今天要來介紹如何將自己撰寫的元件包成元件類別庫,並提供給 Blazor Server 與 Blazor WebAssembly 使用,並以 MatBlazor 來示範如何使用別人的元件類別庫。
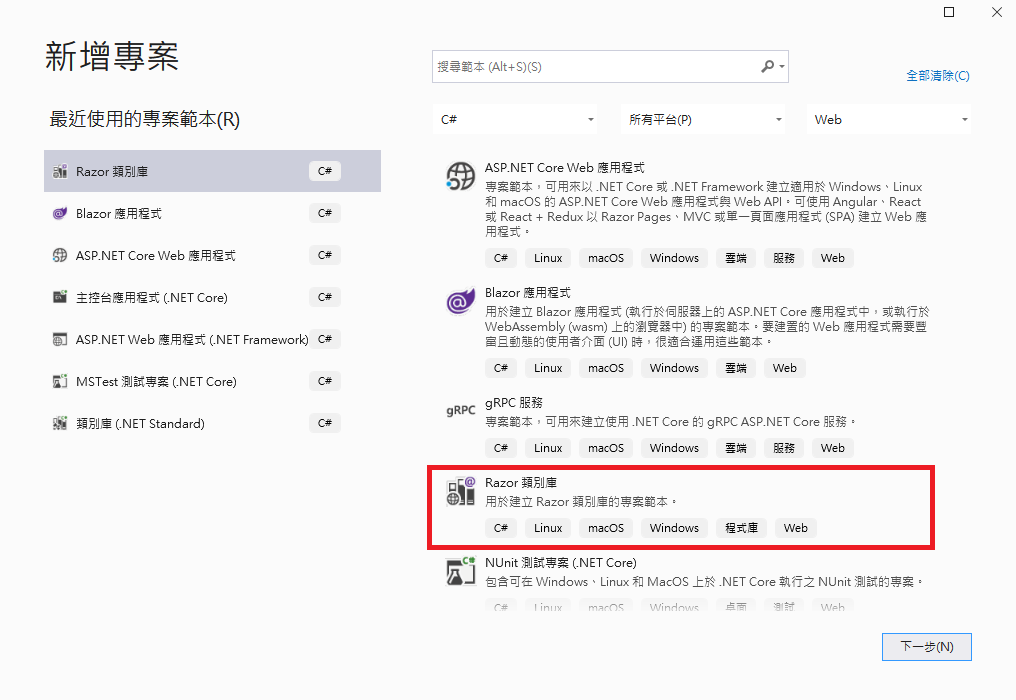
要建立 Blazor Server 與 Blazor WebAssembly 都能使用的元件類別庫我們需要建立 Razor 類別庫(RCL)。

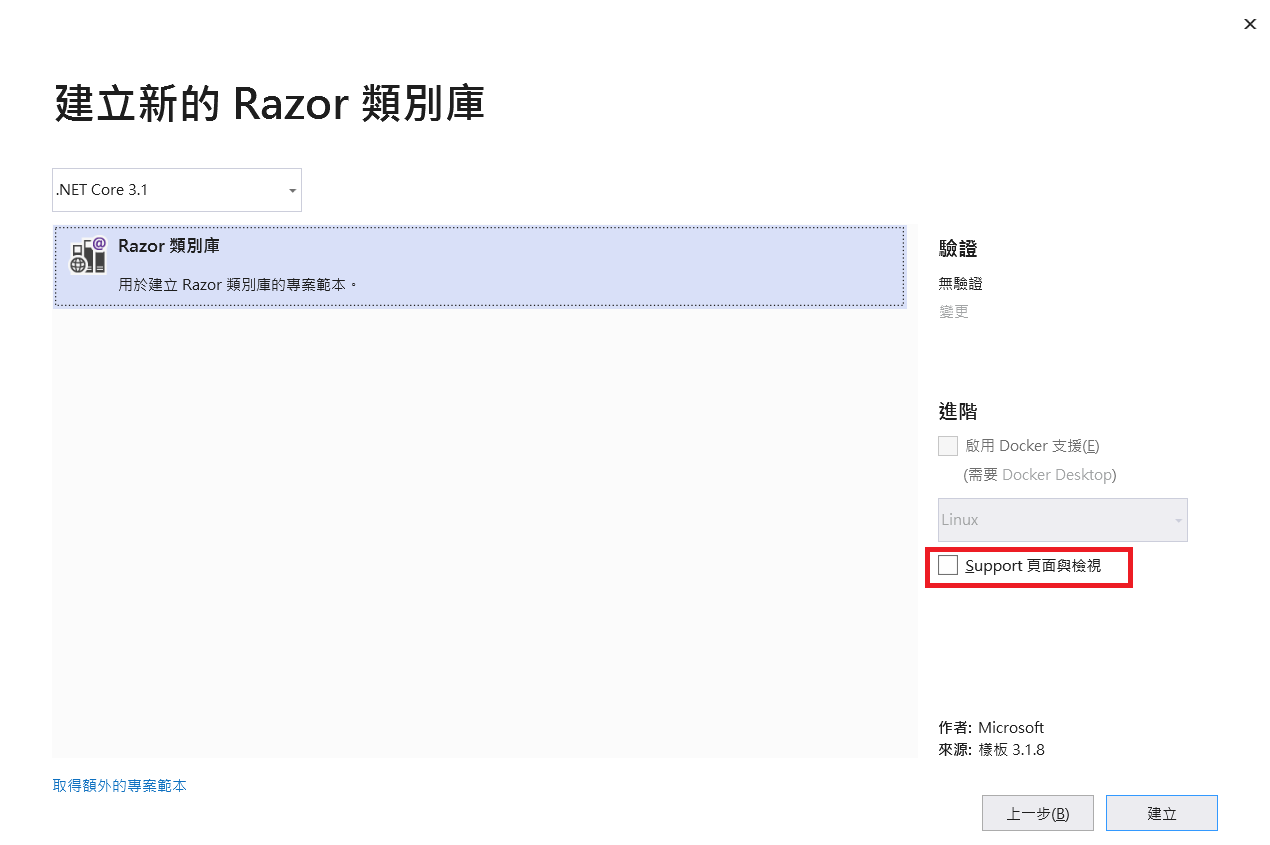
注意別勾選到 Support 頁面與檢視,否則你的範本專案會跟我文章的內容差別很大。

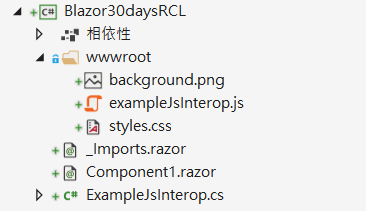
建立完成後你會得到下面的專案架構。

雖然範本提供了 JavaScript 檔與相關的服務,卻沒有在 Component1.razor 中使用,所以我們修改一下範本來讓該服務能被使用如:
@* Component1.razor *@
@inject Microsoft.JSInterop.IJSRuntime JSRuntime
<div class="my-component">
This Blazor component is defined in the <strong>Blazor30daysRCL</strong> package.
</div>
<button @onclick="@(()=>ExampleJsInterop.Prompt(JSRuntime, "Prompt..."))">Click ME</button>
這樣就完成一個擁有自定義 css 與 js 且有一個元件能使用的 RCL 了,回到主專案並參考 RCL 專案後,我們就可以呼叫該專案下的所有類別了,如果不想重複寫命名空間,記得在 _imports.razor 引用命名空間即可。
但會發現使用 Component1.razor 時會發生找不到對應的 css 與 js 檔的錯誤,此時我們只需要在 index.html 載入相對的 css 與 js 檔即可,而其目錄為 _content/{project name}/ 就會對應到該專案的 wwwroot/ 目錄如:
<!--index.html-->
<link href="_content/Blazor30daysRCL/styles.css" rel="stylesheet" />
<script src="_content/Blazor30daysRCL/exampleJsInterop.js"></script>
其中 Blazor30daysRCL 是我的 RCL 專案名稱。
這樣就完成 RCL 建立與使用方式了,是不是很簡單呢?建立完後也可以推送到 Nuget 或者公司內部的套件平台供大家使用。
最後簡單的介紹一下 MatBlazor,雖然並非官方提供,但屬於 MIT 授權,如果是畫面苦手或者是想參考別人如何客製化元件,推薦你參考這個 repo(MatBlazor Github)。
使用方式很簡單,從 Nuget 上面下載,也可以輸入 Install-Package MatBlazor 或 dotnet add package MatBlazor 安裝,使用時別忘了剛剛提到的 css 與 js 檔案的參考方式,在 index.html 合適的地方補上:
<script src="_content/MatBlazor/dist/matBlazor.js"></script>
<link href="_content/MatBlazor/dist/matBlazor.css" rel="stylesheet" />
這樣就可以使用第三方套件了!至於 MatBlazor 元件的介紹與元件的設計技巧,有機會的話再分享囉。
以上就是建立 RCL 與使用 RCL 的方式,一樣有簡單的範本程式碼 - day28。
感謝大家的閱讀,我們明天見。
參考資料
ASP.NET Core Razor 元件類別庫
MatBlazor
MatBlazor Github
