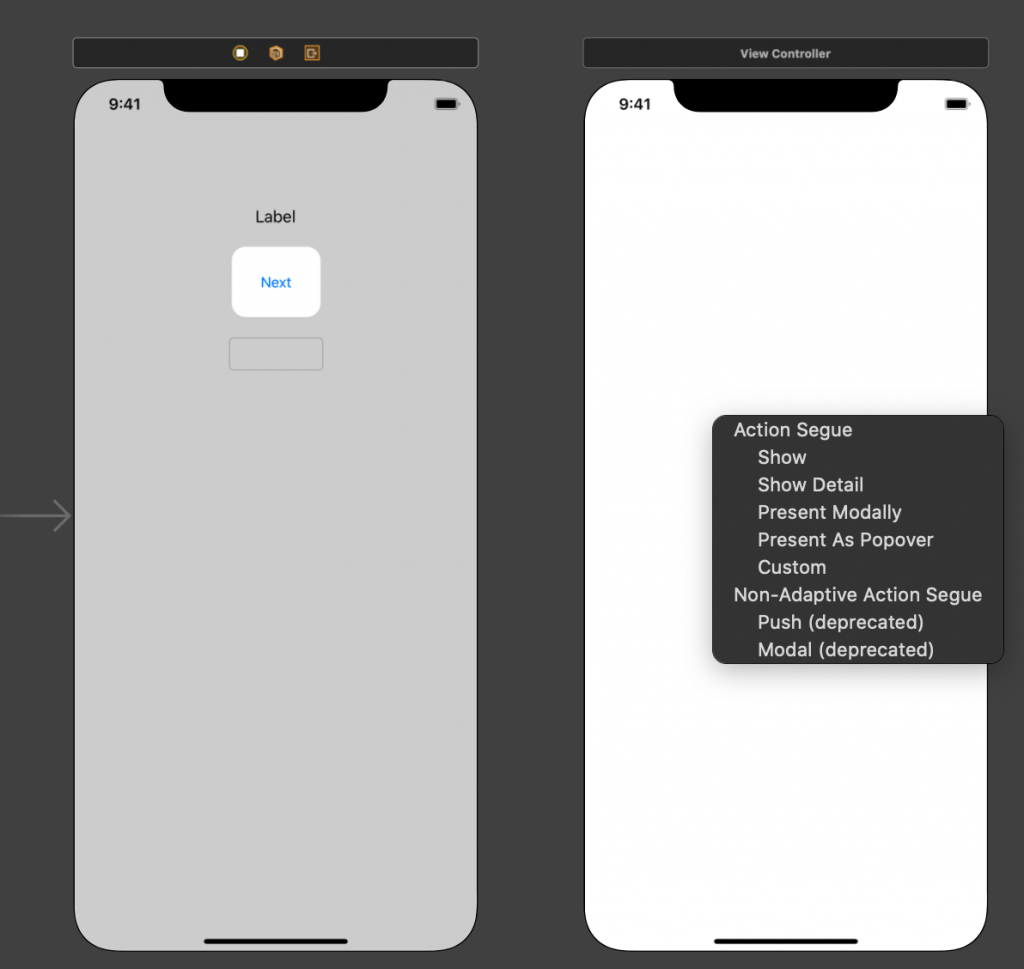
那首先先來完App的頁面跳轉的功能!
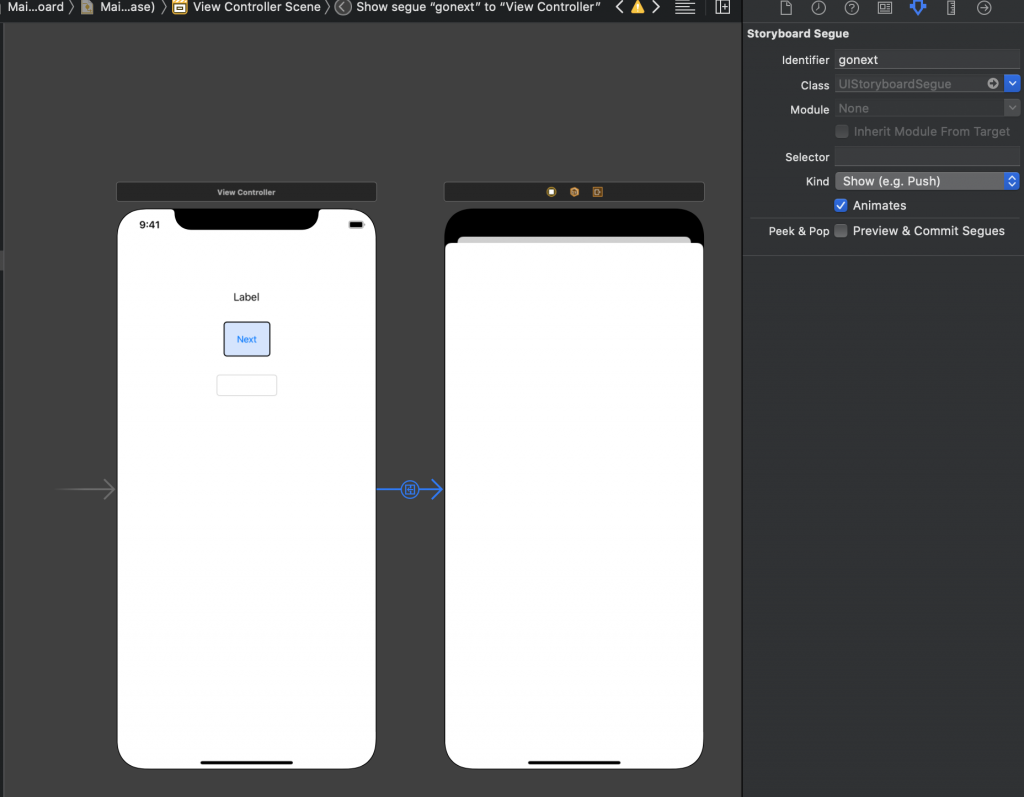
那可以看到在storyboard內,已經拖拉了一個ViewController出來且並列,再來鼠標按着按鈕同時需按着 Control ,此時界面會出現一條藍線,Button連接鼠標,再把已有藍線連着的鼠標按在第二頁面上,將會出現一個小的功能界面,選Show ,這樣就是看到兩個View Controller 之間有一個線連結着,也代表你成功了
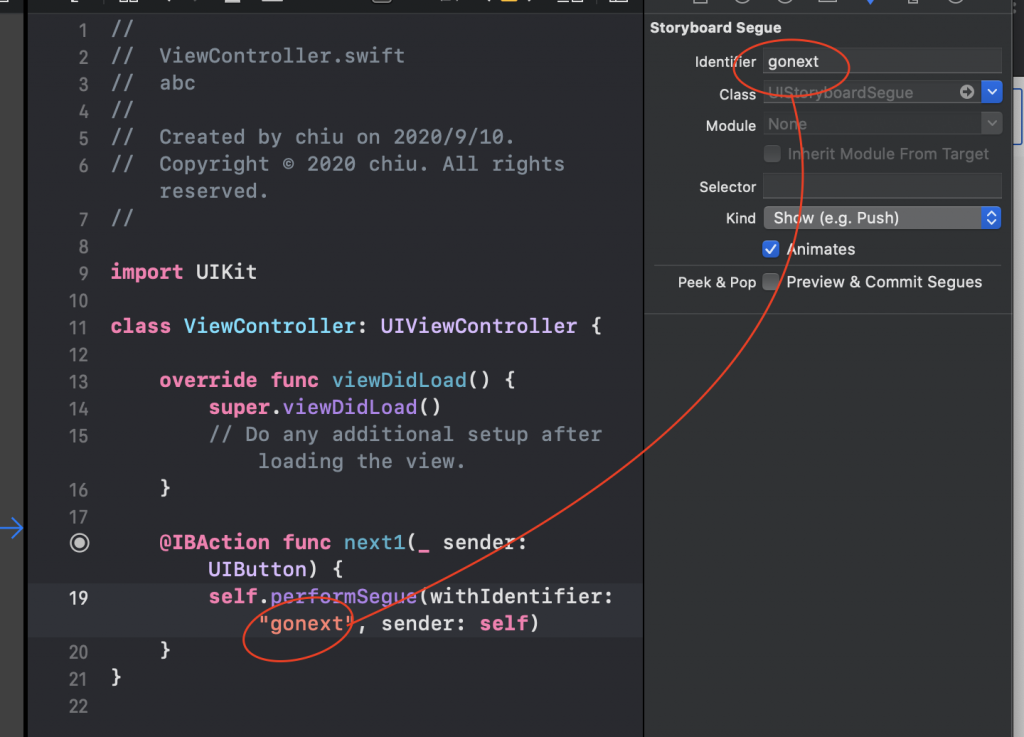
。為了方便尋找到這個連結線,在屬性區的的[ Identifier 欄]幫它改個任意你能記得的名字,我:(gonext).
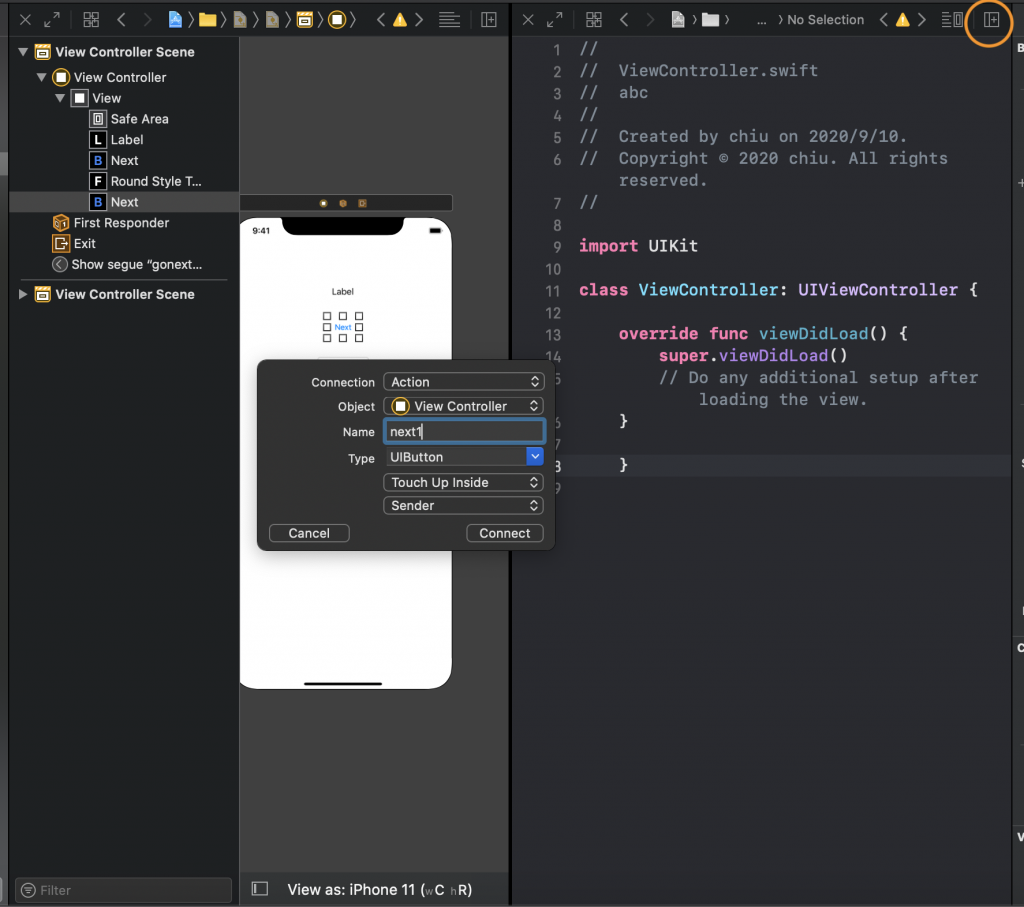
接著按開檔案區的ViewController.swift,按新增編輯頁面(註1)
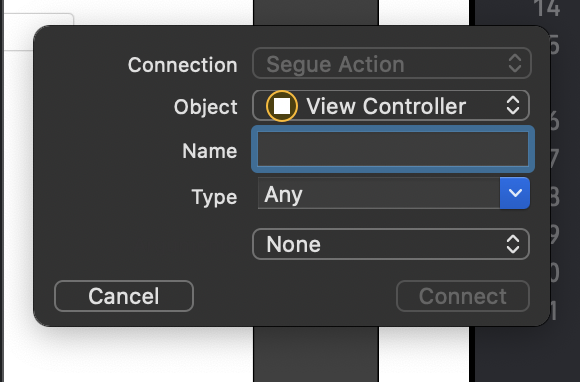
,可以一頁是storyboard,一頁是ViewController.swift, 方便自己使用功能連線編碼,一樣在storyboard按選Button,鍵盤按下Control 鼠標拉線至ViewControlle.swift,會出現圖 
,這樣的小功能界面,填寫Name的內容(我:next1)與Type的選擇,選UIButton,再按下Connect. 這樣ViewController.swift 會出現這樣的代碼(圖 ),接著手動輸入以下編碼
self.performSegue(withIdentifier: "gonext", sender: self)
。
(注意:””內的名稱必須與頁面連結的名稱相同,否則不會有用!)
完成!
