Gatsby 是一個 日本男性化妝品牌 現代化開發網站的網站產生系統,它擁有著完整、豐富且開源的生態系,且基於 React + Graph QL ( 註一 ) 的靜態網頁產生器。

Gatsby 是一個擁有 46900 顆星星的開源專案。
上面講了落落長,我還是不知道他能做些什麼呀 ?
身為前端的我們常常會面臨到很多的挑戰,其中一個最煩人的就是環境的建置,各位可以試想看看有沒有遇過下面幾個情境 ?
尤其這邊都還沒寫到任何一句程式碼,
看完了這些,是不是覺得

而 Gatsby 就是你的救星 !
相信有開發過 React 的朋友們,應該都對 CRA ( Create React App ) 不會太陌生,它幫我們處理掉大部分的設定 ( ESLint、Babel、Webpack ),讓我們能專心在寫 Code 上。
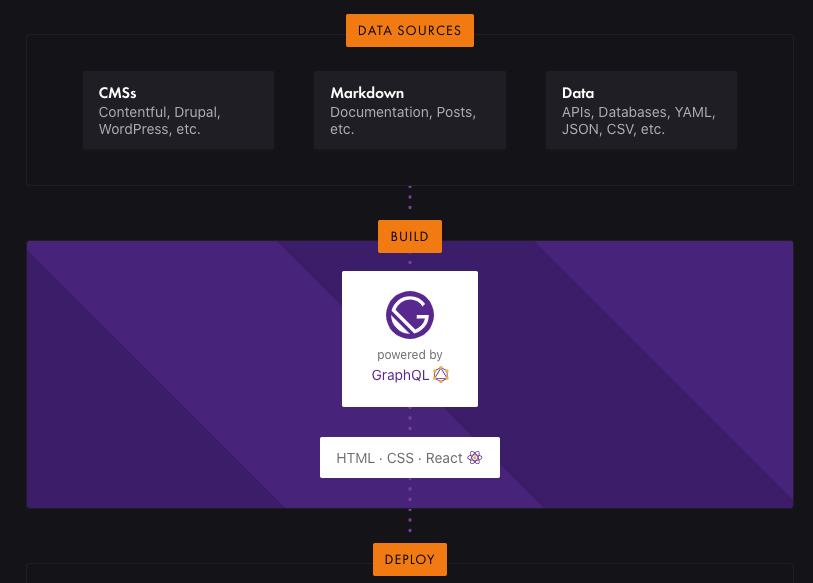
而 Gatsby 就是把 React、React-Router、Webpack、Babel、GraphQL 都幫你包好的一套系統,來做到數據層與 UI 層的分離,讓你能快速地打造網站又顧好 SEO 的 Solution

最厲害的是,無論你的資料來源自 WordPress、Markdown、Contentful,Gatsby 都能幫你做好整合。

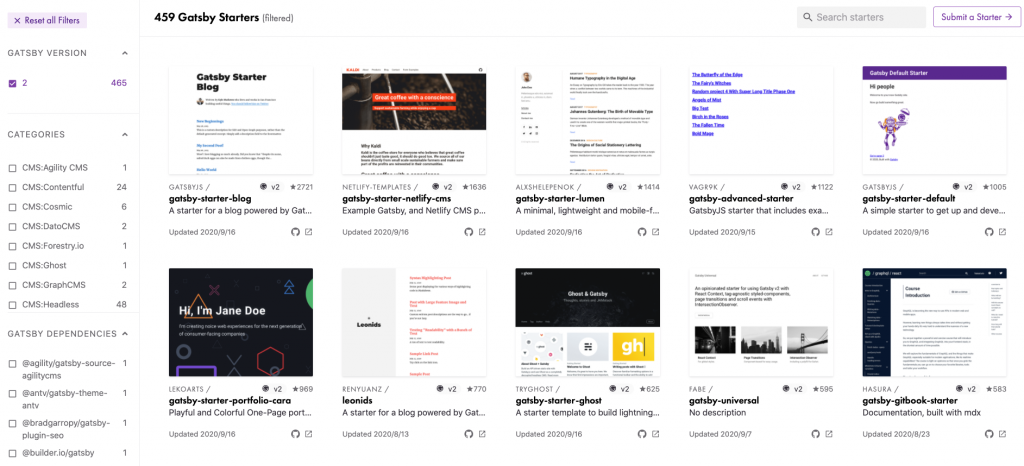
且 Gatsby 也提供了不少的初始樣板來幫助你

看到這,各位看倌還等什麼 ?
就讓我們一頭栽進 Gatsby 的世界好好的大幹一場吧!
Gatsby
GatsbyJS 入门(一):打造开箱即用的现代化前端网站
