記得剛開始接觸程式時,看到那些密密麻麻的程式碼,
就像看到無字天書一樣,好多小螞蟻在爬呀爬......。゚(゚´ω`゚)゚。
和它認識久了之後,發現其實沒有想像中那麼難相處,只是原則多了點!
如果沒有依照它的原則,它就會生氣不理你,有時一點反應都沒有,
有時鬧脾氣把你想放到桌上的東西丟到別地方XD
雖然有時氣得想海扁它,但事後總是發現自己錯了,老婆永遠是對的。
今天會用比較簡單好懂的方式,介紹一下 HTML 和 CSS。
超文本標記語言(英語:HyperText Markup Language,簡稱:HTML)是一種用於建立網頁的標準標記語言。
HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計網頁、網頁應用程式以及行動應用程式的使用者介面。
以上擷取自維基百科,老實說我一點也看不懂XD
用白話一點的說法,HTML 就是一個網頁的「原型、本體」。
所有的網頁,包含目前正在觀看的「iT邦幫忙」,本體都是由一堆原始碼所組成。
可以按下「Ctrl+U」開啟網頁原始碼,或是在網頁空白處按右鍵 > 檢視網頁原始碼,跳出來的密密麻麻小螞蟻,就是這個網站的本體!
而網頁瀏覽器(如:IE、Chrome、FireFox...等等)可以讀取 HTML 檔案,變成我們看見的網頁。
所以我們每天習以為常的 Google 一下、mail 給我...等等,
都是由一群偉大的工程師們,寫出來的程式碼!(跪下

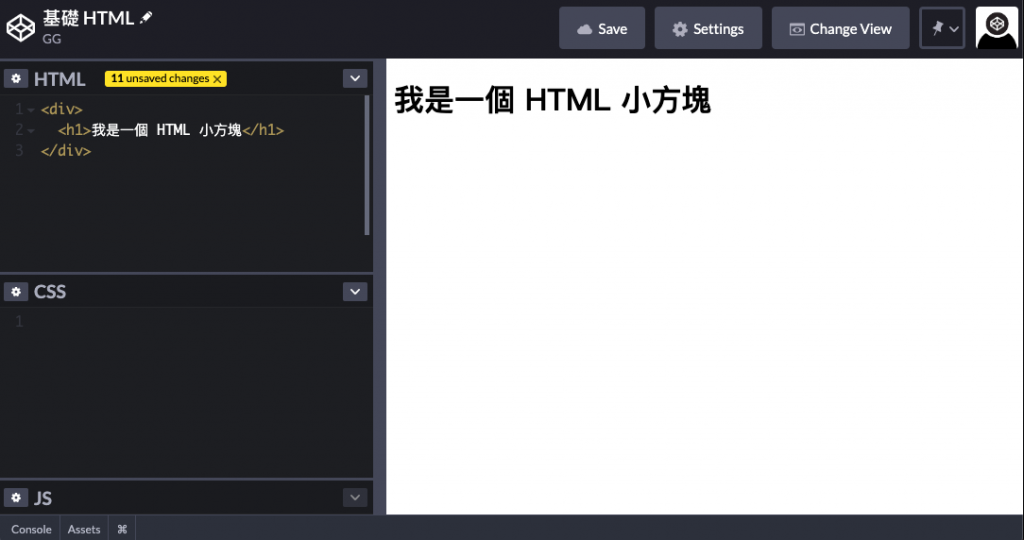
用 HTML 創造一個小方塊!
<div>
<h1>我是一個 HTML 小方塊</h1>
</div>
階層式樣式表(英語:Cascading Style Sheets,縮寫:CSS;又稱串樣式列表、級聯樣式表、串接樣式表、層疊樣式表)是一種用來為結構化文件(如HTML文件或XML應用)添加樣式(字型、間距和顏色等)的電腦語言,由W3C定義和維護。
簡單來說,CSS 就是給 HTML(網頁)穿的衣服。
什麼意思呢?
HTML 網頁本身是沒有任何樣式的,所有的文字都是黑色、所有的背景都是白色、所有你看見的東西都會從網頁的左上角開始堆積。
那為何我們看到的網頁都是五顏六色的?並且內容可以既在左邊又在右邊呢?
靠的就是 CSS!幫原本沒有樣式的 HTML 穿上五彩繽紛的衣服(樣式)!

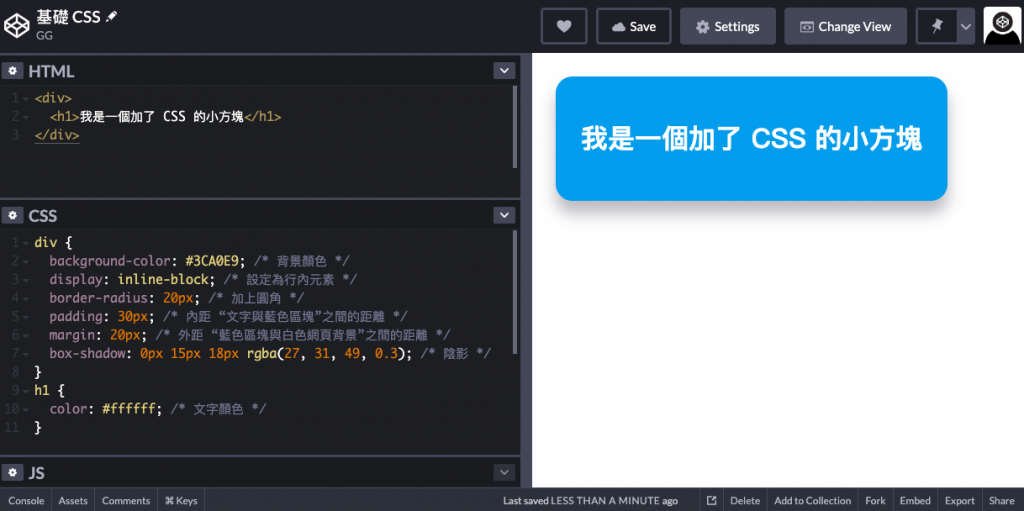
幫小方塊加上藍色的背景和白色的文字顏色,以及陰影和區塊邊界設定。
div {
background-color: #3CA0E9; /* 背景顏色 */
display: inline-block; /* 設定為行內元素 */
border-radius: 20px; /* 加上圓角 */
padding: 30px; /* 內距 “文字與藍色區塊”之間的距離 */
margin: 20px; /* 外距 “藍色區塊與白色網頁背景”之間的距離 */
box-shadow: 0px 15px 18px rgba(27, 31, 49, 0.3); /* 陰影 */
}
h1 {
color: #ffffff; /* 文字顏色 */
}
不知道這樣的介紹會不會比較淺顯易懂呢?
剛開始學習 CSS 時,才發現原來用 AI 或 PS 隨手加一下的顏色和陰影,
在網頁上都是需要用程式碼一行一行刻出來的!
初期會覺得背那些數值和參數好辛苦,久了會發現其實蠻好玩的喔(●´∀`●)
