好的
因為前兩天
Vue的插(值)法和效果
來回顧下吧:
看~容易吧~
好的,因為又要趕著加班
快速進下一語法
Vue的基本語法2: if(判斷式)
再講判斷之前,有個疑問?
有沒有覺得,阿勒「 v-html 」、「 v-bind 」,為啥前面要有個「 v 」?我是要裝B又不是要演超人
哼哼賊哩丟U縮噗低啦~
「 v- 」這是一種 口令,阿不是...是 指令(Directives)!
來看看下官方解釋:
Directives are special attributes with the v- prefix. Directive attribute values are expected to be a single JavaScript expression (with the exception of v-for, which will be discussed later). A directive’s job is to reactively apply side effects to the DOM when the value of its expression changes. Let’s review the example we saw in the introduction:
<p v-if="seen">Now you see me</p>Here, the v-if directive would remove/insert the element based on the truthiness of the value of the expression seen.
好的
「 v-if 」:
條件式渲染
如果條件成立,則「插入」元素;如果不成立,則「移除」元素
!? !?
對! 發現沒有
他是對DOM做「 append 或 remove 」
好的,久違的畫面來下
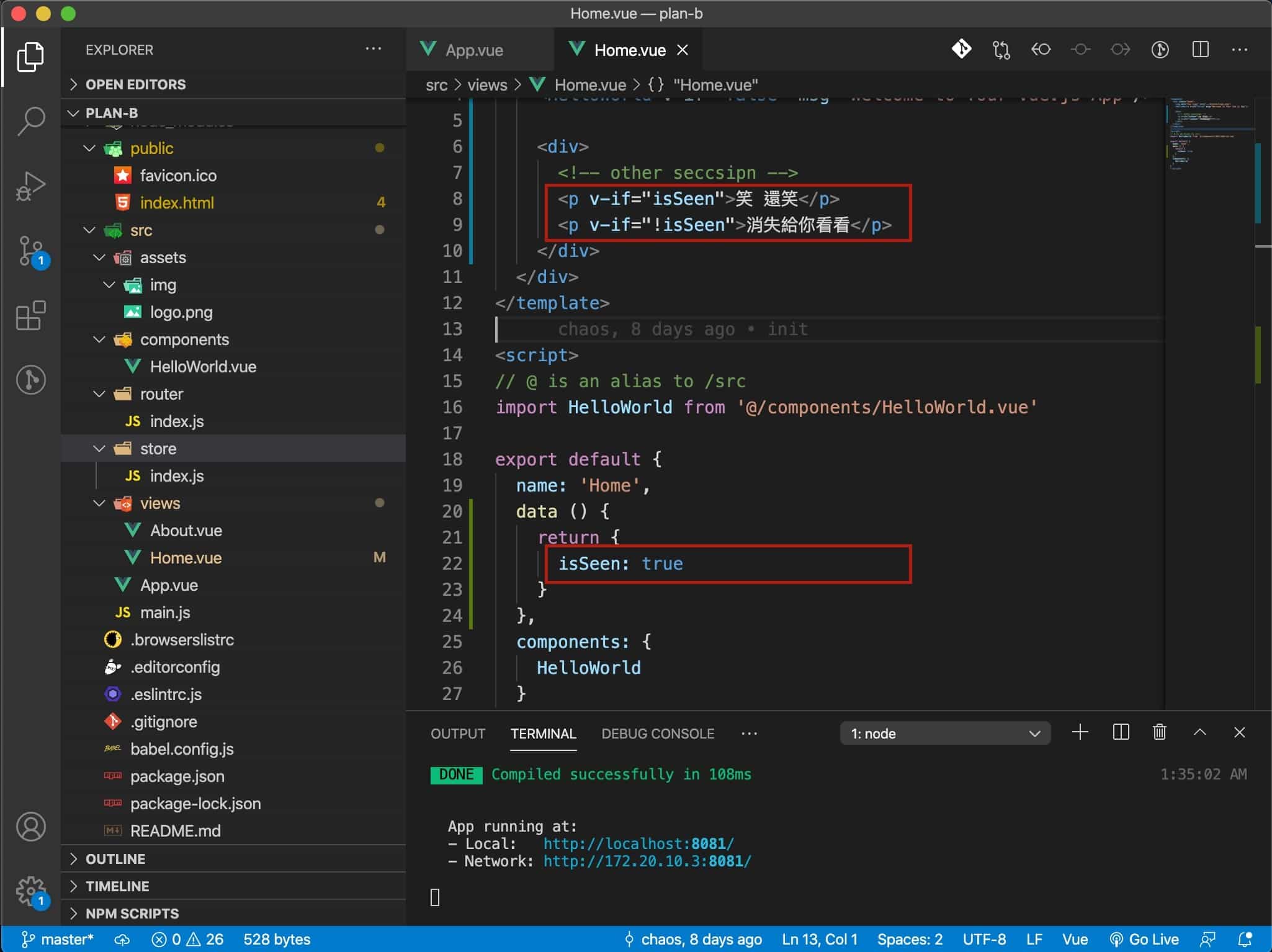
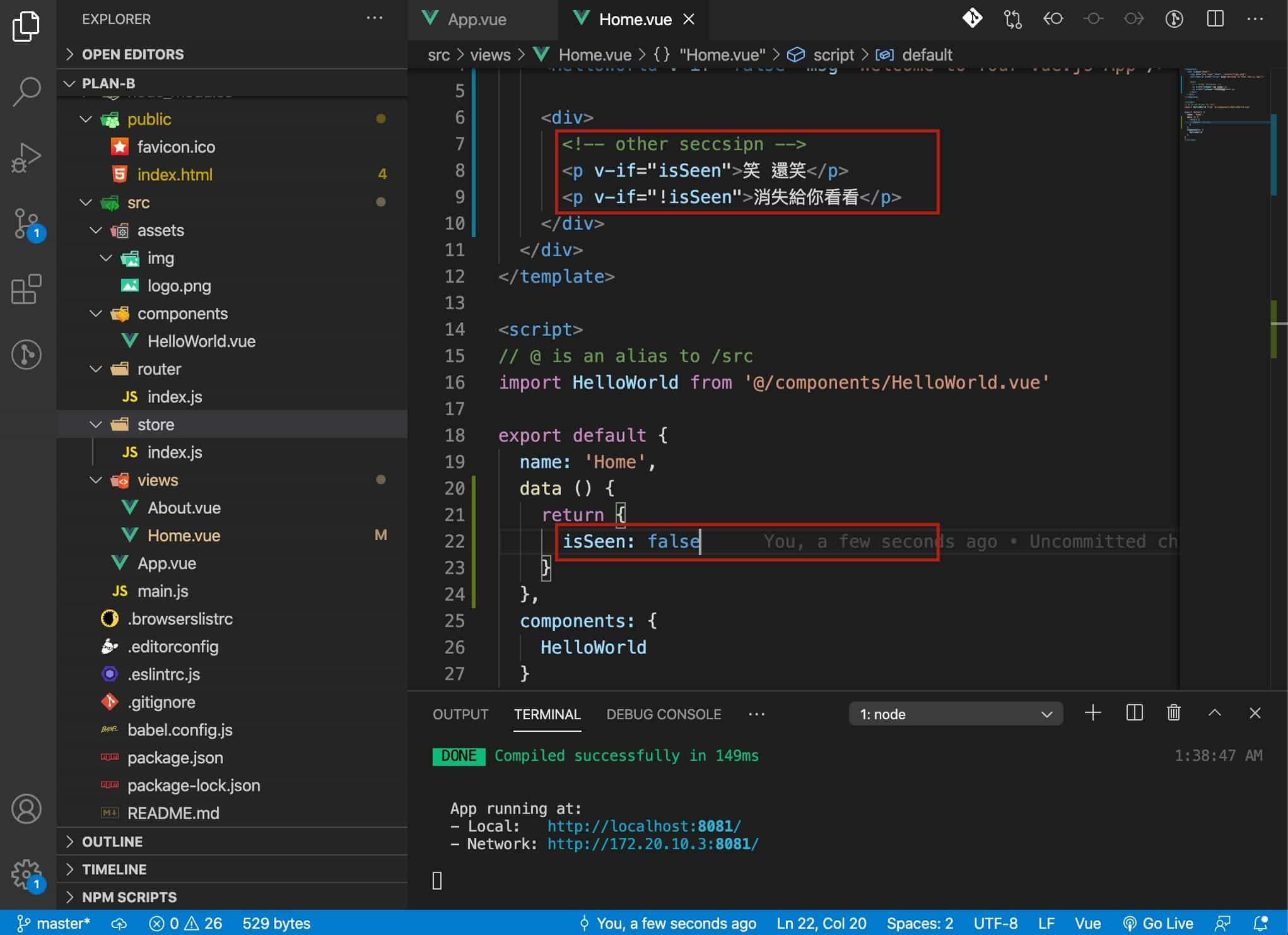
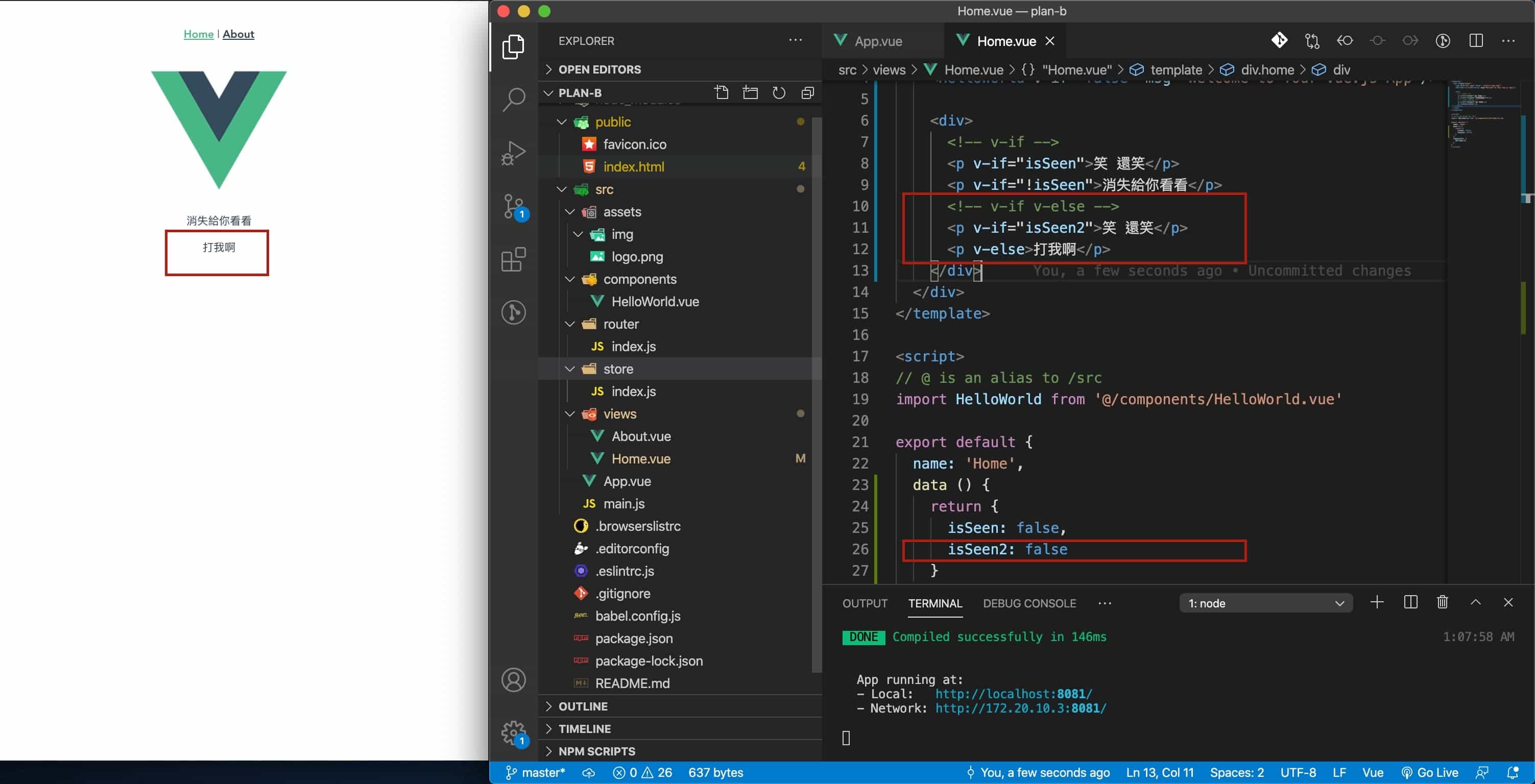
<p v-if="seen">笑 還笑</p>
<p v-if="!seen">消失給你看看</p>
seen = true;
Conditional Rendering
因為之前喇太多廢話,佔版,所以之前的我先移除



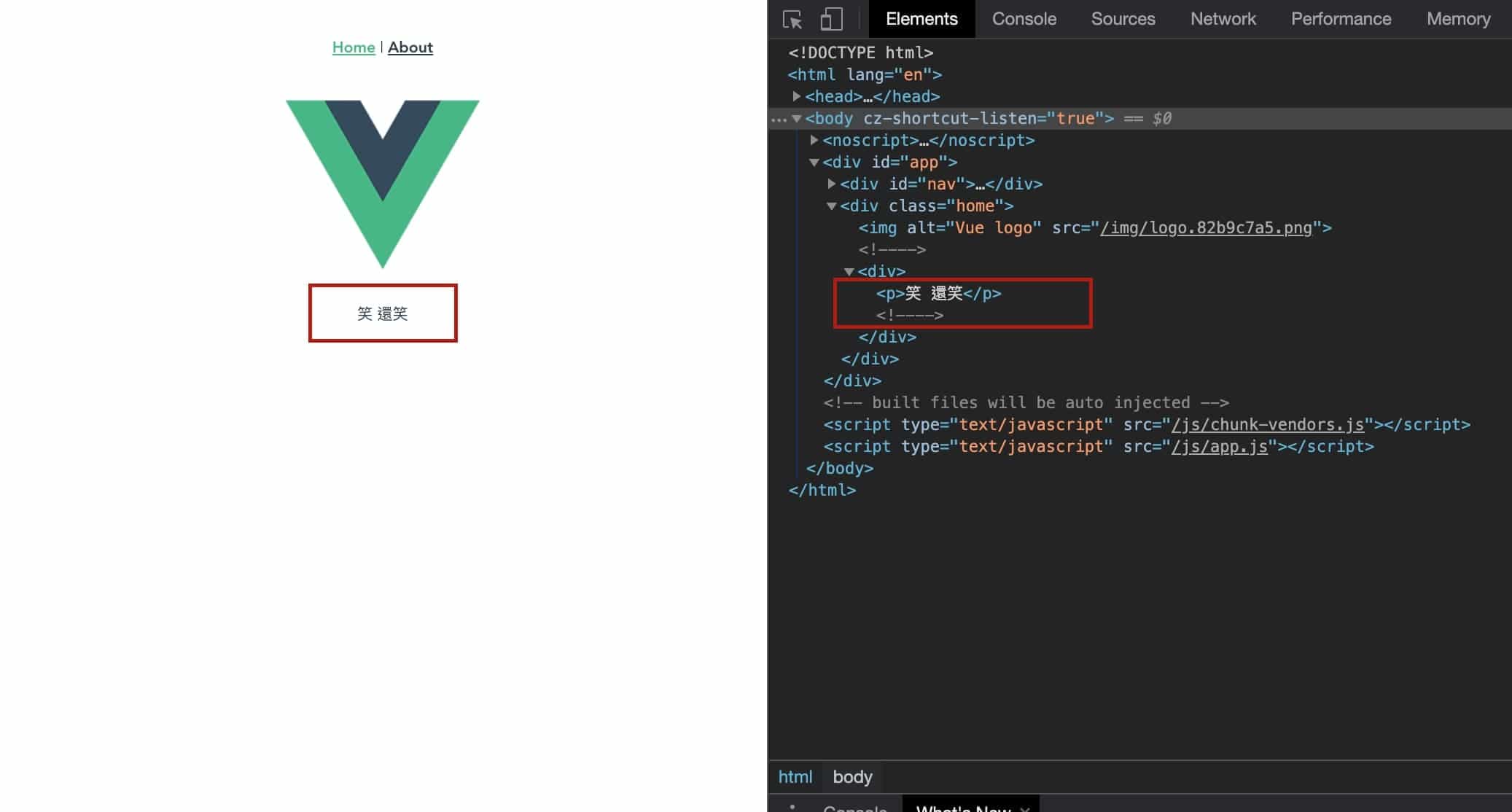
好的~我們發現了一件事
上圖,「 v-if 」移除元素的位置,他會用「 <!----> 」做標記
好的~
延伸延伸~
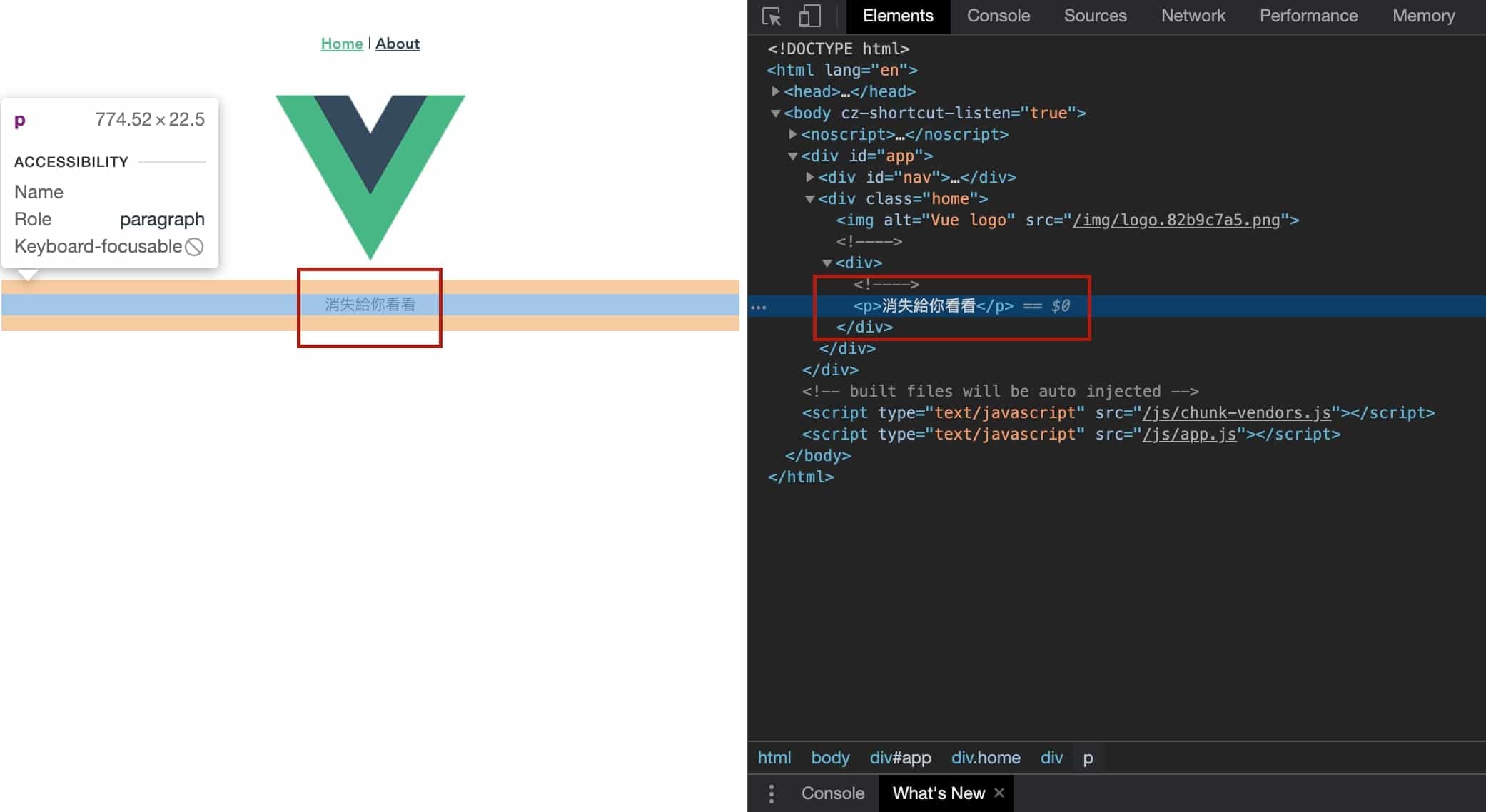
我想要「 v-if 」單一判斷成立與否
若否,則顯示
恩~這功能不錯!
當然有呀
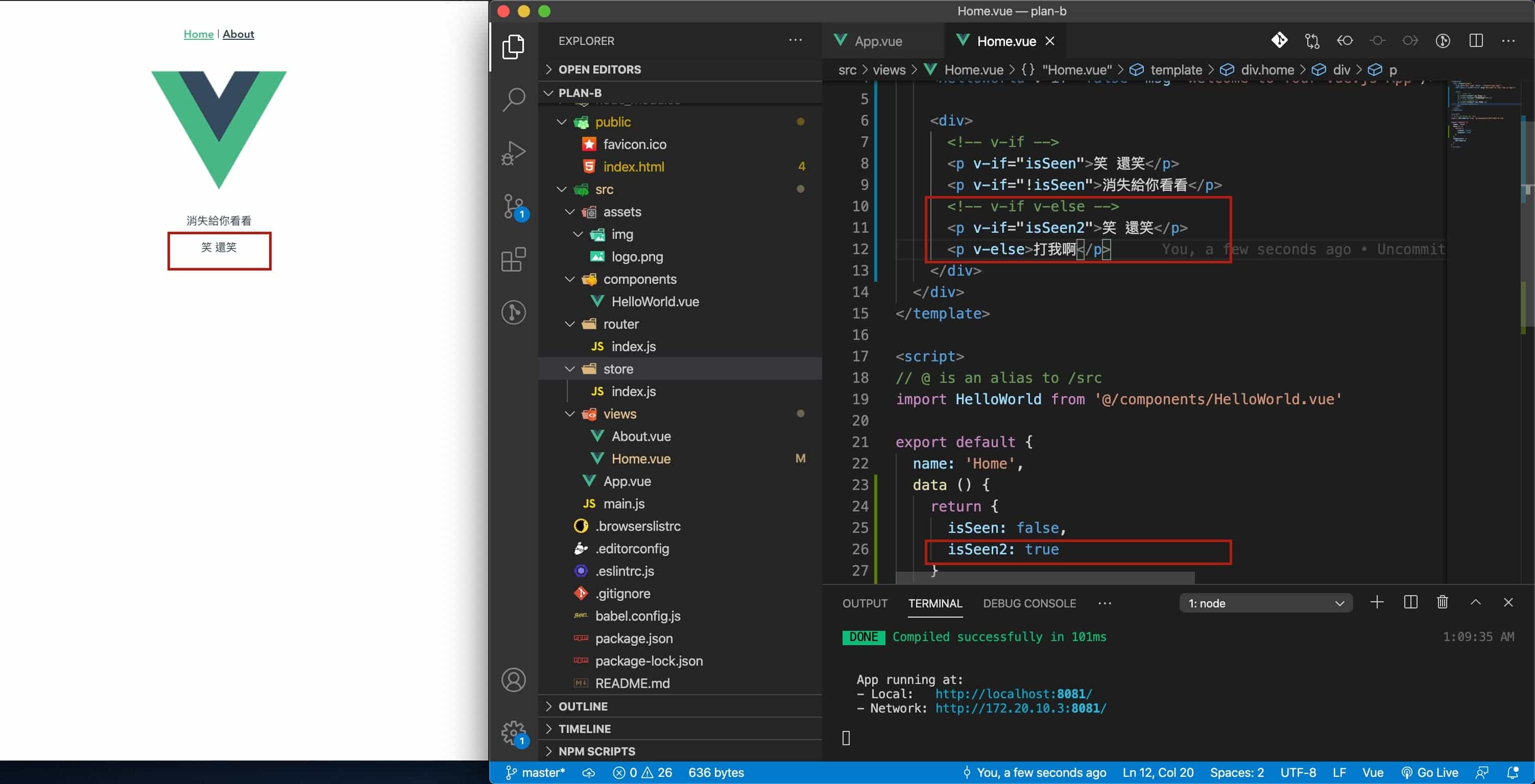
「 v-else 」!!
來來~之接上畫面囉

將將~累了...
來去加班
明天續續~![]()
