好的
沈重的雙眼皮
來來來
有了基本的判斷 (v-if) 能力
當然要再進化下
今天 就來讓你「進化」!
何謂進化?
就是... “單一” → “重複”
蛤? 說人話!
哀...慧根沒開
好的~
如果我有100個零錢,但我不知道1元、5元、10元、50元各有幾個
我夠不夠買個便當(!?)
好的~
聰明人一定想得到
阿我就用判斷式(v-if)判斷咩
// 判斷示意
v-if="1元?"
v-if="5元?"
v-if="10元?"
v-if="50元?"
哼哼
厲害吧~
路人A:「臣服在我的腳下吧! 哈哈哈!」
沒慧根群眾(崇拜崇拜):「哇~大神~」
不小心經過的旅人:「ㄚ ...你不是有100個...」
(旅人默默走掉)
路人A:「...」
沒慧根群眾:「...」
烏鴉(飛過):「...」
好的
小劇場結束~回正題
所以這時候我們要來迴圈一下,增加慧根
Vue的基本語法3: for(迴圈)
「 v-for 」: 列表式渲染
先來附上官方說法:
We can use the v-for directive to render a list of items based on an array. The v-for directive requires a special syntax in the form of item in items, where items is the source data array and item is an alias for the array element being iterated on.
好的~先停這吧
來回憶下javascript的迴圈
var myStrList = ['red', 'yellow', 'blue', 'green'];
for (var key in myStrList) {
console.log(myStrList[key]);
}
// console顯示
> red
> yellow
> blue
> green
有感覺?
沒感覺請看看javascript原生
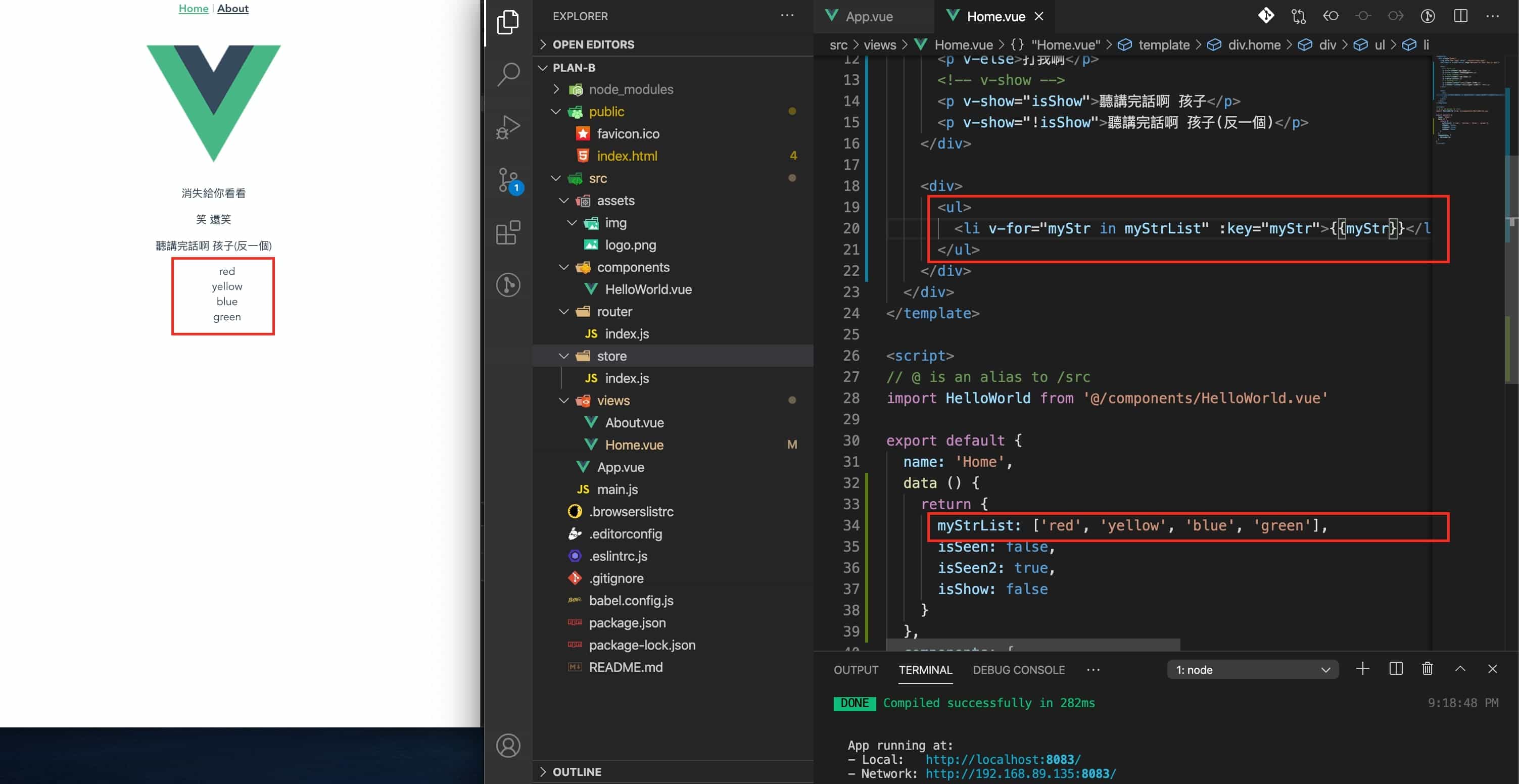
好的,再來看看v-for~
<ul>
<li v-for="myStr in myStrList">{{myStr}}</li>
</ul>

將將~
是不是粉相像阿
但不一樣的地方 myStr 相當於原生javascript的 myStrList[key]
哦! 既然myStr的位置相當於myStrList[key]
那換成物件勒!?
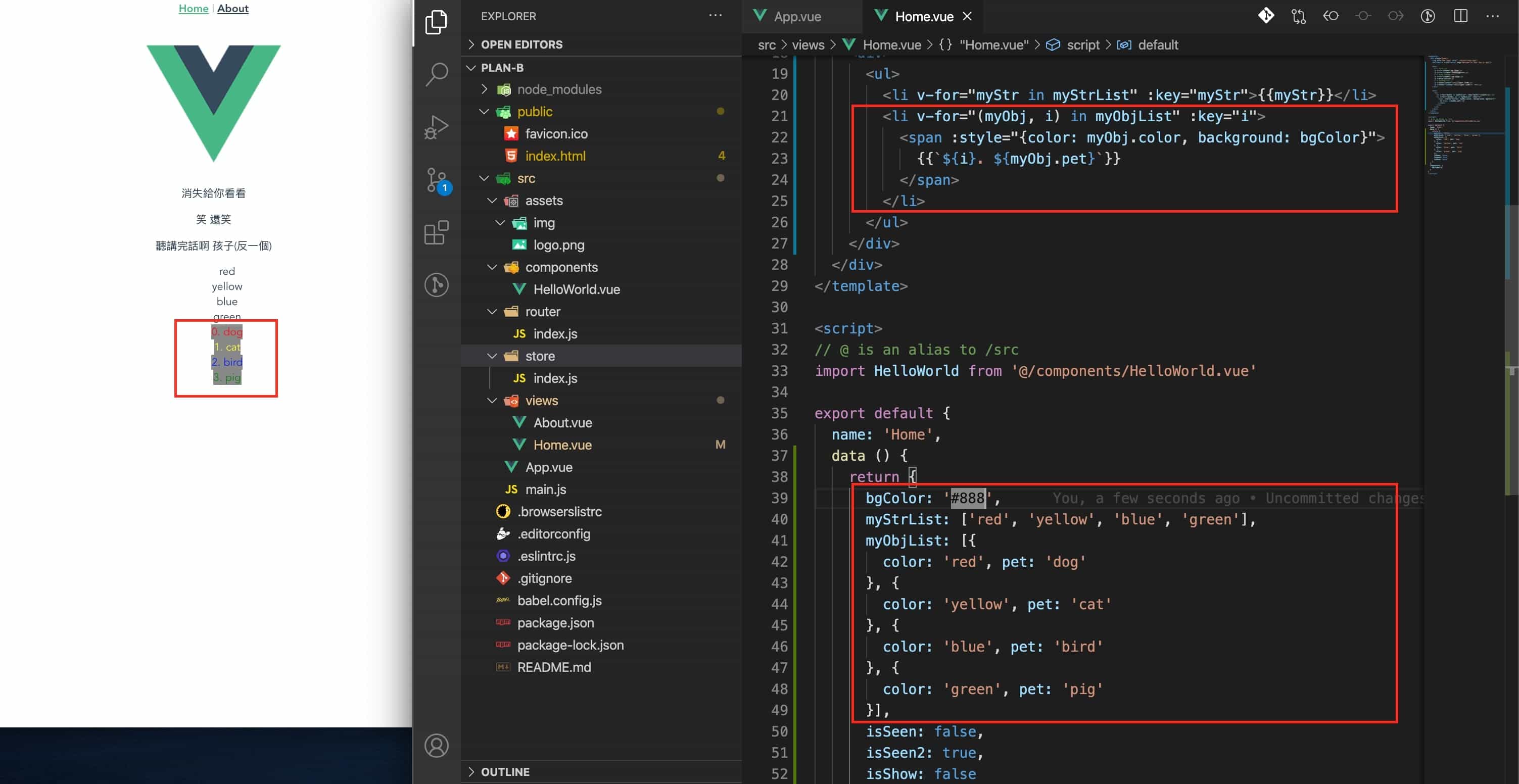
<ul>
<li v-for="(myObj, i) in myObjList">
<span :style="{color: myObj.color, background: bgColor}">
{{`${i}. ${myObj.pet}`}}
</span>
</li>
</ul>
var bgColor = '#888';
var myObjList = [{
color: 'red', pet: 'dog'
}, {
color: 'yellow', pet: 'cat'
}, {
color: 'blue', pet: 'bird'
}, {
color: 'green', pet: 'pig'
}];
哼哼~一次加上
將將~所以「 v-for 」跟原生javascipt一樣只要 陣列/物件
都依序吐出 陣列/物件 內容來~
同樣的v-for也支援 第二個參數-「當前索引」
像上面截圖那樣「i」
哼哼
他也像javascript的scope chain(作用鍊)一樣,可以訪問父層屬性
像上面截圖那樣「bgColor」
將將~
你也可以試試「 v-for="xx of xxs" 」
把「 in 」取代成「 of 」
You can also use of as the delimiter instead of in, so that it is closer to JavaScript’s syntax for iterators:
哼哼~不錯吧
哈
好的~
迴圈還有半的~
明天再續吧~留點簡單的給明天的我吧![]()
