我們已經知道如何定義 Component 了,隨著我們專案的進行,會有越來越多的 Component 出現,Component 多多少少也開始需要共用資料 或是 傳遞資料,
父組件傳遞資料給子組件透過 prop
//Parent
<template>
<div>
<h1>I am parent</h1>
<Chlid msg="You are Child" >
<div>
</template>
<script>
import Child from '@/component/child'
export default {
componets:{ Child }
}
</script>
//Child
<template>
<div>
<p>{{msg}}</p>
<div>
</template>
<script>
export default {
prop:['msg']
}
</script>
子組件與父組件溝通則由子組件內部 $emit 一個自定義事件,由父組件中監聽這個事件達成上下組件的溝通
//Parent
<template>
<div>
<h1>I am parent</h1>
<Chlid :msg="msg" @give-me-money="money" >
<div>
</template>
<script>
import Child from '@/component/child'
export default {
componets:{ Child },
data() {
return {
msg: "You are Child"
}
},
methods: {
money(payload) {
payload > 1000
? (this.msg = 'No')
: (this.msg = 'OK')
}
}
}
</script>
//Child
<template>
<div>
<p>{{msg}}</p>
<botton @click="$emit('give-me-money', 2000)">call parent</botton>
<div>
</template>
<script>
export default {
props:['msg']
}
</script>
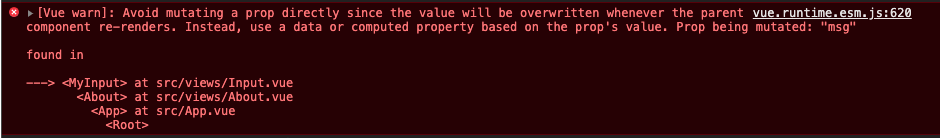
從上面的例子我們可以知道子組件可以通過 props 得到父組件傳遞過來的資料,但是如果需要變更這個資料時是需要從子組件發出一個 $emit 事件把變動資料由父組件決定怎麼變更,如果你直接變更 msg 這時 vue 就會發出警告了
這是為了
只要不是父子組件的關係,都屬於跨組件的範圍,有兩種方式可以達成 Vuex或Event Bus
這邊只推薦使用 Vuex ,至於什麼是 Vuex 簡單的說 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 後面的文章會有更近一步的介紹。
不推薦 Event Bus 的理由主要有兩個
