想要變一個華麗的魔術,表演場地是不可或缺的,無論你是用 VSCode、Visual Studio 2019 甚至是 Visual Studio 2019 for Mac 都好,只要能搭建舞台(範本專案)的都是好場地。
以 Visual Studio 2019 來做示範,首先請到 Visual Studio 2019 安裝頁面下載符合自己電腦規格的版本。
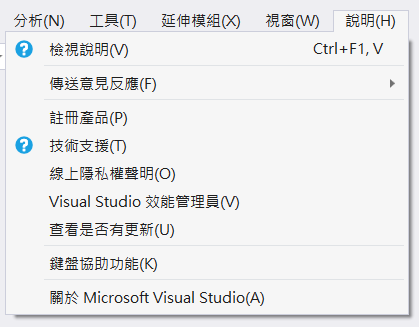
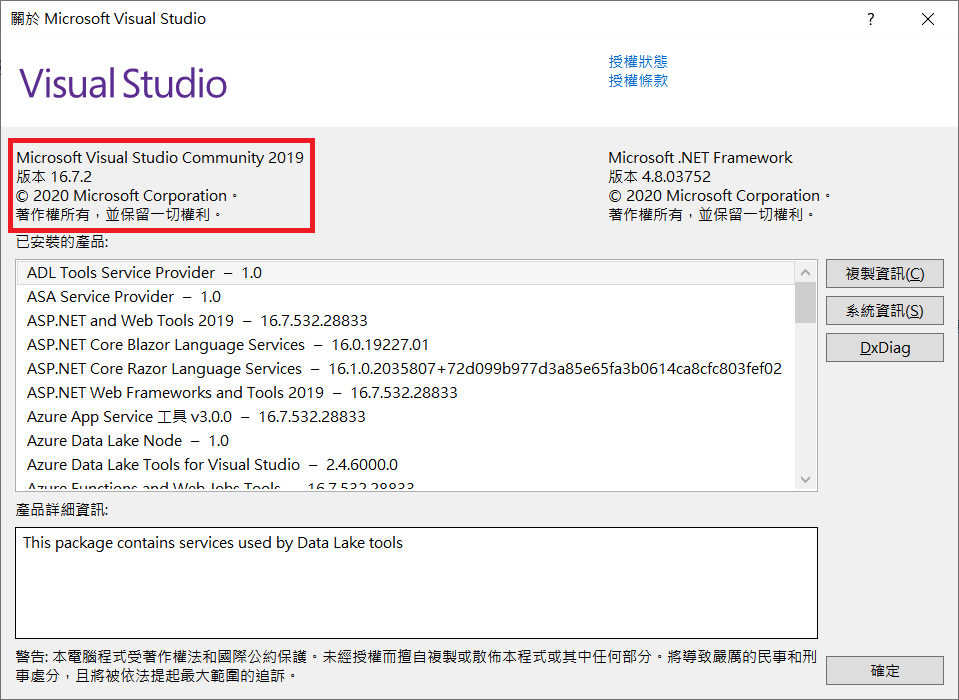
避免有些人可能已經安裝了舊版本的 Visual Studio 2019,進行前需要確認自己的 Visual Studio 2019 版本是否正確,可以到說明/關於 Microsoft Visual Studio進行確認。

如果版本小於 v16.7,建議到說明/查看是否有更新來進行版本更新,而 Visual Studio 2019 for Mac 版本小於 v8.7.6 的朋友也請記得更新。

而魔術材料(SDK)的選擇為現階段穩定版本.NET Core 3.1 (Linux, macOS, and Windows),安裝完畢就可以準備搭建舞台囉。
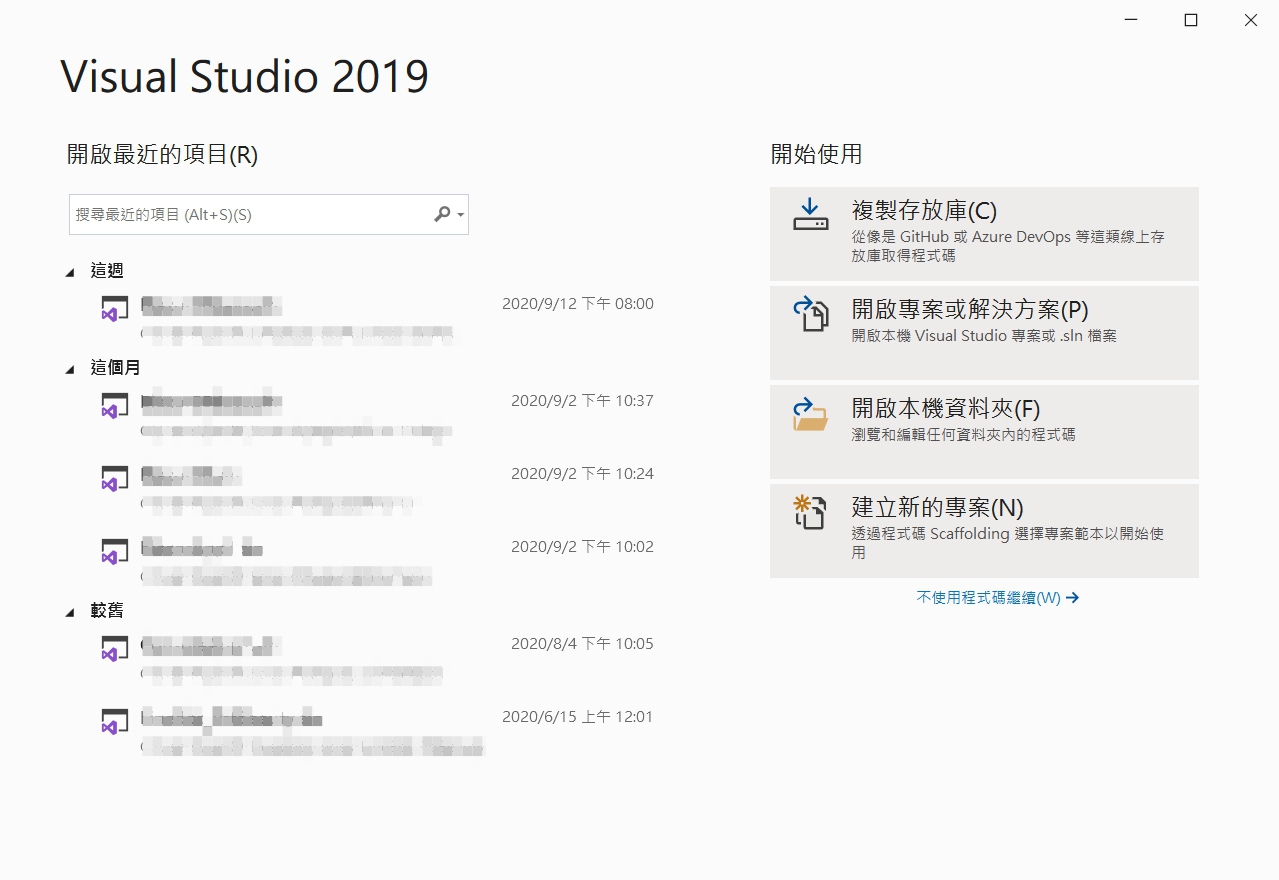
開啟 Visual Studio 2019 會看到建立新專案的畫面,點擊建立新的專案。

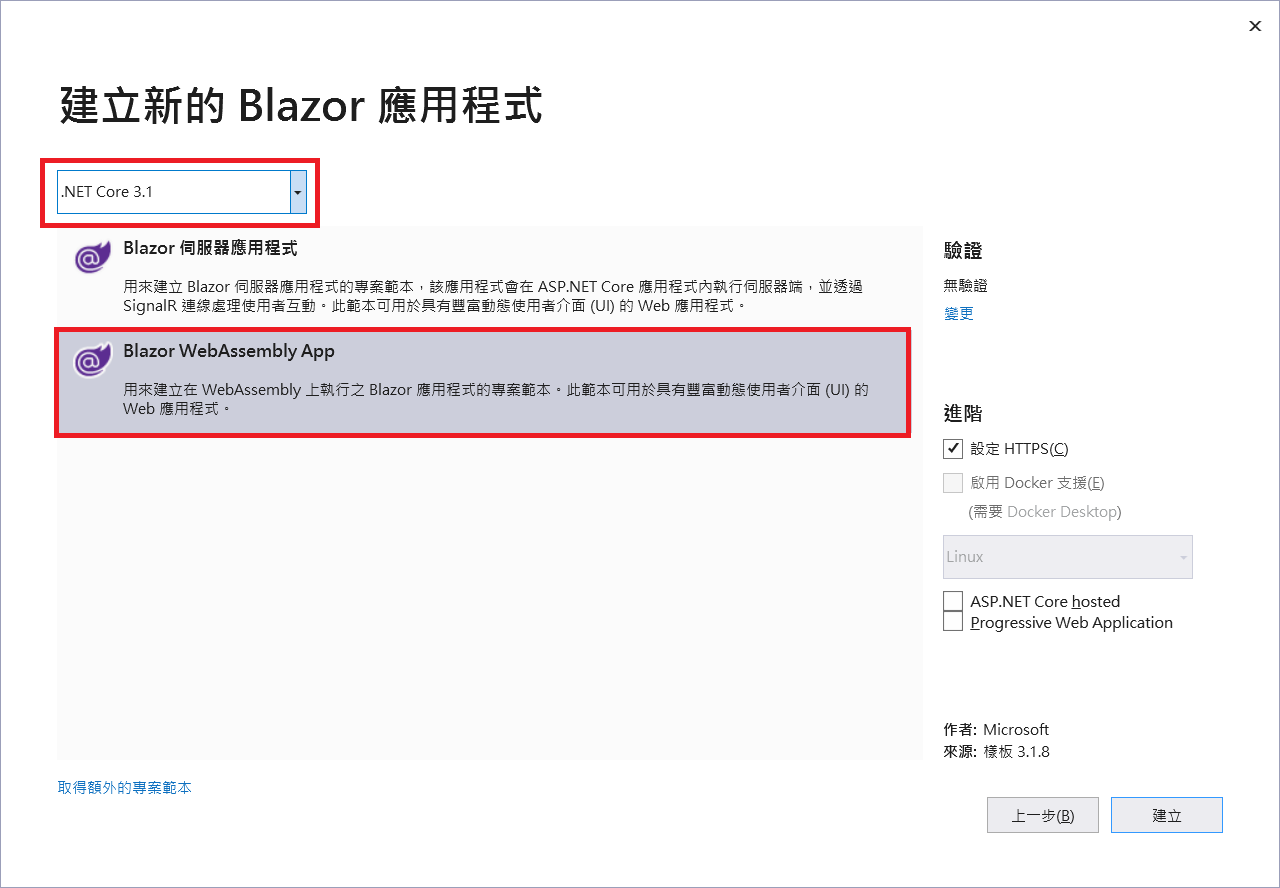
選擇Blazor 應用程式,如果沒有像圖中一樣直接出現範本,可以到上方輸入框搜尋範本。

為你的舞台想一個響亮的名稱後,選擇 Blazor WebAssembly App 來做舞台基底。

當舞台基底搭建好時,就可以按下 F5 開啟,見識見識 Blazor 的初始樣貌啦。
而使用 VSCode 的見習魔術師可以透過在 CLI 使用 dotnet new blazorwasm 咒語在該目錄下使用目錄名稱搭建舞台,並透過 dotnet run 來開啟舞台,對咒語有興趣的魔法師可以閱讀 dotnet 命令。
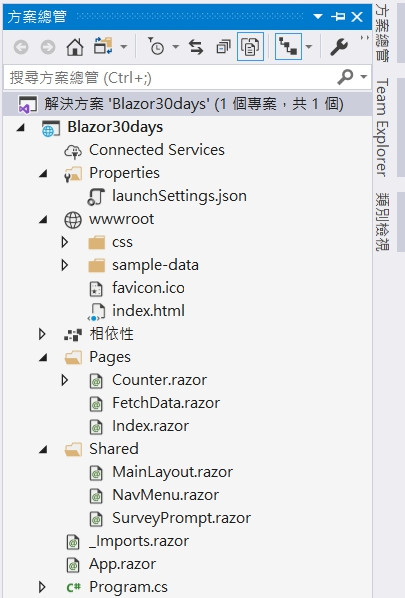
再來這邊簡單的介紹一下預設的舞台配置(專案結構),可以透過 Visual Studio 2019 的方案總管看到下圖。

App.razor:整個魔術的核心,又名應用程式的根元件,並透過 Router 元件來設定路由,Router 元件會在之後詳細介紹。Program.cs:開啟舞台的第一個準備動作,又名應用程式的進入點,對於 Blazor WebAssembly 應用程式而言是唯一且必須存在的檔案。
app 名稱的 DOM 元素(<app>...</app>)到根元件集合裡(builder.RootComponents.Add<App>("app"))。wwwroot:展示公開道具的地方,又名應用程式的 Web 根資料夾,存放應用程式的公用靜態資產,簡單來說就是這邊的東西一般可以直接取得。wwwroot/index.html:展示給觀眾看的效果畫面,又名應用程式的根頁面,以 HTML 頁面的方式實作:
<app>Loading...</app>)。<script src="_framework/blazor.webassembly.js"></script>),因為瀏覽器終究是看不懂 C# 的,開發最後還是需要編譯成 blazor.webassembly.js,其用於
Pages 資料夾:存放每一場魔術(.razor)的地方,存放可尋訪的元件/頁面的地方,可尋訪的元件/頁面會在之後詳細介紹,預設有:
Counter.razor:實作計數器頁面。FetchData.razor:實作提取資料頁面。Index.razor:實作首頁。Properties/launchSettings.json:設定開啟舞台的方式,也就是開發環境的設定。Shared 資料夾:存放可共用的組合魔術的地方,也就是放置其他的 UI 元件,預設有:
MainLayout.razor:應用程式預設的版面配置元件,版面配置會在之後詳細介紹。NavMenu.razor:實作導覽畫面,導覽元件會在之後詳細介紹。_Imports.razor:放在這裡的魔術道具都可以在每一個魔術中使用,也就是存放共同使用的 Razor 指示詞,以 @using 命名空間來說,寫在這裡的命名空間,在每一份 .razor 都能夠正確存取。appsettings.json:能夠隨意替換魔術道具的地方,也就是應用程式的組態檔,組態會在之後詳細介紹希望以上介紹能夠使你對於魔術舞台的基本內容有著一定程度的了解,在日後擺放新內容時不會放錯位置,雖然放錯位置可能不會使魔術表演失敗,但會讓接手的下一個魔術師難以理解你的舞台配置。
