現在我們的 blog 網頁上面有了一開始進來的視覺畫面和 about me,今天就來繼續快速的建造下一個 infoBoard吧。
今天的 css
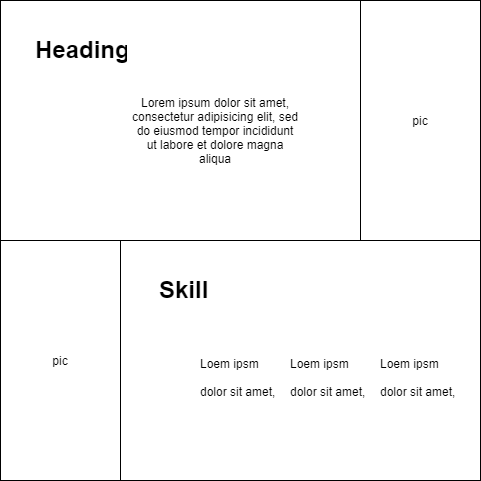
為了整體的觀感性,我將接下來的下一個 component 反向設計,變成這樣:

具體怎麼做呢,就是利用我們之前設定好的 component 組裝起來就好了,有沒有應證了很早很早之前講的那句話「萬物皆物件呢」XD。
好的廢話不多說,馬上來看看吧。
首先在創造一個全新的 component 我們叫他 SkillBoard 好了。
註:這邊之所以還要再創造一個 component 是我的能力不足,沒辦法將擺放位置也考慮進模組化,希望有解決方法的大神能夠不吝賜較。
然後就跟昨天製造 infoboard 一樣,只是把位置反過來放就好了,大概會像這樣:
import React from "react";
export default function SkillBoard({ children, pic }) {
return (
<div className="board">
<img alt=" " src={pic} />
{children}
</div>
);
}
因該有開始體會到方便了吧,那也在 app.js 設定一下資料吧。
<SkillBoard pic={pic2} >
<Article article={article} title="Skill" className="subtitle"/>
</SkillBoard>
這邊就看你要不要用第二章圖了,如果你覺得長一樣很可以的話,就不用換沒關西XD。
那我們看一下畫面吧

畫面明顯的有提升了(耶~
可是這裡有一個缺點,就是我們的 skill 的內容是需要條列式的。
那我們馬上就來改吧!
因為 skill 是多項的,所以我們每個傳進 article 的 data 都要用陣列,所以會變成這樣
{/* this is app.js*/}
let article =["Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium ante erat, vitae sodales mi varius quis. Etiam vestibulum lorem vel urna tempor, eu fermentum odio aliquam. Aliquam consequat urna vitae ipsum pulvinar, in blandit purus eleifend."]
const skill =['Lorem ipsum dolor sit amet','Lorem ipsum dolor sit amet','Lorem ipsum dolor sit amet']
然後 article 的部分,我們要分辨它是文章還是段落,就依照陣列 length 判斷 <1 就是段落(因為文章只會有一段),並且使用 map 把資料排好,同時我們使用 useState 接受傳過來的資料,會長得像這樣:
import React, { useState} from "react";
import Title from "./Title";
export default function Article({ article,title,className }) {
const [text,setText]= useState(article)
return (
<div className="article">
<Title title={title} className={className} />
{text.map((item,index)=>{
if(text.length>1){
{/* 判別是否為段落 */}
return <section key={index}><p >{item}</p></section>
}
return <article key={index}>{item}</article>
})}
</div>
);
}
那我們來看看畫面如何:

在滑上去上面看,發現上面的部分也是正常運作!
我是 Chris ,完成了資訊欄的部分了,明天將會補完 footer。
