今天正式進入實作階段,使用node.js創建forge server,還沒在本地端安裝node.js的讀者,可依循安裝node.js的步驟安裝。
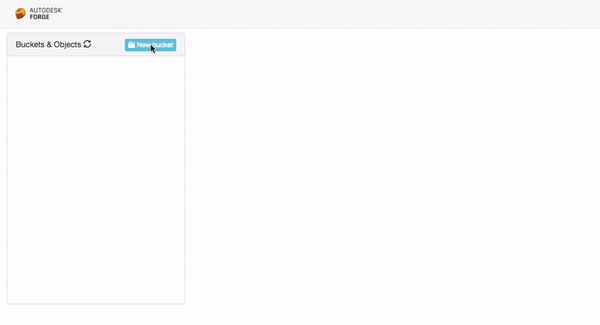
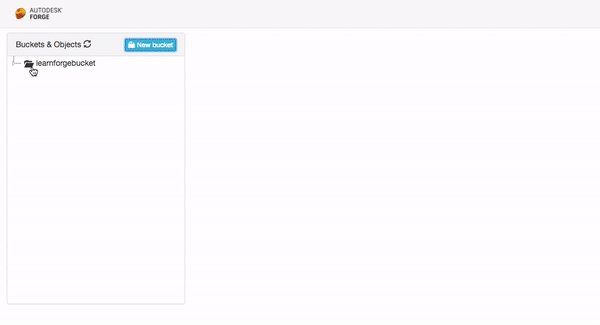
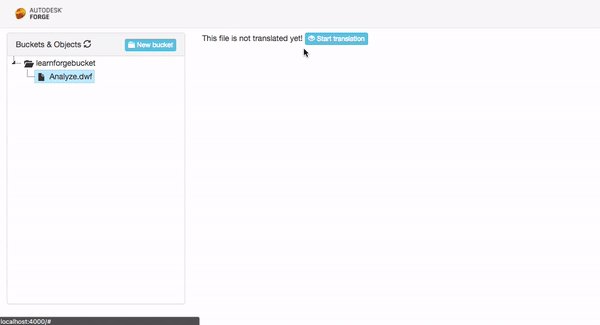
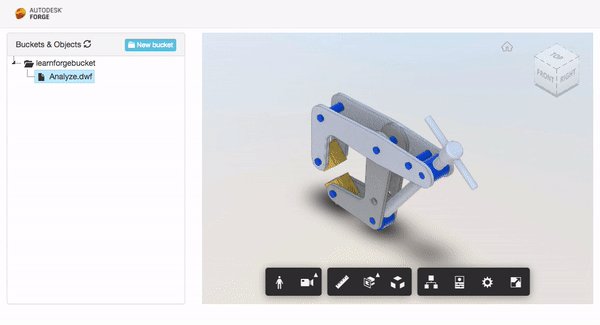
forge viewer為一個網路應用程式,整體UI如下所示:
左側為bucket treeview,藉由建立的bucket上傳模型,經由轉檔後在右側的panel瀏覽。
圖片轉自Learn forge
node.js的安裝步驟簡述如下,以mac 環境為例,開啟terminal:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash
command -v nvm
nvm install 12.18.3
nvm use 12.18.3
node -v
除此之外,可以在global環境安裝nodemon,在後續執行node專案時,修改程式碼後可以自動重啟網頁伺服器,在開發上較為方便
sudo npm install -g nodemon
安裝完成後,就可以開始建立forge server!
找到欲創建的位址,創建專案資料夾,名稱以簡單易懂之命名(如:forge-sample)
mkdir forge-sample
進入專案資料夾
cd forge-sample
初始化node專案
npm init -y
實際初始化專案的指令為npm init,後面加上-y可直接使用預設的設定。
這時,可以發現當時建立的專案資料夾內出現了package.json這個檔案,這個檔案會紀錄後續專案開發中所安裝的套件,也可以建立運行腳本。
初始化後的專案並沒有任何套件在我們的環境底下,這時候透過npm install <package name>安裝所需的套件
npm install express
npm install multer
npm i forge-apis //也可以以縮寫i安裝
套件安裝完成後,可以在package.json的dependences找到所有安裝的套件與其版本
"dependencies": {
"express": "^4.17.1",
"forge-apis": "^0.7.3",
"multer": "^1.4.2"
}
在package.json內的script訂定運行腳本
"scripts": {
"start": "node index.js",
"dev": "nodemon index.js",
"test": "echo \"Error: no test specified\" && exit 1"
}
有了運行腳本後,就可以透過npm run 這個指令以不同的方法啟用專案,像是上述訂定的方式npm run start為透過node 執行專案,是在尚未安裝nodemon時原始執行專案的方式。npm run dev則是透過nodemon執行。
現在已將開發環境準備完成,明天將會介紹專案架構與如何透過架構在今天建立好的專案資料夾內安排檔案位置。
