今天我們要與鼎鼎大名的 WordPress 進行串接,將 WordPress 站內的資料藉由 GraphQL 來撈取,並在 Gatsby 專案中,將這些資料做一個完整的呈現,事不宜遲,就讓我們馬上開始吧!。
WordPress 是一款由 PHP 與 MySQL 為平台的開源 CMS ( Content Management System ),因有豐富的外掛與模版系統,使全世界排名一千萬內的網站中,有三成都是使用 WordPress,可謂是最受歡迎的 CMS。
在開始之前,我們有幾個條件需要先準備好
由於本系列文是針對 Gatsby 為主軸,所以我們不會在 WordPress 著墨於太多,網路上有蠻多相關的教學文章,有興趣的讀者可以先去做基本的了解後,再回來唷!
讀者們若安裝完以下兩個套件後,就可以和我們繼續往下進行囉!

這次我們會使用 gatsby-source-wordpress-experimental 提供的模板,來快速建置 Gatsby 專案,我們在終端機內輸入以下指令
gatsby new wordpress-gatsby https://github.com/TylerBarnes/using-gatsby-source-wordpress-experimental
並在完成安裝後直接進到該目錄當中,接著我們打開 gatsby-config.js,裡面已經有針對一些相依套件做好預設的設定,我們只需要對這個區塊內的 url 做調整即可,我們將 url 的 value 調整成我們 WordPress 網站的網址後方加入 /graphql, 假如我們的網站 domain 是 https://google.com ,那我們輸入在這邊的值就會是 https://google.com/graphql
{
resolve: `gatsby-source-wordpress-experimental`,
options: {
url:
process.env.WPGRAPHQL_URL ||
`https://dev-gatsby-source-wordpress-v4.pantheonsite.io/graphql`,
verbose: true,
develop: {
hardCacheMediaFiles: true,
},
debug: {
graphql: {
writeQueriesToDisk: true,
},
},
type: {
Post: {
limit:
process.env.NODE_ENV === `development`
? // Lets just pull 50 posts in development to make it easy on ourselves.
50
: // and we don't actually need more than 5000 in production for this particular site
5000,
},
},
},
},
調整完成後,我們將開啟開發伺服器來驗證我們是否已經可以成功的要到資料。
打開開發伺服器後,我們連到 http://localhost:8000/___graphql 來測試是否能成功撈到資料。
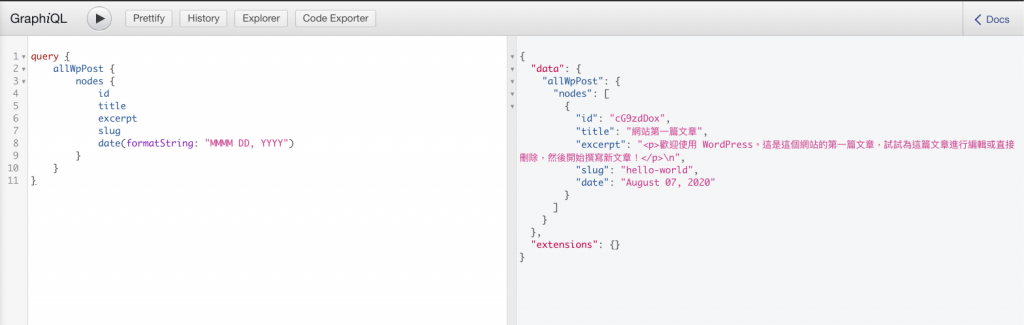
連到 GraphiQL 後,我們在將下方的 Query 貼上
query {
allWpPost {
nodes {
id
title
excerpt
slug
date(formatString: "MMMM DD, YYYY")
}
}
}
若順利的話,我們可以撈取到 WordPress 中的文章內容,例如下圖所示

我們也可以利用以下的查詢來撈取文章的列表
{
allWpPost(sort: { fields: [date] }) {
nodes {
title
excerpt
slug
}
}
}
讀者們可以針對不同的參數去撈取看看,若完成以上步驟的讀者,接下來,我們要將撈取到的資料呈現在我們 Gatsby 專案中,我們會需要兩個基礎的頁面,一個是文章列表頁、一個是內頁,並且我們還要到 Gatsby-node 中去使用 CreatePage API 來為我們撈到的資料建立頁面,而因為我們使用了 gatsby-source-wordpress-experimental 提供的模板關係,它已經幫我們把所有的事情都已經處理好了!!!
是不是相當的強大,相當的貼心?
各位讀者可以試著輸入 /blog 來看看文章列表頁,應該會如下圖一般

而內頁的部分,它網址定義的規則是年/月/日/文章標題,樣式則會長得像下圖這樣

可能有些讀者會有疑問,我 WordPress 用得好好的,為什麼要多此一舉多套上 Gatsby 來顯示畫面呢?
筆者之前維護過十幾個 WordPress 網站,甚至還為其中幾個站做前後端分離 ( 用 WordPress 提供的 REST API 撈取資料,在前端 Vue 框架做呈現 ),實在是非常的曠日費時,並不輕鬆,但看到 Gatsby 有提供這樣的 Solution,開箱即用的專案,真的非常的驚豔,不僅速度上有感的提升,也不用寫一堆的 Function 來撈取想要的資料,真的輕鬆了不少。
WordPress Source Plugin Tutorial - Gatsby
gatsby-source-wordpress-experimental - GitHub
